Plane.so Docker 自架教學|完整設定、備份還原與 Nginx 反向代理實作
針對想用 Docker 自架 Plane.so 的使用者,提供詳細安裝、設定、備份與還原腳本,並示範 Nginx 反向代理整合多服務,解決多服務共用 80 Port 問題,確保系統穩定運作與資料安全。
基於 SEO 考量,本文標題與描述經 AI 調整,原始版本請參考內文。
文章目錄
Plane.so Docker Self-Hosted 自架紀錄
Plane Self-Hosted Docker 自架、備份、還原、Nginx Domain 反向代理設定教學
️⚠️️️️⚠️️️️⚠️️️️2025 Update️ ⚠️️️️⚠️️️️⚠️️️️
已不推薦使用 Plane.so,原因是 Plane.so 初期依靠開源專案與支援自架崛起,但在後續的版本終將許多功能都放入付費計畫中,即使是自架也需要購買憑證才能開通功能,就算是自架也會有使用者人數限制,已不符合當初的想像;另外就是收費計劃非常混亂,有終身、Pro、Business…難保就算花錢購買,會不會又推出新的方案,新功能又只在新方案之中。
前言
Plane.so 是一套免費開源且支援 Self-Hosted 自架的類似 Asana, Jira, Clickup 專案管理工具,成立於 2022 年,第一版於 2023 年釋出,目前扔在開發階段。
詳細使用操作與開發流程結合介紹,請參考上篇文章「 Plane.so 免費開源且支援 Self-Hosted 的類 Asana/Jira 專案管理工具 」本篇僅記錄 Plane.so 使用 Docker 自架的過程。
Self-Hosted Plane
- 支援 Docker, K8s / Cloud, 私人地端 安裝
- Self-Hosted 為 Community Edition (官方簡稱 CE) 版
- Self-Hosted 不一定會包含所有 Cloud 版功能
- Self-Hosted 版功能預設比照的是 Cloud 免費版, 若要使用其他功能依然要升級付費版 。
- 本文為 Docker + 私人地端安裝為例
- 目前官方不提供從 Cloud 匯出,匯入到 Self-Hosted 版本,只能自己透過 API 串接實現
- 官方提示:超過 50 位使用者需提升機器性能
We have seen performance degradation beyond 50 users on our recommended 4 GB, 2vCPU infra. Increased infra will help with more users. - 使用 AGPL-3.0 license 開源,第一版 2023/01 推出,目前扔持續在開發階段,尚未提供正式 Relase 版。
- 請注意開源, 支援 Self-Hosted 不等於免費。
- 文末有附上完整設定範例 Repo。
Docker 安裝
本文不多做介紹,請參考 官方 Docker 安裝方式 ,完成本地 Docker 環境安裝、設定,以下以 macOS Docker 為例。
Plane @ Docker 安裝
參考 官方手冊 。
- 建立目錄&下載安裝 Script
1
2
3
4
5
6
7
mkdir plane-selfhost
cd plane-selfhost
curl -fsSL -o setup.sh https://raw.githubusercontent.com/makeplane/plane/master/deploy/selfhost/install.sh
chmod +x setup.sh
2. 確保 Docker 環境安裝好& Docker 啟動中,執行 Script
1
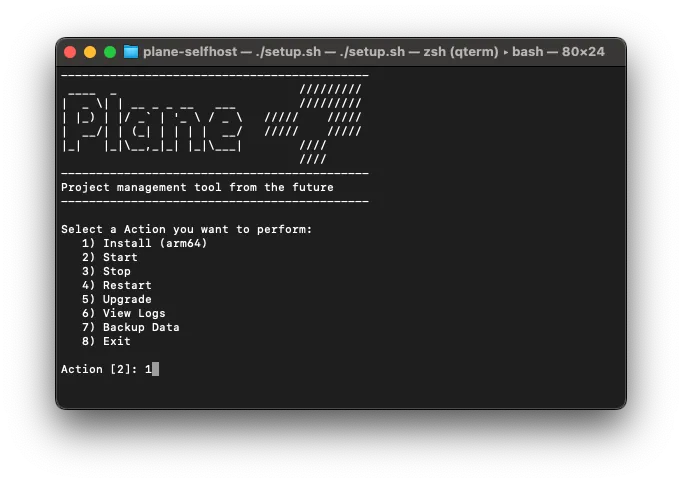
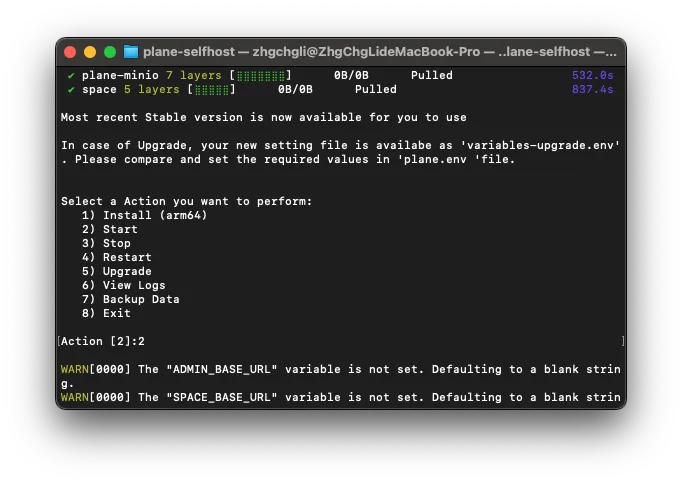
./setup.sh
- 輸入
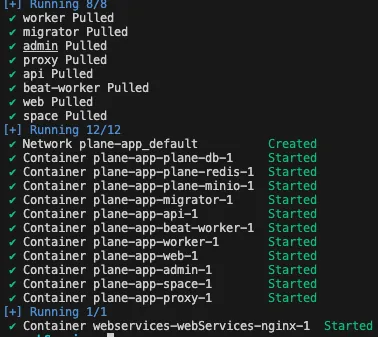
1進行安裝(下載 Images)
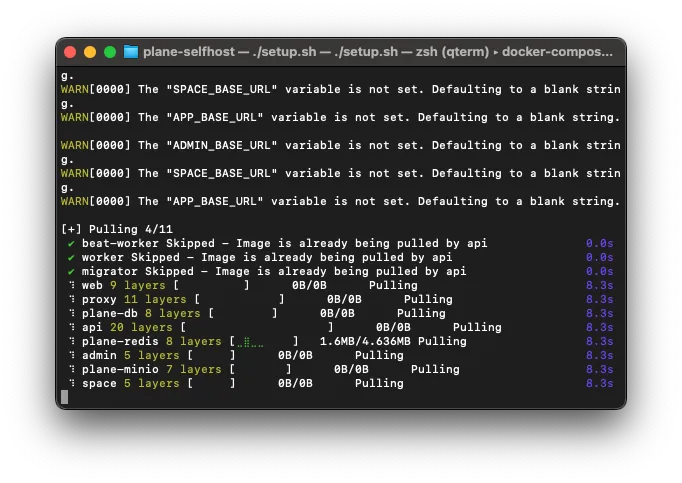
- 等待 Plane 使用到的 Images Pulled 完成
- Images Pulled 完成後,進入
./plane-app資料夾打開.env設定檔案
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
APP_RELEASE=stable
WEB_REPLICAS=1
SPACE_REPLICAS=1
ADMIN_REPLICAS=1
API_REPLICAS=1
NGINX_PORT=80
WEB_URL=http://localhost
DEBUG=0
SENTRY_DSN=
SENTRY_ENVIRONMENT=production
CORS_ALLOWED_ORIGINS=http://localhost
#DB SETTINGS
PGHOST=plane-db
PGDATABASE=plane
POSTGRES_USER=plane
POSTGRES_PASSWORD=plane
POSTGRES_DB=plane
POSTGRES_PORT=5432
PGDATA=/var/lib/postgresql/data
DATABASE_URL=
# REDIS SETTINGS
REDIS_HOST=plane-redis
REDIS_PORT=6379
REDIS_URL=
# Secret Key
SECRET_KEY=60gp0byfz2dvffa45cxl20p1scy9xbpf6d8c5y0geejgkyp1b5
# DATA STORE SETTINGS
USE_MINIO=1
AWS_REGION=
AWS_ACCESS_KEY_ID=access-key
AWS_SECRET_ACCESS_KEY=secret-key
AWS_S3_ENDPOINT_URL=http://plane-minio:9000
AWS_S3_BUCKET_NAME=uploads
MINIO_ROOT_USER=access-key
MINIO_ROOT_PASSWORD=secret-key
BUCKET_NAME=uploads
FILE_SIZE_LIMIT=5242880
# Gunicorn Workers
GUNICORN_WORKERS=1
# UNCOMMENT `DOCKER_PLATFORM` IF YOU ARE ON `ARM64` AND DOCKER IMAGE IS NOT AVAILABLE FOR RESPECTIVE `APP_RELEASE`
# DOCKER_PLATFORM=linux/amd64
- 預設使用
:80Port 啟動 Plane 服務,如果有衝突可以修 Port - 完成設置調整 (不建議直接更改
docker-compose.yml因為日後 Plane 更新會直接覆蓋掉此檔案)
Plane @ Docker 啟動
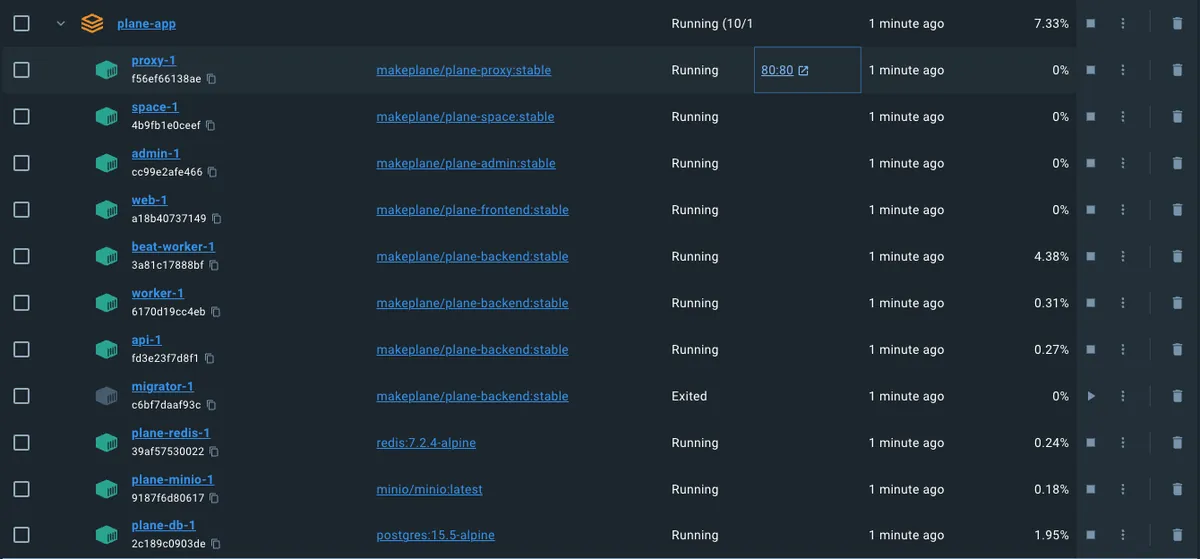
- 再次進入 ./setup.sh
- 輸入
2啟動 Plane:
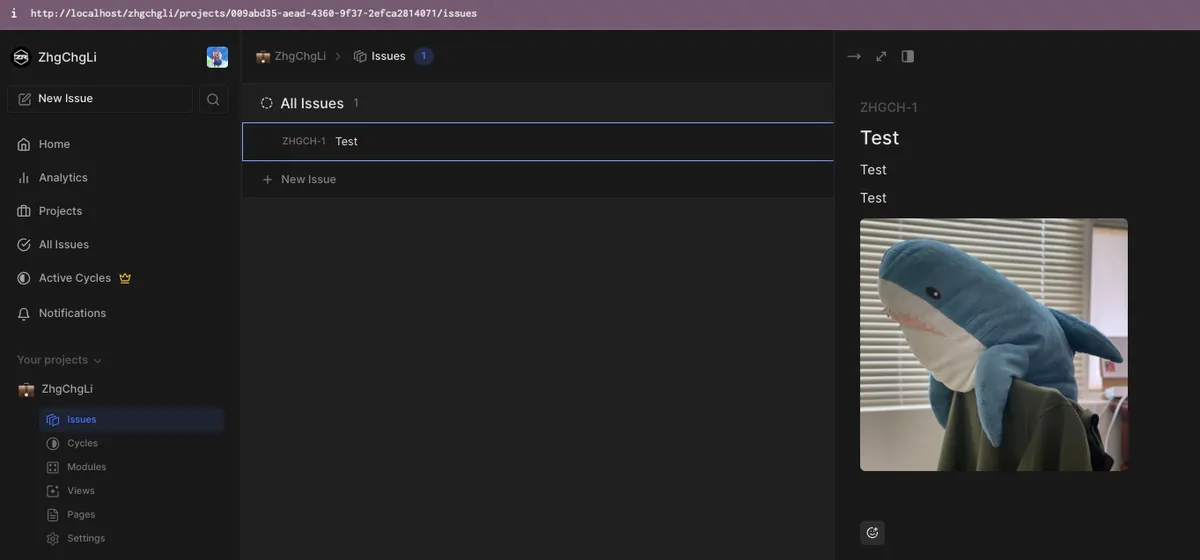
- 完成啟動,且確認都啟動成功後,打開網址
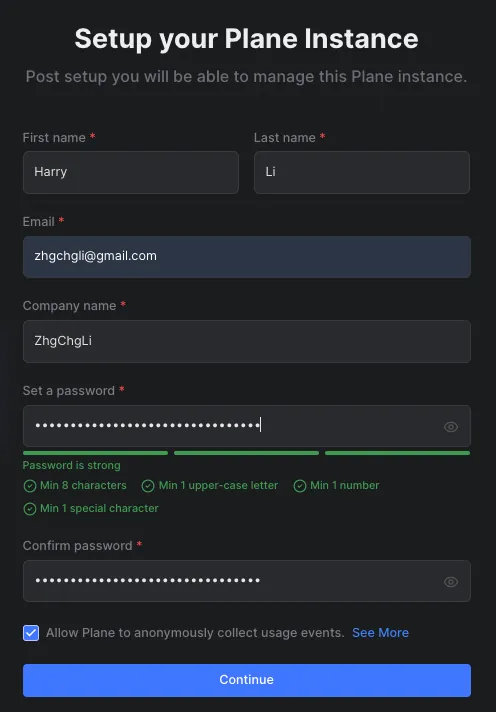
/god-mode/進行首次設定:
- 這邊設定的帳號密碼為最高管理權限(God/Admin Mode)
- 基於安全考量,密碼須包含特殊符號、超過 8 個字元、包含數字、大小寫英文,否則無法送出
- 此步驟未設定進入首頁登入會顯示
Instance not configured. Please contact your administrator.
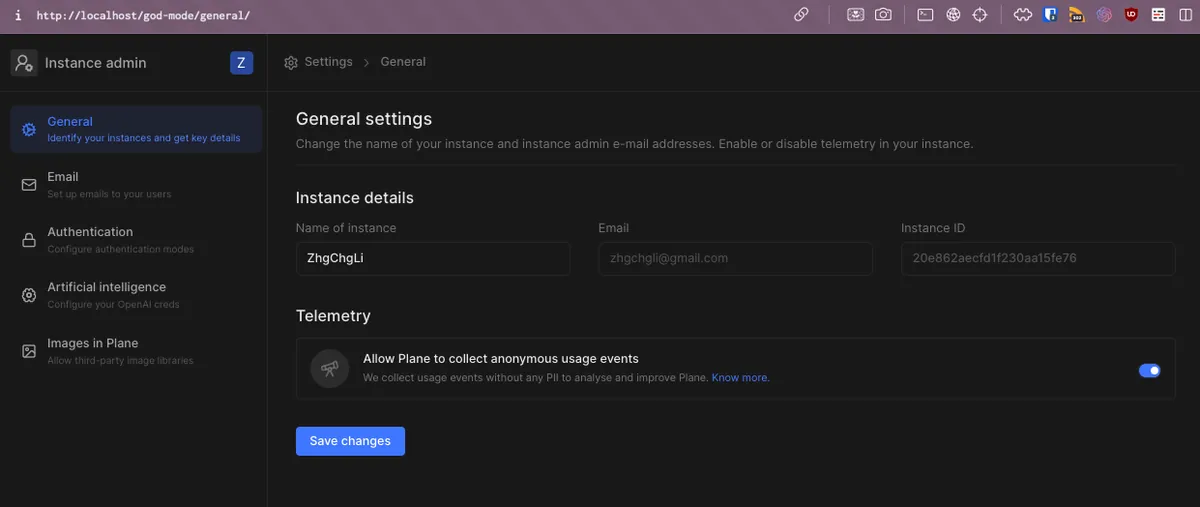
Plane God/Admin Mode 管理後台
可以從 Plane 網址 /god-mode/ 進入,這邊可設定整個 Plane 服務的環境。
General Settings:
一般設定。
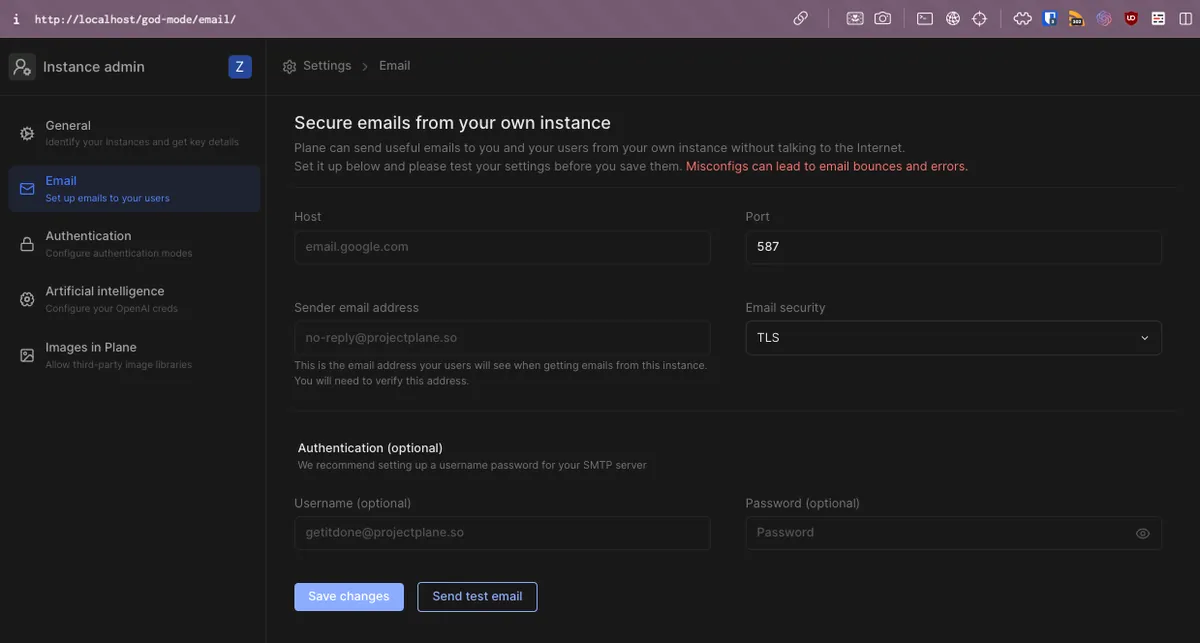
Email:
- Email 通知 SMTP 設定
懶得自己弄 SMTP Server 可以 直接使用 GMAIL SMTP 寄信:
- Host:
smtp.gmail.com - Port:
465 - Sender email address: 信件顯示信箱 e.g.
[email protected] - Username: 你的 Gmail 帳號
- Password: 你的 Gmail 密碼, 如果有兩階段驗證要使用應用程式密碼 。
- 如果設定完沒反應請檢查 Port, Email Security 對應設定 (TLS/STARTTLS: 使用端口 587、SSL: 使用端口 465)
另外有個發想,因為 Plane 暫時不支援 Slack 通知,因此其實也可以起一個 SMTP Server 殼將信件通知自己透過 Python 腳本轉換成 Slack 通知。
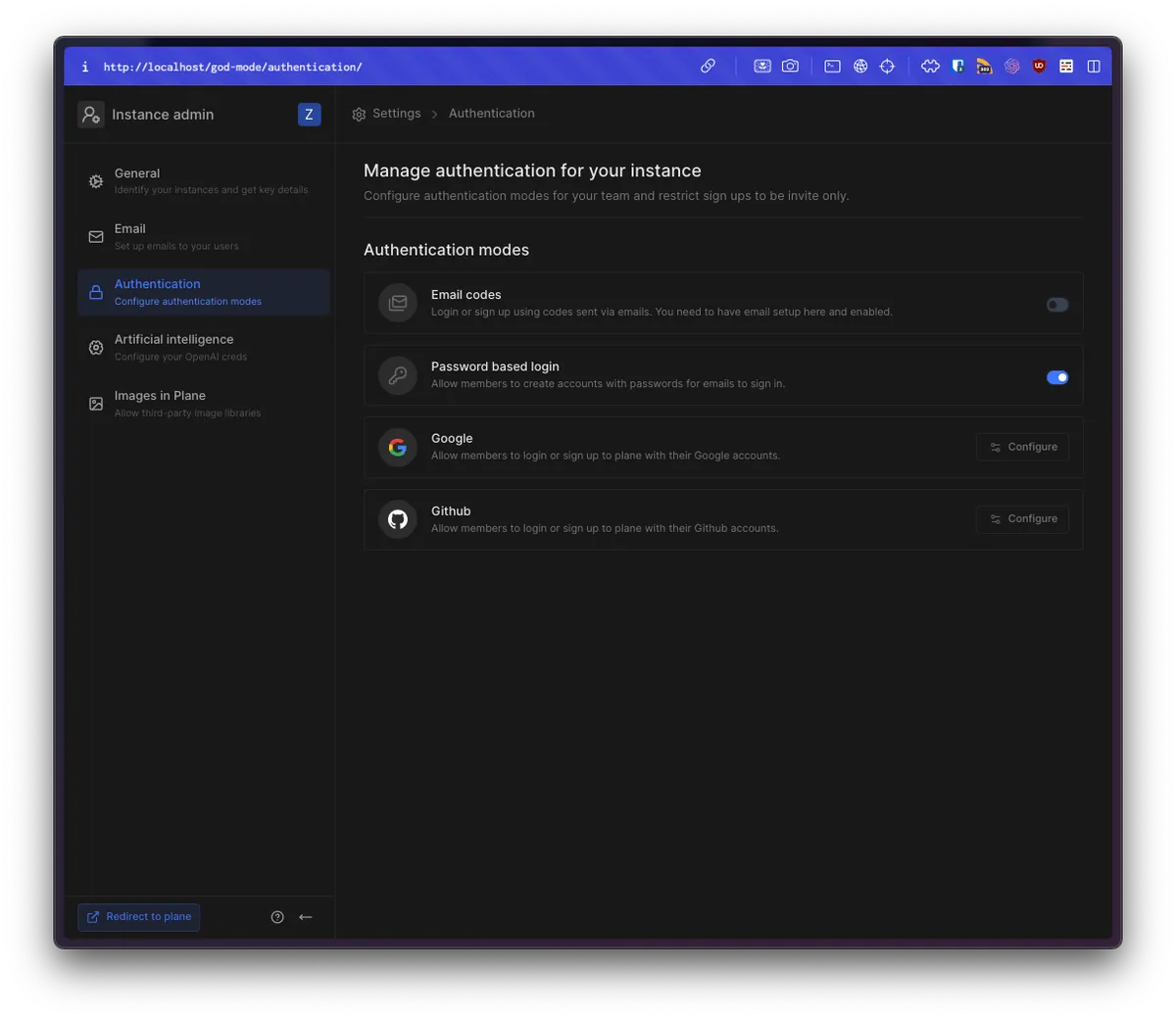
Authentication
Plane 服務登入使用驗證方式,如果要綁定只有 Google 組織內的信箱帳戶可使用,可以關閉「Password based login」只啟用「Google」登入功能,再從 Google 登入那邊產生僅限組織帳號內使用的登入 App 即可。
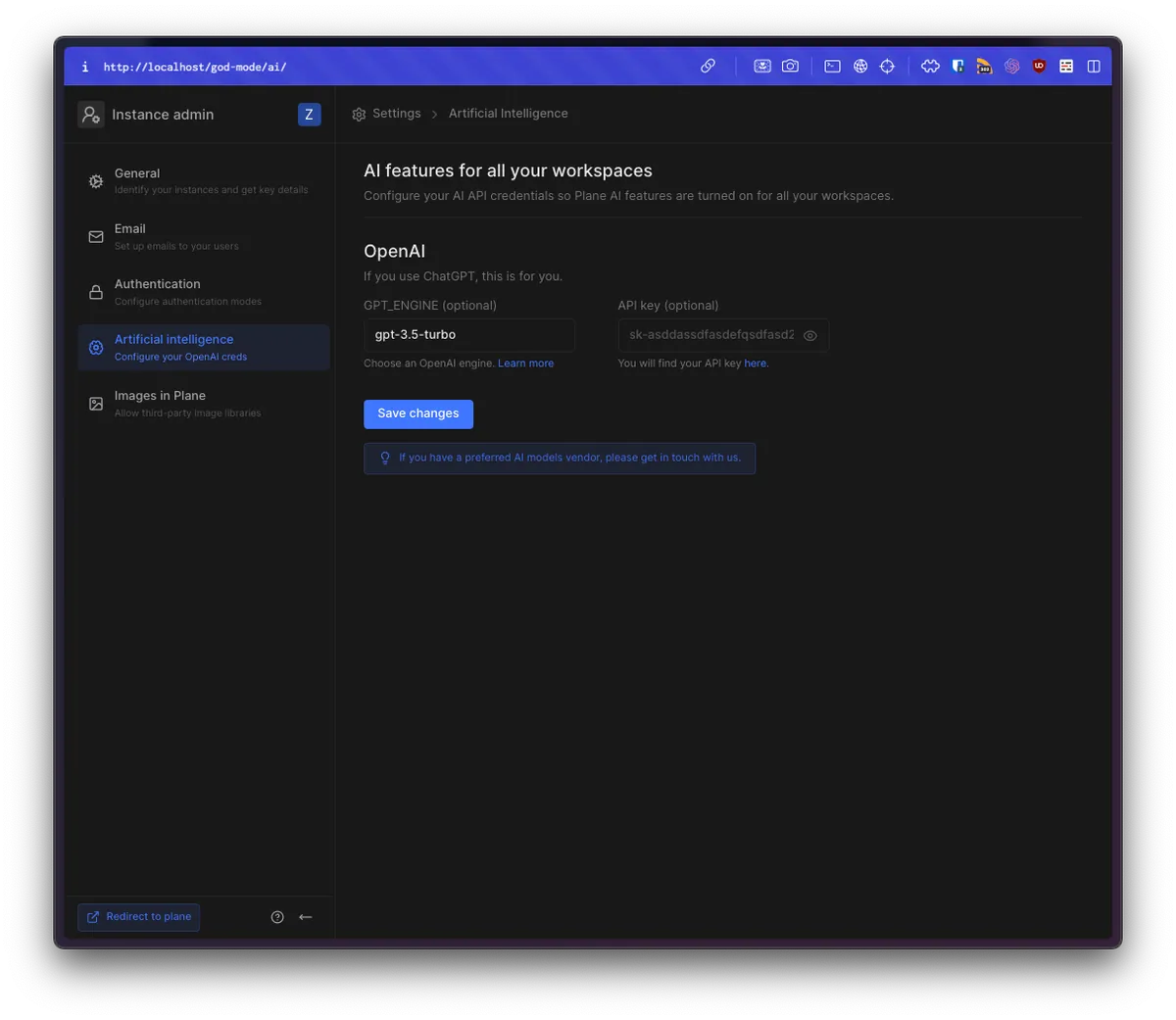
Artificial Intelligence
AI 相關設定,目前功用不大,有埋 Key 就能在 Issue 上使用 AI 協助撰寫 Issue Description。
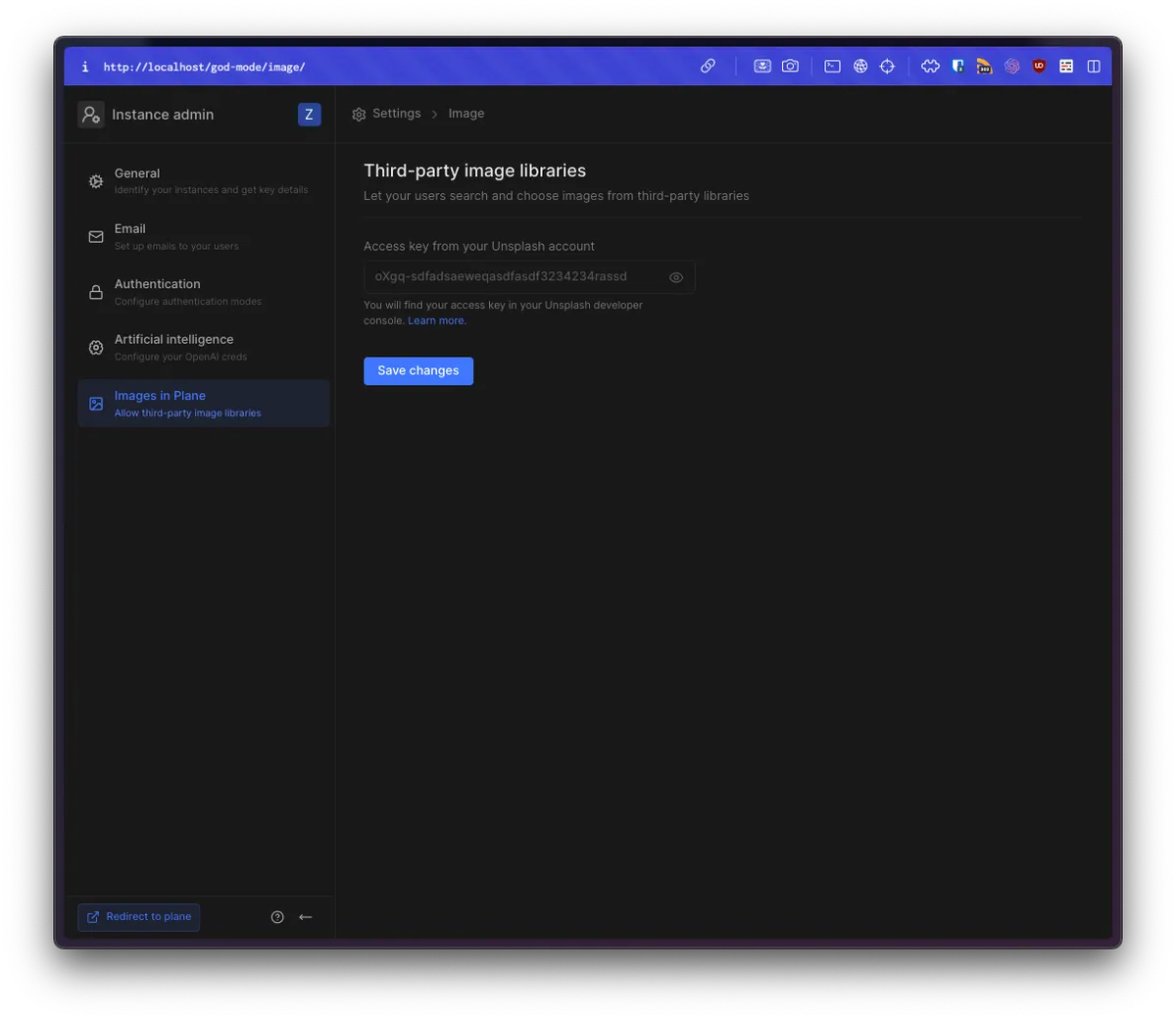
Image in Plane
同樣目前功用不大,有埋 Unsplash Key 就能在專案封面圖選擇時透過 Unsplash API 抓取圖片並套用。
⚠️⚠️聲明⚠️⚠️
以上是 2024–05–25 v0.20-Dev 版的使用介紹,官方仍如火如荼開發新功能與優化使用者體驗,請以最新版的設定為主。
God/Admin Mode 設定好之後就差不多能如同使用 Cloud 版一樣使用。
詳細使用操作與開發流程結合介紹,請參考上篇文章「 Plane.so 免費開源且支援 Self-Hosted 的類 Asana/Jira 專案管理工具 」
Plane @ Docker 升級
如同前述,Plane 仍處於開發階段,約每兩到三週會釋出新版,更動內容可能也會蠻巨大的;建議詳細閱讀 Release Note 改動與需要調整的設定,確定沒問題後再進行升級。
⚠️升級前務必備份!⚠️ 升級完成務必檢查排成備份腳本是否依然正常。
⚠️升級前務必備份!⚠️ 升級完成務必檢查排成備份腳本是否依然正常。
⚠️升級前務必備份!⚠️ 升級完成務必檢查排成備份腳本是否依然正常。
因 Plane 處在開發階段,不穩定,不能保證升級不會造成資料遺失,因此建議操作前務必備份,備份方式下方會說明。
升級方式:
- 再次進入 ./setup.sh
- 輸入
5升級 Plane (其實也就只是拉新的 Images 下來 & Restart) - Images Pulled 完成後可以 Restart 重啟服務
- 升級後 .env 可能有所更動,請參考 Release Note 進行調整
Plane @ Docker 備份
自 0.20-dev 開始 ./setup.sh 新增一個 Backup Data 指令,但 翻閱官方手冊 ,只提到如何把 Backup Data Restore 到他們的 One 收費服務上;因此這邊還是用我自己土炮備份上傳檔案、Redis、備份 Postgresql Docker Container 的方式。
備份腳本
./plane-backup.sh :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
#!/bin/bash
# 備份 Plane 資料
# Author: zhgchgli (https://zhgchg.li)
##### 執行方式
# ./plane-backup.sh [備份到目標資料夾路徑] [Plane 的 Docker 專案名稱] [Plane 備份檔案最大保留數量,超過刪除最舊的備份]
# e.g. ./plane-backup.sh /backup/plane plane-app 14
###### 設定
# 備份到目標資料夾
backup_dir=${1:-.}
# Plane 的 Docker 專案名稱
docker_project_name=${2:-"plane-app"}
# Plane 備份檔案最大保留數量,超過刪除最舊的備份
keep_count=${3:-7}
######
# 檢查目錄是否存在
if [ ! -d "$backup_dir" ]; then
echo "備份失敗,目錄不存在:$backup_dir"
exit;
fi
# Remove oldest
count=$(find "$backup_dir" -mindepth 1 -type d | wc -l)
while [ "$count" -ge $keep_count ]; do
oldest_dir=$(find "$backup_dir" -mindepth 1 -maxdepth 1 -type d | while read dir; do
# 使用 stat 命令獲取修改時間
if [[ "$OSTYPE" == "darwin"* ]]; then
# macOS 系統
echo "$(stat -f %m "$dir") $dir"
else
# Linux 系統
echo "$(stat -c %Y "$dir") $dir"
fi
done | sort -n | head -n 1 | cut -d ' ' -f 2-)
echo "Remove oldest backup: $oldest_dir"
rm -rf "$oldest_dir"
count=$(find "$backup_dir" -mindepth 1 -type d | wc -l)
done
#
# Backup new
date_dir=$(date "+%Y_%m_%d_%H_%M_%S")
target_dir="$backup_dir/$date_dir"
mkdir -p "$target_dir"
echo "Backuping to: $target_dir"
# Plane's Postgresql .SQL dump
docker exec -i $docker_project_name-plane-db-1 pg_dump --dbname=postgresql://plane:plane@plane-db/plane -c > $target_dir/dump.sql
# Plane's redis
docker run --rm -v $docker_project_name-redis-1:/volume -v $target_dir:/backup ubuntu tar cvf /backup/plane-app_redis.tar /volume > /dev/null 2>&1
# Plane's uploaded files
docker run --rm -v ${docker_project_name}_uploads:/volume -v $target_dir:/backup ubuntu tar cvf /backup/plane-app_uploads.tar /volume > /dev/null 2>&1
echo "Backup up Success!"
第一次建立 Script 檔案記得先: chmod +x ./plane-backup.sh
執行方式:
1
./plane-backup.sh [備份到目標資料夾路徑] [Plane 的 Docker 專案名稱] [Plane 備份檔案最大保留數量,超過刪除最舊的備份]
- 備份到目標資料夾路徑: e.g
/backup/plane/or./ - Plane 的 Docker 專案名稱: Plane Docker Compose Project 名稱
- Plane 備份檔案最大保留數量,超過刪除最舊的備份: 預設 7 份
執行範例:
1
./plane-backup.sh /backup/plane plane-app 14
- 執行時要確保 Plane 是啟動中的狀態。
只要將以上指令加入 Crontab 就能定時自動備份 Plane。
如果遇到執行錯誤,找不到 Container 請確認 Plane Docker Compose Project 名稱 或檢查腳本與 Docker 的容器名稱 (可能官方改名了)。
還原腳本
./plane-restore.sh :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
#!/bin/bash
# 恢復 Plane 備份資料
# Author: zhgchgli (https://zhgchg.li)
##### 執行方式
# ./plane-restore.sh
#
inputBackupDir() {
read -p "欲恢復的 Plane 備份檔案資料夾 (e.g. /backup/plane/2024_05_25_19_14_12): " backup_dir
}
inputBackupDir
if [[ -z $backup_dir ]]; then
echo "請提供備份資料夾 (e.g. sh /backup/docker/plane/2024_04_09_17_46_39)"
exit;
fi
inputDockerProjectName() {
read -p "Plane 的 Docker 專案名稱 (留空使用預設 plane-app): " input_docker_project_name
}
inputDockerProjectName
docker_project_name=${input_docker_project_name:-"plane-app"}
confirm() {
read -p "您確定要執行 Restore Plane.so 資料? [y/N] " response
# Check the response
case "$response" in
[yY][eE][sS]|[yY])
true
;;
*)
false
;;
esac
}
if ! confirm; then
echo "Action cancelled."
exit
fi
# 恢復
echo "Restoring..."
docker cp $backup_dir/dump.sql $docker_project_name-plane-db-1:/dump.sql && docker exec -i $docker_project_name-plane-db-1 psql postgresql://plane:plane@plane-db/plane -f /dump.sql
# 恢復 Redis
docker run --rm -v ${docker_project_name}-redis-1:/volume -v $backup_dir:/backup alpine tar xf /backup/plane-app_redis.tar --strip-component=1 -C /volume
# 恢復上傳的檔案
docker run --rm -v ${docker_project_name}_uploads:/volume -v $backup_dir:/backup alpine tar xf /backup/plane-app_uploads.tar --strip-component=1 -C /volume
echo "Restore Success!"
第一次建立 Script 檔案記得先: chmod +x ./plane-restore.sh
執行方式:
1
2
3
4
./plane-restore.sh
輸入:欲恢復的 Plane 備份檔案資料夾 (e.g. /backup/plane/2024_05_25_19_14_12)
輸入:Plane 的 Docker 專案名稱 (留空使用預設 plane-app)
輸入:您確定要執行 Restore Plane.so 資料? [y/N] y
看到 Restore Success! 成功後,需要重啟 Plane 才會生效。
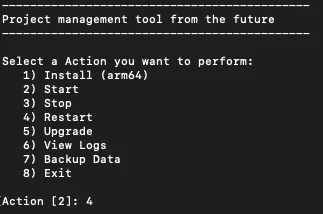
使用 Plane ./setup.sh 輸入 4 Restart:
回到網站上重新整理、登入 Workspace 檢查是否恢復成功:
完成!
⚠️建議備份、還原流程要定期測試,確保出意外時備份能派上用場。
Plane @ Docker 升級
如同前述,Plane 仍處於開發階段,約每兩到三週會釋出新版,更動內容可能也會蠻巨大的;建議詳細閱讀 Release Note 改動與需要調整的設定,確定沒問題後再進行升級。
⚠️升級前務必備份!⚠️ 升級完成務必檢查排成備份腳本是否依然正常。
⚠️升級前務必備份!⚠️ 升級完成務必檢查排成備份腳本是否依然正常。
⚠️升級前務必備份!⚠️ 升級完成務必檢查排成備份腳本是否依然正常。
因 Plane 處在開發階段,不穩定,不能保證升級不會造成資料遺失,因此建議操作前務必備份。
升級方式:
- 再次進入 ./setup.sh
- 輸入
5升級 Plane (其實也就只是拉新的 Images 下來 & Restart) - Images Pulled 完成後可以 Restart 重啟服務
- 升級後 .env 可能有所更動,請參考 Release Note 進行調整
- 升級完成務必檢查排成備份腳本是否依然正常
- 如果 Container Name 有變動需更改備份、還原、下方介紹的 Nginx 反向代理腳本
使用 Nginx + Plane 進行 Reverse Proxy 反向代理
因為我們同時可能會有需多 Web 服務需要提供,例如: Self-Hosted LibreChat (ChatGPT) 、 Self-Hosted Wiki.js 、 Self-Hosted Bitwarden … 每個服務預設都需要 80 Port,如果我們不想在使用時在網址指定 Port,則可需要啟動一個 Docker Nginx 當作 Web 服務的反向代理。
效果如下:
1
2
3
4
5
chat.zhgchg.li -> LibreChat :8082
wiki.zhgchg.li -> Wiki.js :8083
pwd.zhgchg.li -> Bitwarden :8084
plane.zhgchg.li -> Plane.so :8081
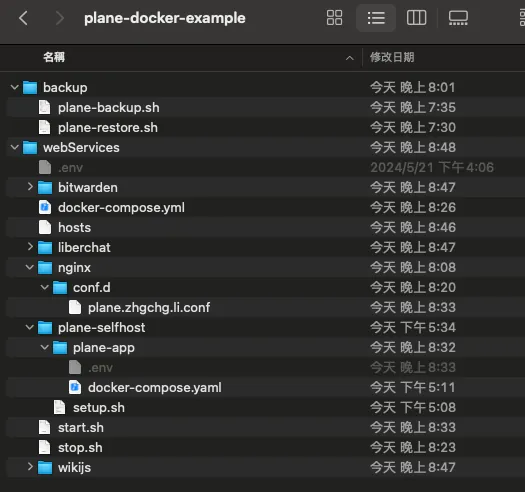
要達成以上效果需要先把 ./plane-selfhost 目錄移動到一個統一目錄下,這邊取名 webServices 。
最終目錄結構預覽:
調整 webServices/plane-selfhost/plane-app/.env 環境設定檔案:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
APP_RELEASE=stable
WEB_REPLICAS=1
SPACE_REPLICAS=1
ADMIN_REPLICAS=1
API_REPLICAS=1
NGINX_PORT=8081
WEB_URL=http://plane.zhgchg.li
DEBUG=0
SENTRY_DSN=
SENTRY_ENVIRONMENT=production
CORS_ALLOWED_ORIGINS=http://plane.zhgchg.li
#DB SETTINGS
PGHOST=plane-db
PGDATABASE=plane
POSTGRES_USER=plane
POSTGRES_PASSWORD=plane
POSTGRES_DB=plane
POSTGRES_PORT=5432
PGDATA=/var/lib/postgresql/data
DATABASE_URL=
# REDIS SETTINGS
REDIS_HOST=plane-redis
REDIS_PORT=6379
REDIS_URL=
# Secret Key
SECRET_KEY=60gp0byfz2dvffa45cxl20p1scy9xbpf6d8c5y0geejgkyp1b5
# DATA STORE SETTINGS
USE_MINIO=1
AWS_REGION=
AWS_ACCESS_KEY_ID=access-key
AWS_SECRET_ACCESS_KEY=secret-key
AWS_S3_ENDPOINT_URL=http://plane-minio:9000
AWS_S3_BUCKET_NAME=uploads
MINIO_ROOT_USER=access-key
MINIO_ROOT_PASSWORD=secret-key
BUCKET_NAME=uploads
FILE_SIZE_LIMIT=5242880
# Gunicorn Workers
GUNICORN_WORKERS=1
# UNCOMMENT `DOCKER_PLATFORM` IF YOU ARE ON `ARM64` AND DOCKER IMAGE IS NOT AVAILABLE FOR RESPECTIVE `APP_RELEASE`
# DOCKER_PLATFORM=linux/amd64
- 將網址替換為我們想要的網址,以
plane.zhgchg.li為例 - NGINX_PORT 換成
8081把原本的80讓改反向代理 Nginx
webServices/ 下建立一個 docker-compose.yml 檔案用來放 Nginx:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
version: '3.8'
services:
webServices-nginx:
image: nginx
restart: unless-stopped
volumes:
- ./nginx/conf.d/plane.zhgchg.li.conf:/etc/nginx/conf.d/plane.zhgchg.li.conf
ports:
- 80:80
- 443:443
networks:
- plane-app_default #plane 所使用的網路
networks:
plane-app_default:
external: true
- 我們需要把 Plane app 的網路加入到 Nginx
webServices/ 下建立 /conf.d 目錄& plane.zhgchg.li.conf 檔案:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
# For plane.zhgchg.li
# http example:
server {
listen 80;
server_name plane.zhgchg.li;
client_max_body_size 0;
location / {
proxy_pass http://plane-app-proxy-1; # plane proxy-1 服務名稱
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
# https & http example:
# server {
# listen 443 ssl;
# server_name plane.zhgchg.li;
# #ssl
# ssl_certificate /etc/nginx/conf/ssl/zhgchgli.crt; # 替換成你域名的 crt & 記得把 key 加到 docker-compose.yml volumes Mount 進 Docker
# ssl_certificate_key /etc/nginx/conf/ssl/zhgchgli.key; # 替換成你域名的 key & 記得把 key 加到 docker-compose.yml volumes Mount 進 Docker
# ssl_prefer_server_ciphers on;
# ssl_protocols TLSv1.1 TLSv1.2;
# ssl_ciphers "EECDH+ECDSA+AESGCM EECDH+aRSA+AESGCM EECDH+ECDSA+SHA384 EECDH+ECDSA+SHA256 EECDH+aRSA+SHA384 EECDH+aRSA+SHA256 EECDH+aRSA+RC4 EECDH EDH+aRSA RC4 !aNULL !eNULL !LOW !3DES !MD5 !EXP !PSK !SRP !DSS !RC4";
# ssl_ecdh_curve secp384r1; # Requires nginx >= 1.1.0
# ssl_session_timeout 10m;
# ssl_session_cache shared:SSL:10m;
# add_header Strict-Transport-Security "max-age=63072000; includeSubDomains; preload";
# client_max_body_size 0;
# location / {
# proxy_pass http://plane-app-proxy-1; # plane proxy-1 服務名稱
# proxy_set_header Host $host;
# proxy_set_header X-Real-IP $remote_addr;
# proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# proxy_set_header X-Forwarded-Proto $scheme;
# }
# }
# server {
# listen 80;
# server_name plane.zhgchg.li;
# return 301 https://plane.zhgchg.li$request_uri;
# }
- proxy_pass 輸入 Plane 網路中的 服務入口
- 這邊只以 HTTP 當範例,若要支援 HTTPS 可參考 自行簽名憑證 的方式。
因為有多個 docker-compose.yml 需要個別啟動,再啟動 Nginx 反向代理,因此我們可以把所有啟動腳本都放到同一個 Shell Script。
webServices/ 下建立 /start.sh 檔案:
1
2
3
4
5
6
7
8
9
10
#!/bin/sh
# 封裝啟動 Script
# 先啟動 Plane..等其他服務
docker compose -f ./plane-selfhost/plane-app/docker-compose.yaml --env-file ./plane-selfhost/plane-app/.env up -d
# 最後才啟動 Nginx
docker compose -f ./docker-compose.yml --env-file ./.env up -d
第一次建立 Script 檔案記得先: chmod +x ./start.sh
停止服務也可以建立一個, webServices/ 下建立 /stop.sh 檔案:
1
2
3
4
5
6
7
#!/bin/sh
# 封裝停止 Script
docker compose -f ./plane-selfhost/plane-app/docker-compose.yaml --env-file ./plane-selfhost/plane-app/.env down
docker compose -f ./docker-compose.yml --env-file ./.env down
第一次建立 Script 檔案記得先: chmod +x ./stop.sh
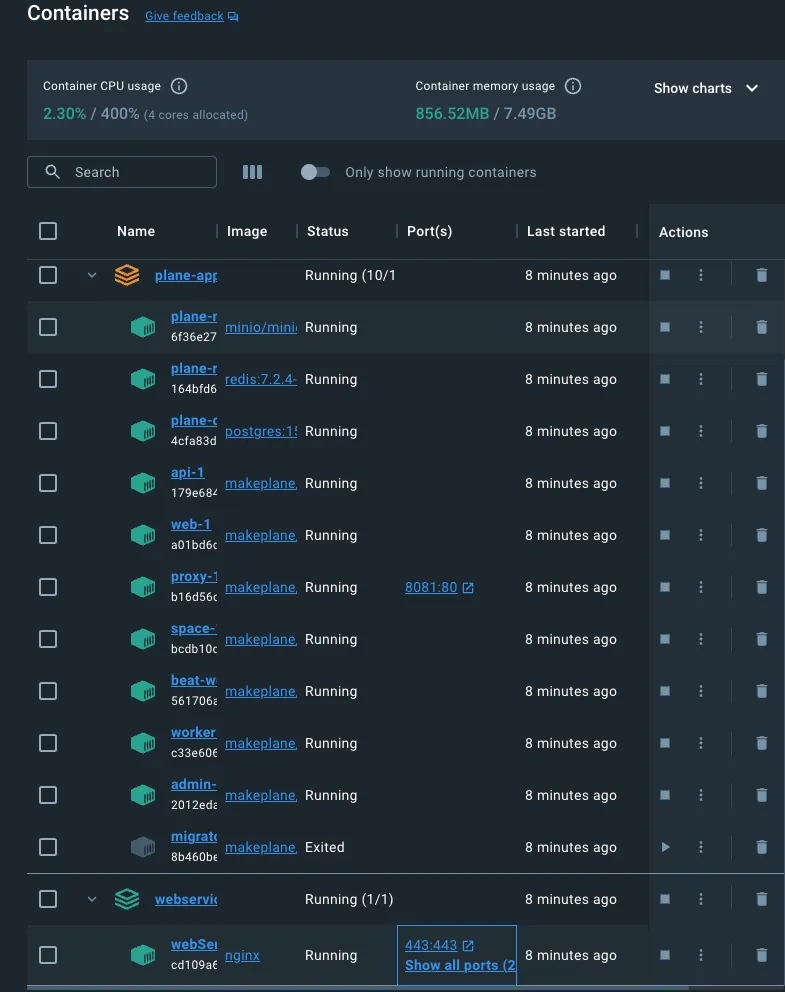
啟動
- 我們封裝好 Nginx 反向代理+Plane 服務+其他…之後就可以直接下
./start.sh啟動所有服務
1
./start.sh
DNS 設定
架設在內網地端,需要請 IT 部門在內網 DNS 加上 plane.zhgchg.li -> 伺服器 IP 位址的 DNS 紀錄。
1
plane.zhgchg.li 伺服器 IP 位址
如果你是在自己的電腦本地測試,可以在 /private/etc/hosts 檔案中加入:
1
127.0.0.1 plane.zhgchg.li
DNS 設定完成後 進入 plane.zhgchg.li 就能開啟 Plane 囉!
常見問題
- Nginx 啟動失敗,一直 Restarting,進入看 Log 顯示 nginx: [emerg] host not found in upstream 代表 Nginx 反向代理服務找不到 Plane 服務,要檢查
http://plane-app-proxy-1名稱是否正確、Nginx docker-compose.yml 網路設定是否正確 - 出現 502 Bad Gateway 啟動順序有誤(確保 Nginx 反向代理是最後啟動)或 Plane 進程有重啟過,嘗試重新啟動應該就可以了。
- 出現 Nginx 默認首頁
welcome to nginx!,使用反向代理你將不再能使用原本 IP:80 方式進入 Plane,要使用網址 - 網址無法解析、找不到主機,請確認 DNS 網路設定是否正常。
⚠️⚠️資安問題⚠️⚠️
因 Plane 專案正在開發中並且是開源專案,尚不確定有無嚴重系統漏洞,最嚴重可能會變成入侵入口;因此不建議將 Plane.so Self-Hosted 建立在公開網路上,可多加一層安全驗證(Tunnel or 憑證 or VPN)通過才能連入;架設在內網也最好隔離開來。
開發中專案難免有 Bug、體驗、安全問題,請大家多給 Plane.so 團隊一點耐心;有任何問題也歡迎到下方回報:
完整 Self-Hosted Repo 範例下載
Plane.so 使用與 Scurm 流程結合教學
有任何問題及指教歡迎 與我聯絡 。
本文首次發表於 Medium (點此查看原始版本),由 ZMediumToMarkdown 提供自動轉換與同步技術。