Plane.so|免費開源 Self-Hosted 專案管理工具|類 Asana/Jira 功能完整解析
針對尋找開源且支援自架的專案管理工具,用 Plane.so 解決 Asana/Jira 高成本與內控限制問題,透過實務操作與 Scrum 流程範例,大幅提升跨團隊協作與任務透明度,打造高效專案管理環境。
基於 SEO 考量,本文標題與描述經 AI 調整,原始版本請參考內文。
文章目錄
Plane.so 免費開源且支援 Self-Hosted 的類 Asana/Jira 專案管理工具
Plane.so 專案管理工具使用介紹與搭配 Scurm 流程的使用
️⚠️️️️⚠️️️️⚠️️️️2025 Update️ ⚠️️️️⚠️️️️⚠️️️️
已不推薦使用 Plane.so,原因是 Plane.so 初期依靠開源專案與支援自架崛起,但在後續的版本終將許多功能都放入付費計畫中,即使是自架也需要購買憑證才能開通功能,就算是自架也會有使用者人數限制,已不符合當初的想像;另外就是收費計劃非常混亂,有終身、Pro、Business…難保就算花錢購買,會不會又推出新的方案,新功能又只在新方案之中。
背景
Asana
在前司 Pinkoi 時第一次體會到 Asana 專案管理工具的強大,不管是內部專案管理或是跨團隊之間的協作,Asana 都能在其中擔任解耦人與人、人與事之間依賴的角色,提升協作效率。
在前司從產品團隊到經營、商業團隊 (如:HRBP, Finance, Marketing, BD…) 所有團隊都會有一個團隊公開的 Project 作為跨團隊間的單一協作入口,當其他團隊需要協助時,可以直接開一張 Task (也可以從 Template Task) 到該 Project (通常都會有一個 Need Help! Section),團隊內部收到 Task 後會接手進行安排。
與經營團隊的跨團隊協作,如採購、招募流程,可以直接開 Task 並透過他追蹤進度;與商業團隊的協作如行銷活動規劃、需要工程協助修改的任務…等等。
如果沒有 Asana 或類似的專案管理工具:
- 任何事物我們都需要與對方團隊進行直接溝通,P0 事務直接溝通是最有效的,但日常上應該有 90% 都不會是 P0 事務,不管大小事都直接人對人溝通很沒有效率且會 打斷對方工作心流
- 任務執行不透明,只有對談雙方知道狀況進度,如果是多方任務就只能靠溝通反覆確認進度;另外,主管也難掌握大家手上任務進行合理安排
- 任務的安排,日常上我們會收到很多 Task,優先度有高有低、方向也很多面,有工具在才能搜集、歸類同類型的問題,日後一起挑出來解決;日常工作安排也較容易挑出重要的任務
- 任務的交接,有工具紀錄任務細節、執行狀況,若遇到需要其他人協助時,可以快速從 Task 上的內容接手任務
回到專案管理上,Asana 提供彈性、多維度、自動化的專案管理工具,可以依照需求自行組合使用。
Asana 的使用方式有很多,以下僅舉幾個使用案例,建議先確定需求再找相關 Asana 範例套用使用。
Asana 台灣代理商亦有提供完整的教育訓練,有興趣可以與他們聯絡。
(本篇無業配)
範例1
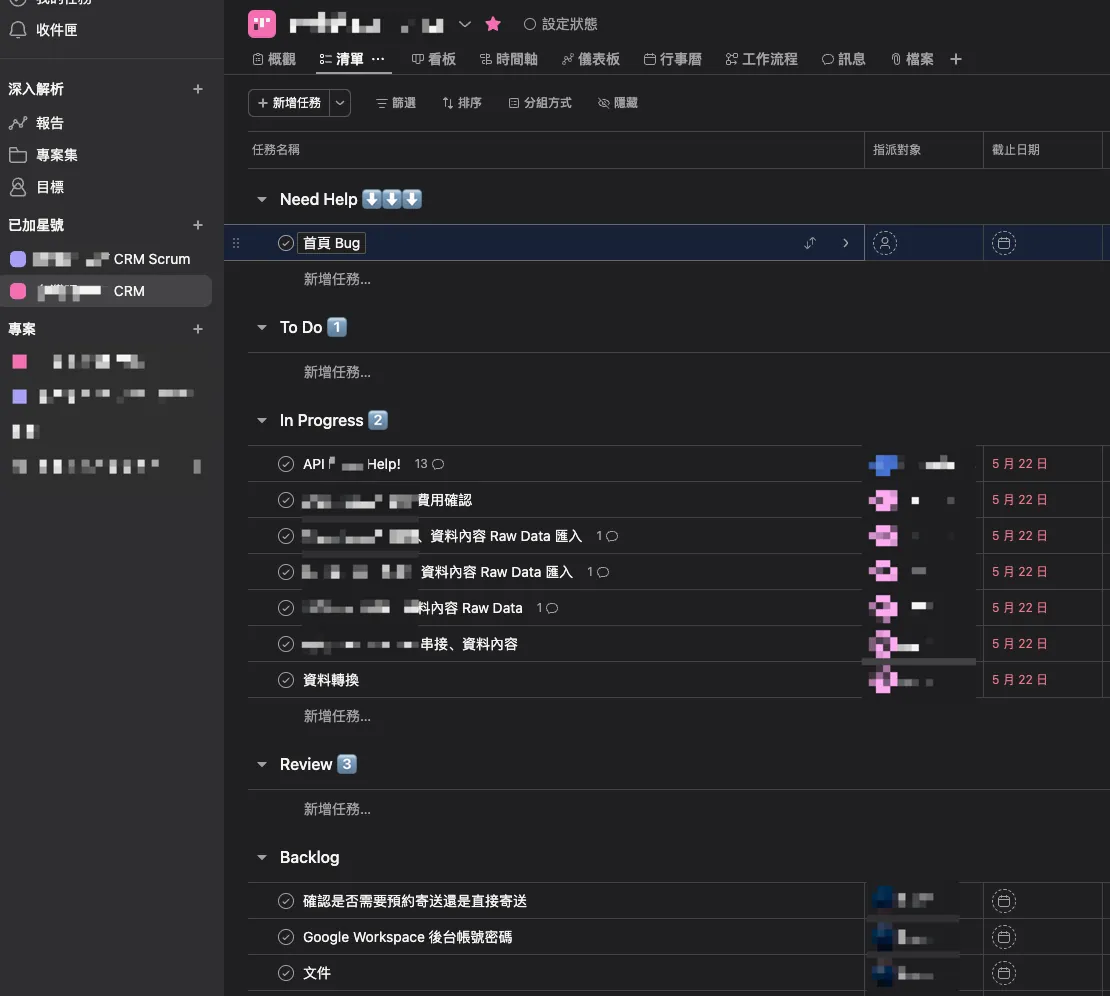
團隊專案 Project
- To Do: 這週、下週將要開始的任務
- In Progress: 正在執行的項目
- Review: 已完成,等待 Sprint Review
- Backlog: 任務池子,每週從中挑出 Task 安排執行
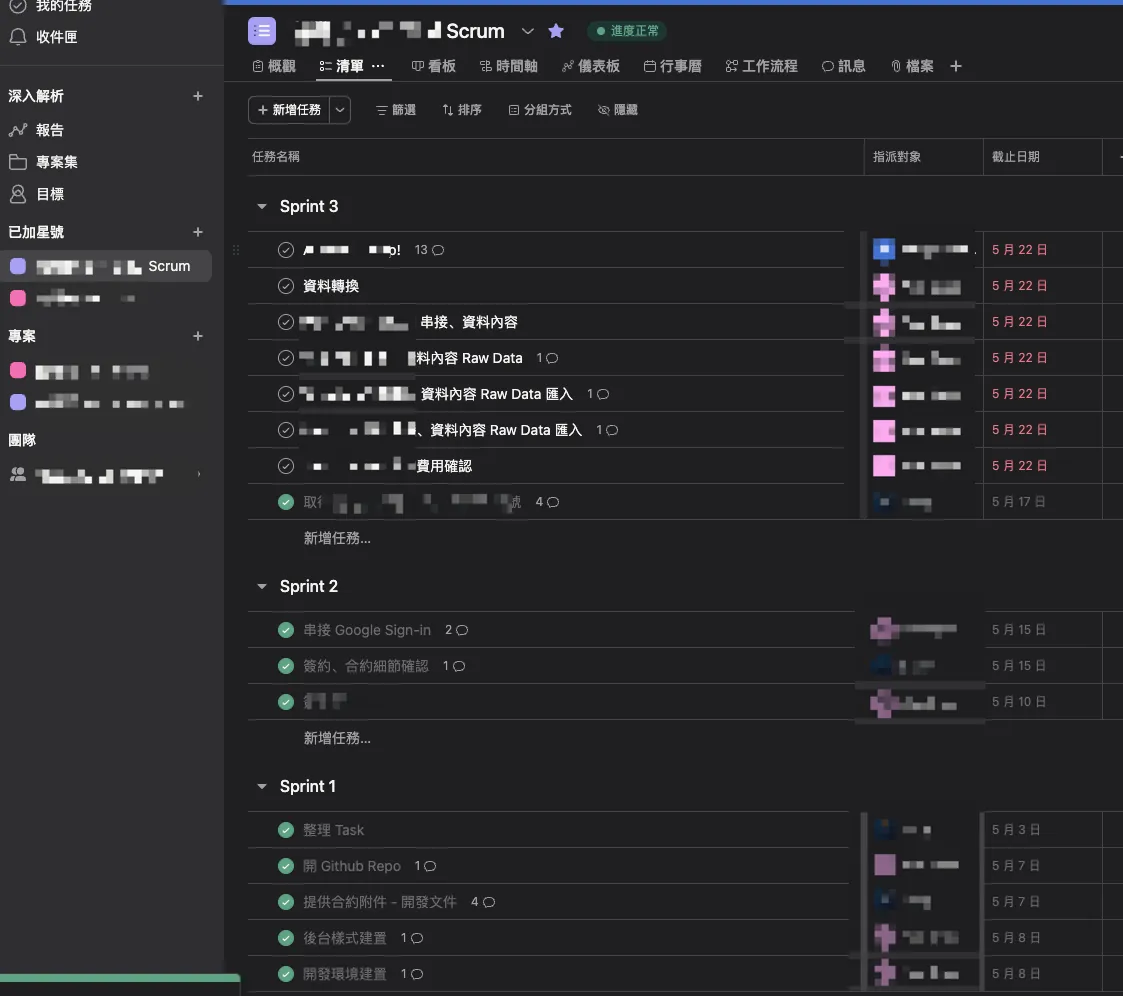
團隊 Scrum Project
除了團隊主 Project 外會再開一個 Scrum Project 安排(Asana Task 可同時加入多個 Project)、回顧每個 Sprint 任務執行內容。
範例2
範例二是使用 Section 作為 Sprint 區分,每週會建立一個 Section 將任務拖入,另外透過 Label 標記其他狀態。
回到現實
如同前述,以上是前司 Pinkoi 有 Asana 專案管理工具的場景;這幾個月回到沒有專案管理工具的環境,可以說是更感覺到工具對工作效率的重要性。
目前環境沒有較現代的專案管理工具,基於採購(需控制支出)、內控問題(純內網)與個資稽核限制(必須地端),因此無法直接導入使用 Asana。
基於以上環境限制,只能先朝開源且支援 Self-Hosted 的專案管理工具著手,找到的解決方案不外乎就是:Redmine, OpenProject, Taiga…嘗試了幾套效果都不如預期,功能缺少、UI/UX 不友善;直到無意間找到一套 2023/01 才新推出的 Plane.so 專案管理工具。
順便推薦一下這個網站,收錄很多可以支援 Self-Hosted 的服務:
awesome-selfhosted A list of Free Software network services and web applications which can be hosted on your own servers awesome-selfhosted.net
說這麼多,以下正文開始。
目錄
本文分為:
- Plane.so 介紹
- Plane.so 操作教學
- Plane.so x Scrum 工作流程範例
- 附錄
可依照需求查看,Docker Self-Hosted 自架教學請參考下篇「 Plane.so Docker Self-Hosted 自架紀錄 」。
Plan.so 介紹
簡介
Plane - The open source project management tool Open-source project management tool to manage issues, sprints, and product roadmaps with peace of mind. plane.so
Plane 成立於 2022 年,是來自 美國德拉瓦州 和 印度 的新創公司,目前觀察 Linkedin 與 Github 活動大部分的開發人員都在印度;該公司目前已募集到 400 萬美元的啟動天使資金 (由 OSS Capital 投資)。
How Plane, an open-source alternative to Jira, got to the #1 in project management on GitHub in… Our lessons from 0 to 20K GitHub stars in a year plane.so
目前 Plane 佔據 Github 專案管理類別第一名 ,使用 AGPL-3.0 license 開源,第一版 2023/01 推出,目前扔持續在開發階段,尚未提供正式 Relase 版。
請注意: ⚠️ 開源 不等於 免費 ⚠️ , 如同 Github 與 Gitlab,專案管理工具有很多類似 Github 的產品,例如 Asana, Jira, Clickup 但是還沒有一套足夠好用足以匹敵的 Gitlab 開源產品,而 Plane 的目標就是成為專案管理工具類的 Gitlab。
- 約保持兩到三週更新一次開發版本,部分調整可能差距較大或仍有資安問題。
- 暫時不支援多語系(中文)
- 支援 Self-Hosted
- 目前官方不提供從 Cloud 匯出,匯入到 Self-Hosted,只能自己透過 API 串接實現,因此若有考慮 Self-Hosted 地端使用,建議只把 Cloud 當成試用版使用
- macOS App, iOS App, Android App 也正如火如荼開發中。
Plane Product Roadmap 可參考 官網資訊 :
https://sites.plane.so/plane/459cfcdf-dc9c-49a6-9d4b-a89f91440189/?board=kanban
開源 Repo:
方案
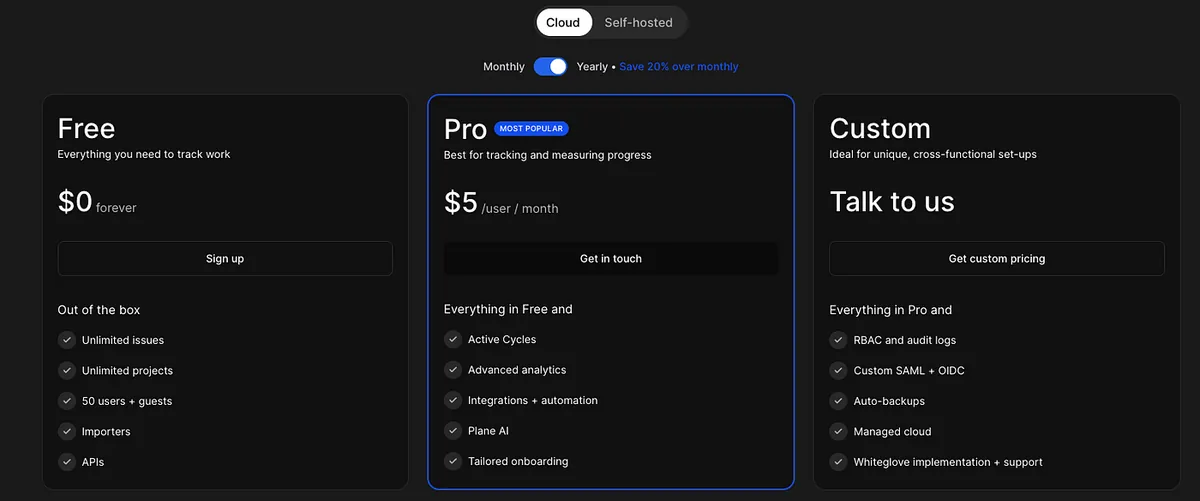
Plane 提供雲端版本服務,$0 美金起,Pro 提供更多框架與整合、自動化功能。
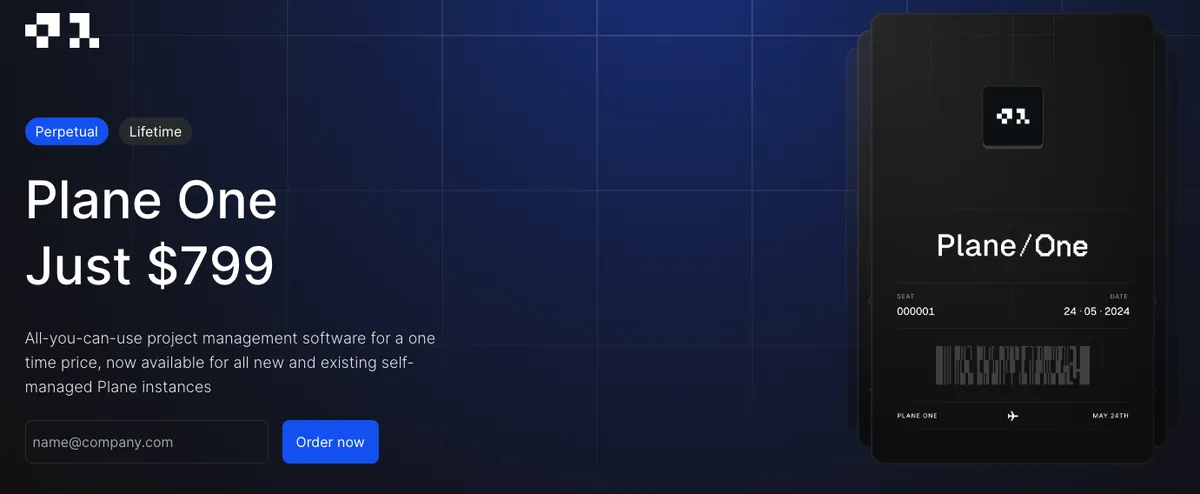
另外官方正在推廣 $799 早期終身方案,有興趣付費支持的團隊可以直接參考此方 案:
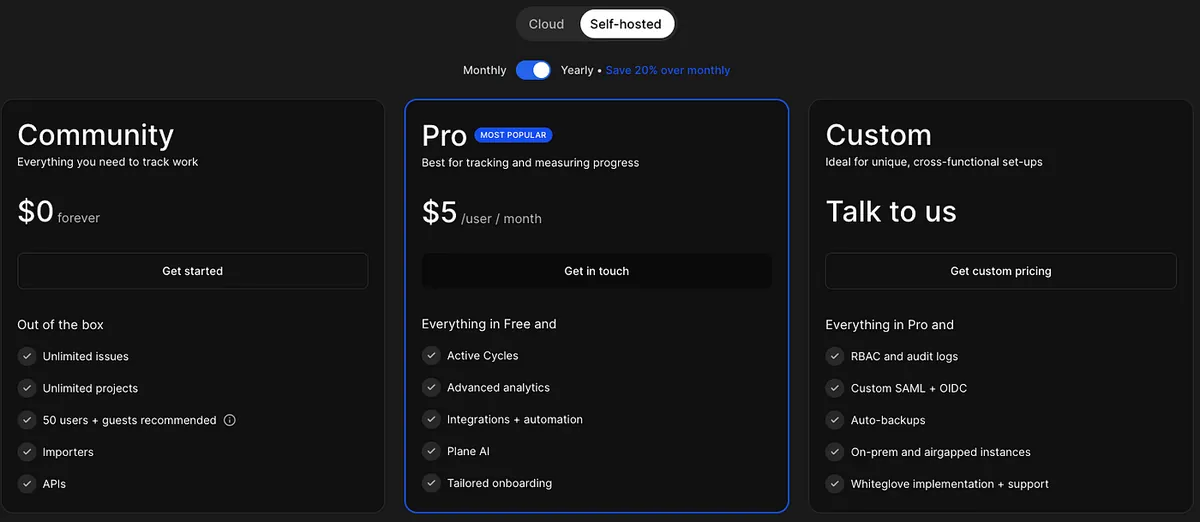
Community Edition (官方簡稱 CE 版), Self-Hosted 版本,同樣是 $0 美金起, 如果要使用進階功能依然要購買 Pro 但可以支援 Self-Hosted 。
框架
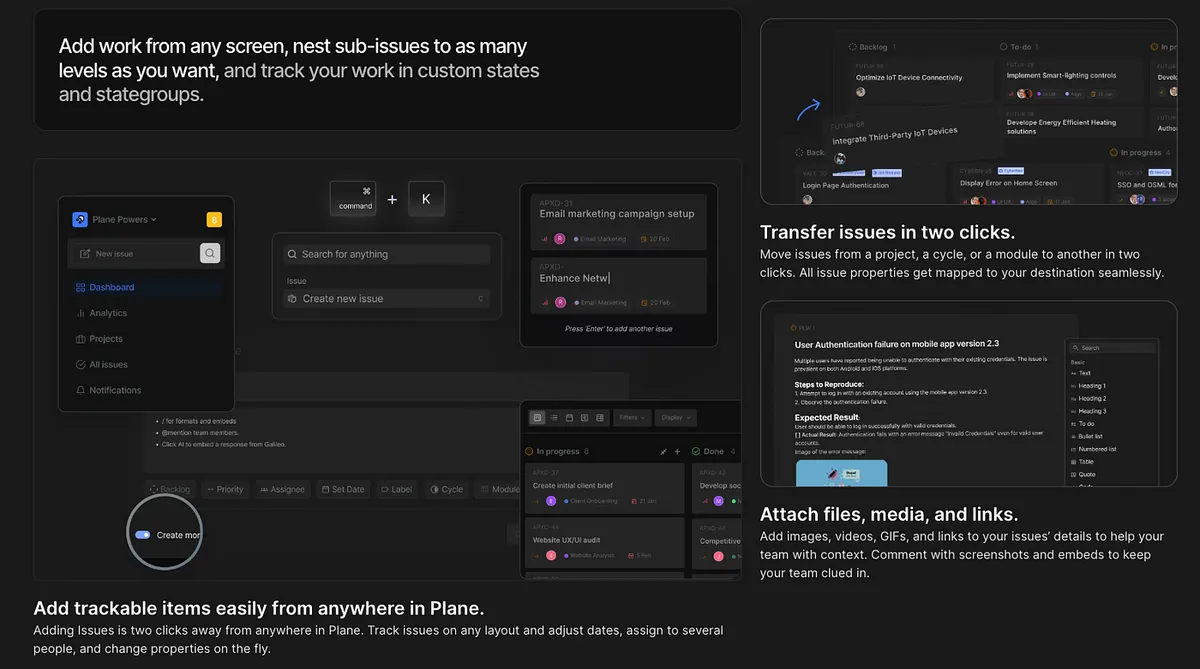
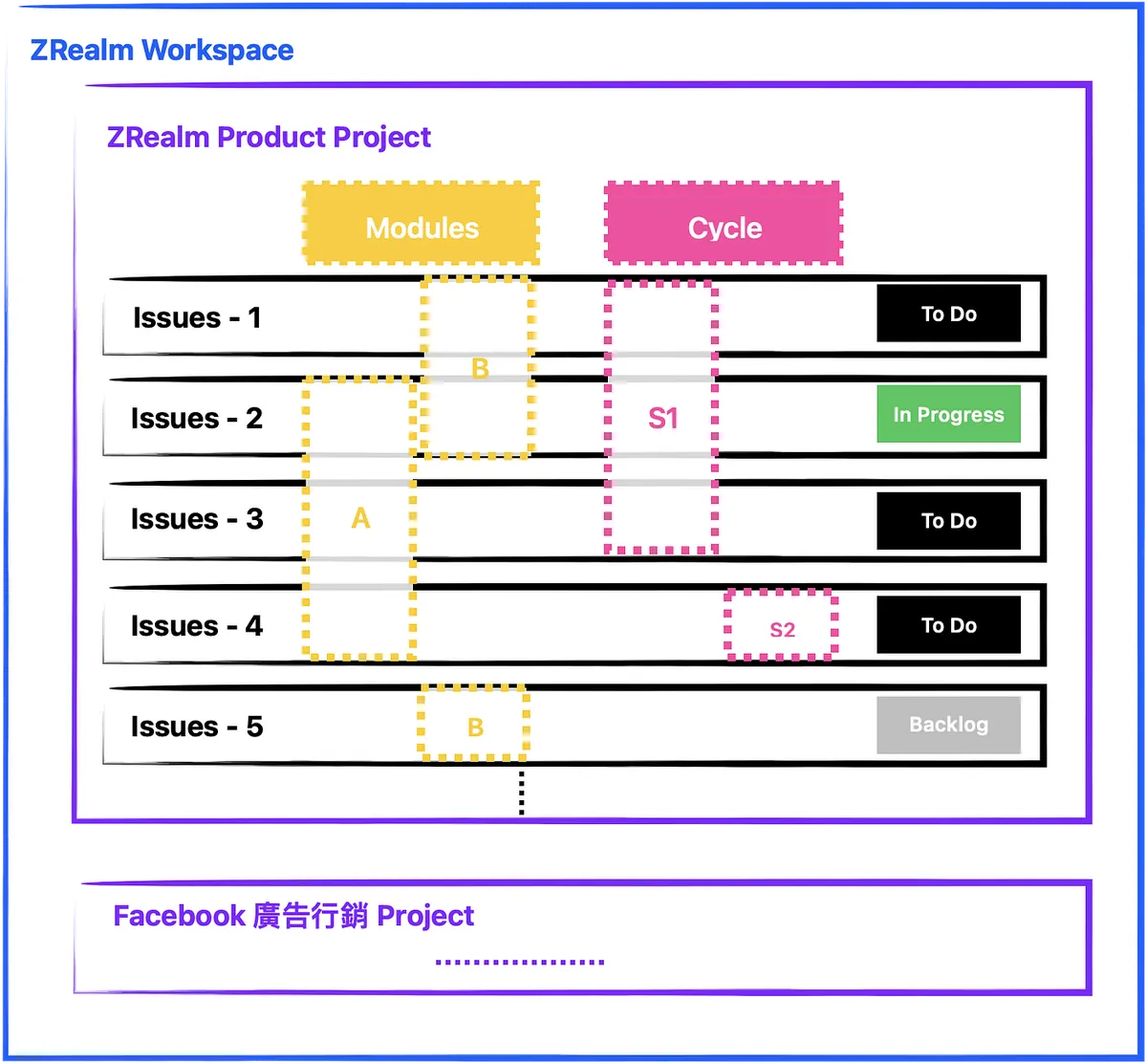
Plane.so 不同於 Asana 的多維度彈性但 Plane 由以下框架組成,供專案管理使用:
- Issues:同 Asana Task,任何工作都開成 Issue 再安排處理或是當成留紀錄。
- Cycles:類似 Sprint,一個迭代的時間週期或是版本,每個 Issue 只能存在在一個 Cycle。
- Modules:專案、模組、分類功能,每個 Issue 可加入多個 Modules。
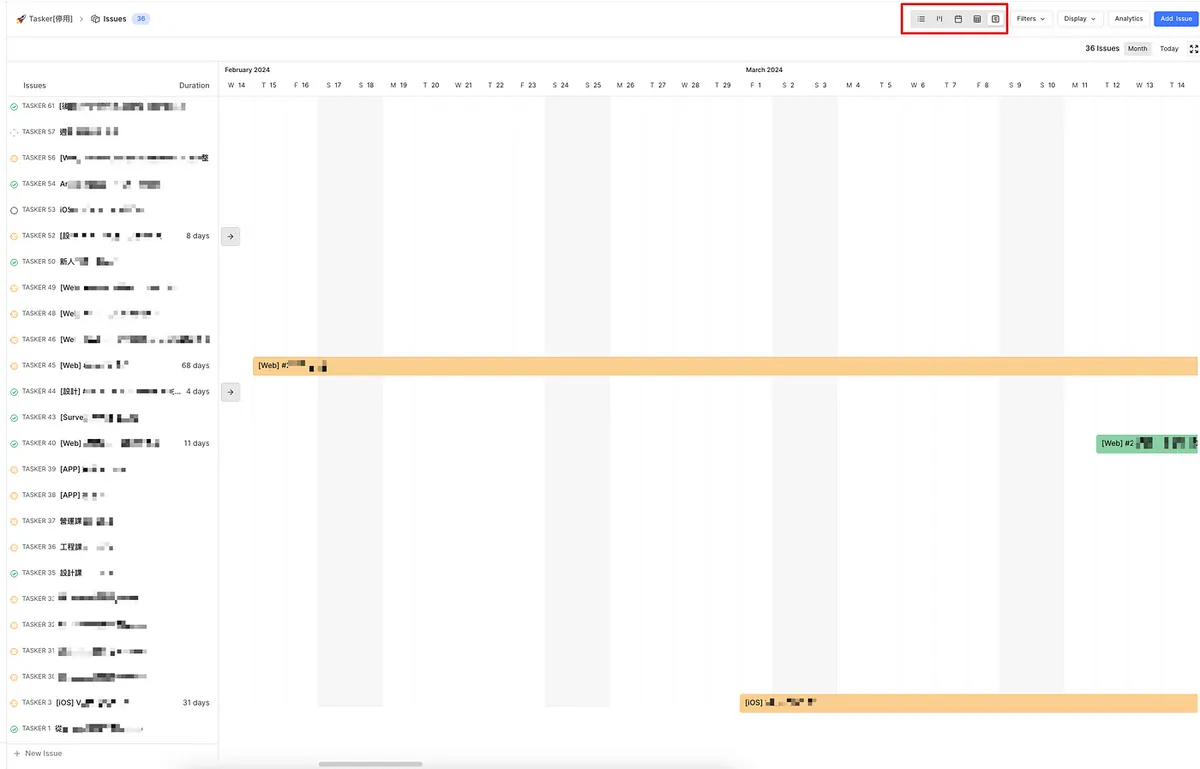
- Layouts & Views:可以使用 甘特圖、行事曆、看板、列表、Sheet 模式檢視 Issues,也可以將篩選條件、顯示方式儲存為 View 方便快速檢視。
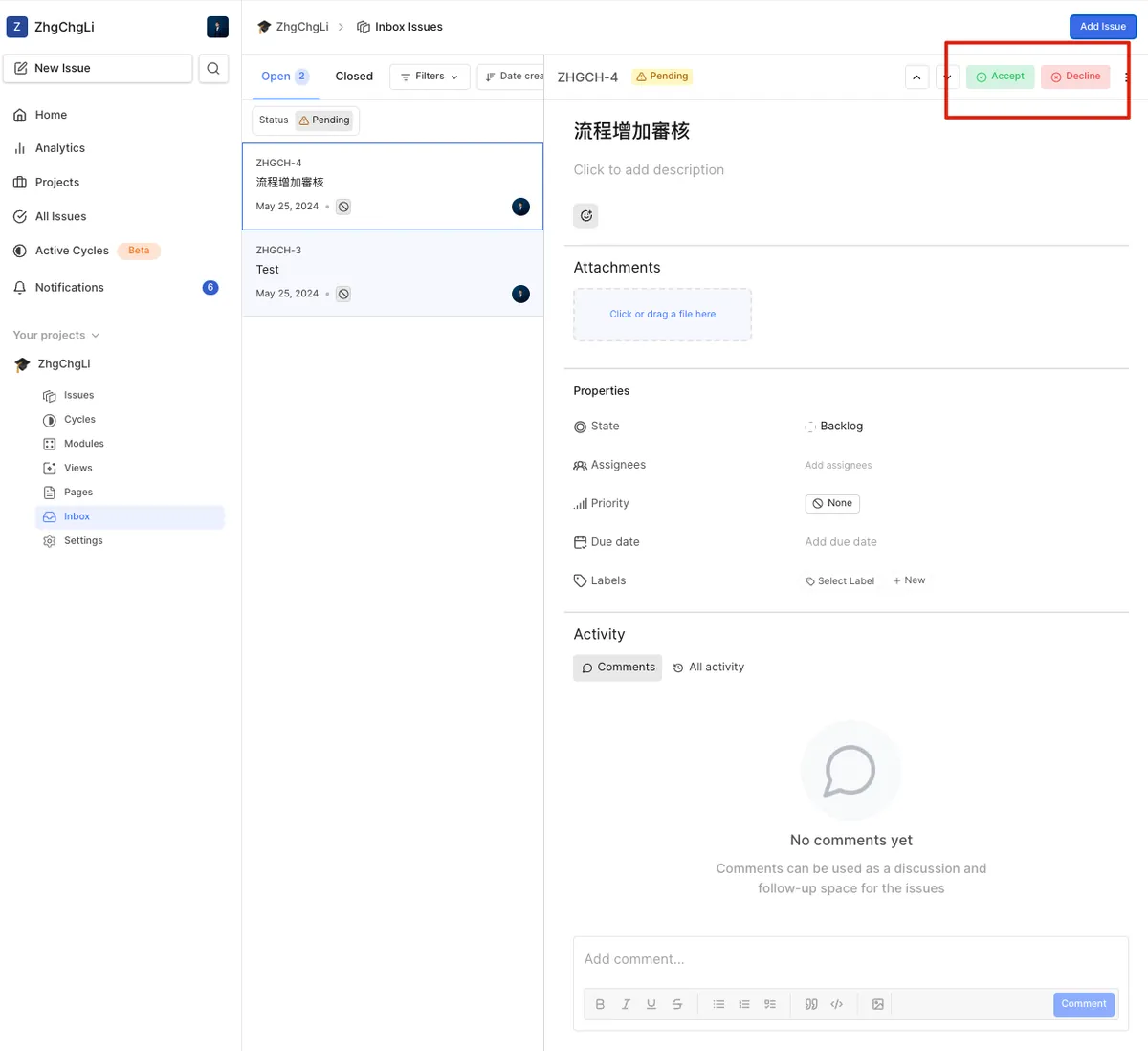
- Inbox:Issue Proposed 流程,可建立提案 Issue,審核通過才會真的建立 Issue 到專案中執行,不通過則直接
- Pages:簡易文檔功能,可以記錄一些工作、產品事項。
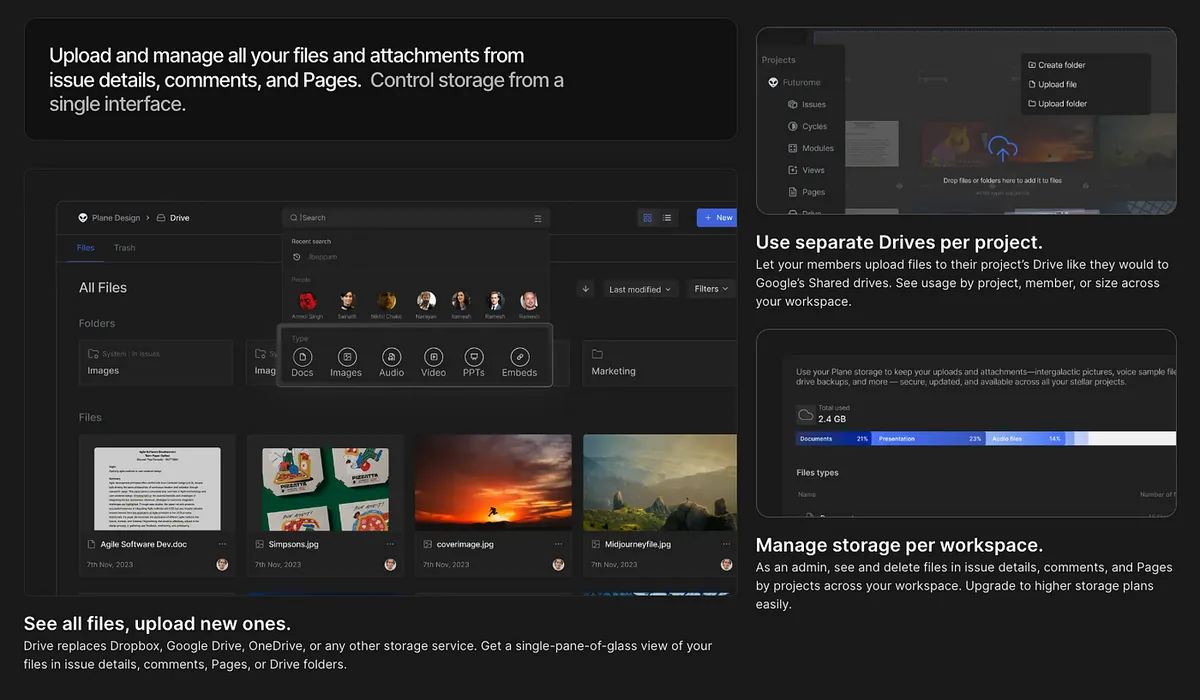
- Drive:類似 Google Drive 團隊檔案功能。
目前免費版、CE (Self-Hosted)版 均無此功能。
Plane.so 操作教學
我們可以快速、免費直接的開始使用 Plane Cloud 版本:
Workspace
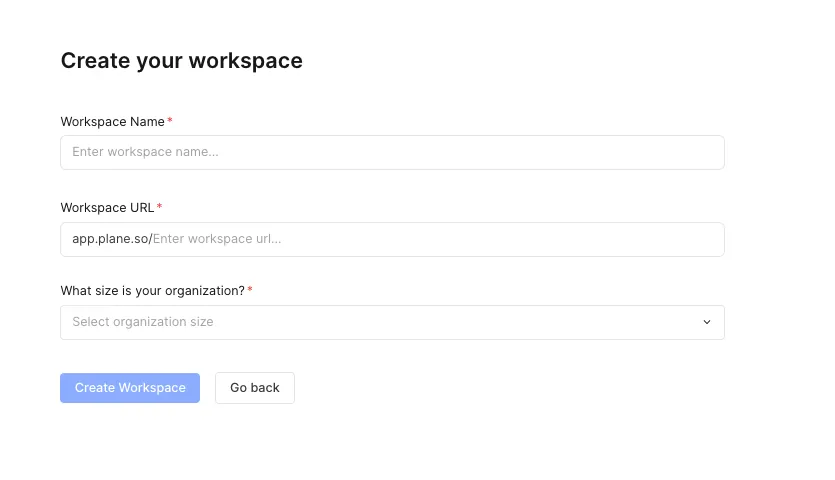
- 首次進入 Plane.so 會需要我們建立首個 Workspace
- Workspace 同 Asana 工作區域,一隻帳號可以加入多個 Workspaces
- 如果是小型公司跨團隊使用可以在同個 Workspace
- 如果是大公司跨團隊,Plane 沒有如 Asana 的 Team 功能、Project 分組功能;在同個 Workspace 會導致 Projects 混亂,建議直接改成用 Workspace 區分團隊
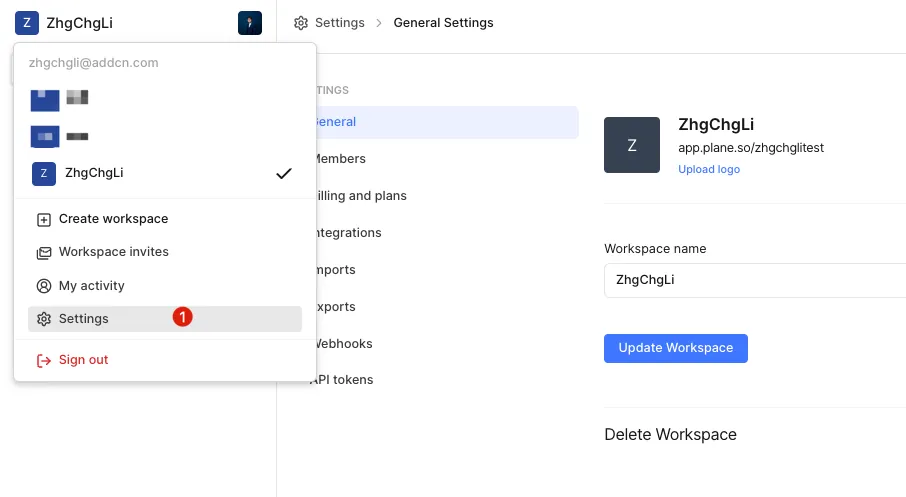
創建完成後可在 Workspace 下拉選單上切換不同 Workspace,也可由此進入 Workspace Settings:
設定有:
- General Workspace 大頭貼、名稱、網址
- Billing and plans 付費資訊、升級方案
- Integrations 第三方整合,目前免費版僅提供 Github, Slack 整合
- Imports 匯入功能,目前僅提供 Jira, Github Project 匯入
- Exports 匯出功能,目前僅提供 csv, excel, json 格式匯出
- Webhooks API tokens,自行串接 API
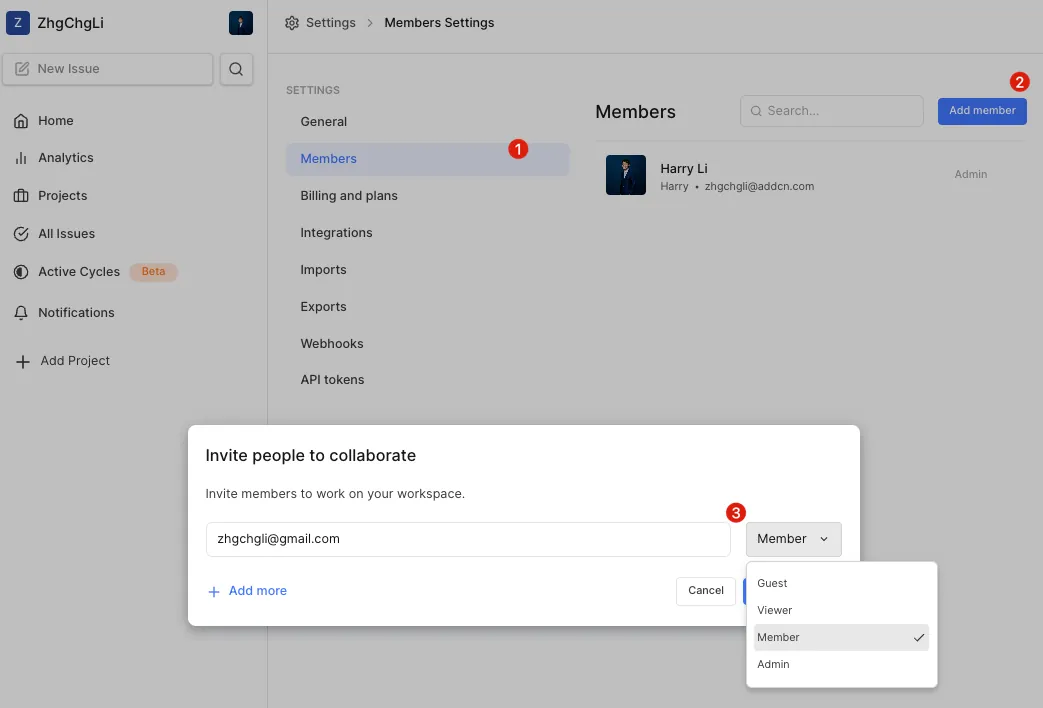
比較重要的設定是 Members,我們需要邀請團隊成員加入 Workspace:
身份別:
- Guest/Viewer 目前功能上無太大區別,僅能檢視 Issue、Comment、Emoji;如果是不同組織信箱外的外部使用者則為 Guest,同個組織則為 Viewer
- Member 可操作所有功能
- Admin 可進入 Settings
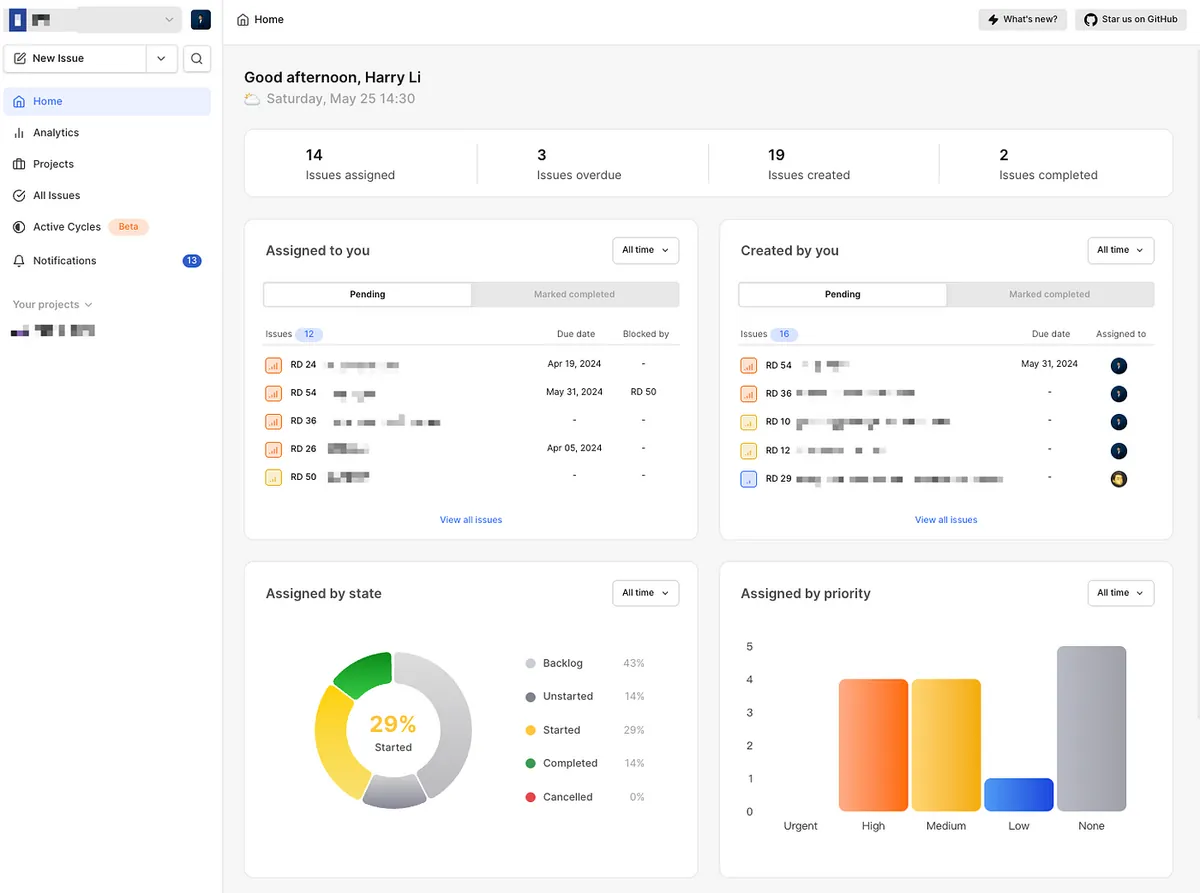
Home 首頁
- Home 整個 Workspace 所有 Projects, 成員狀態
- Anaytics 所有成員, Issues 分析
- Projects 所有 Projects
- All Issues 所有 Projects 的 Issues
- Active Cycles 所有 Projects 當前 Cycle 狀態
- Notifications Issues 通知
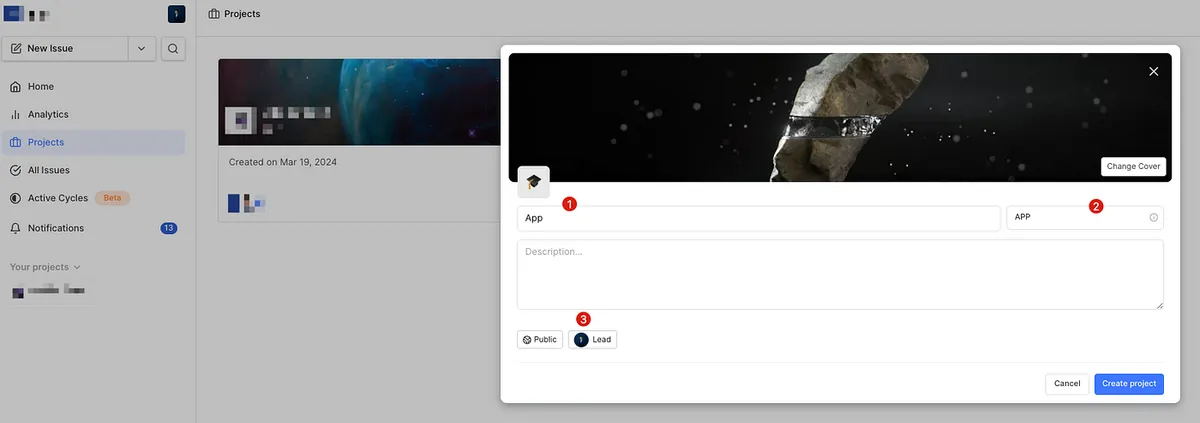
Projects
進入 Projects 查看所有公開、已加入的 Projects:
- Project 名稱、簡介、封面圖、前綴 (Issue Alias e.g.
APP-1) - Project 權限:Public 所有加入 Workspace 的成員都能查看、加入;Private 只有受邀的成員能加入
- Lead:Project 主要負責人
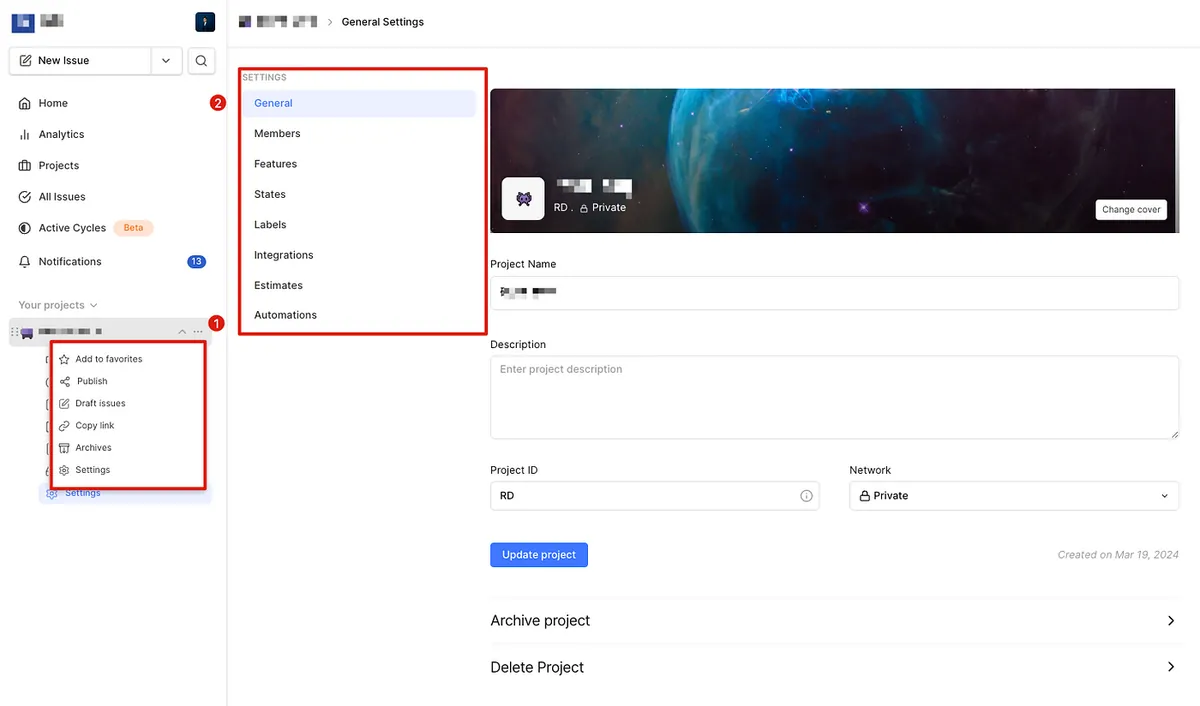
Project 右上角「…」可進行:
- Add to favorites, Pin 到 我的最愛 (Your Projects 上方)
- Publish 產生公開對外連結,如同官方 Roadmap Project
- Draft Issues 查看已儲存的草稿 Issues
- Archives 查看被封存的 Issues
其他設定:
- General:專案一般設定
- Members:專案成員、專案權限
- States:專案 Issue 狀態 (後面會介紹)
- Labels:專案 Labels 管理
- Features:可控制要啟用哪些功能(預設不啟用 Inbox 功能)
- Estimates:專案估時欄位設定 (後面會介紹)
- Integrations:第三方整合 (Workspace 要先啟用)
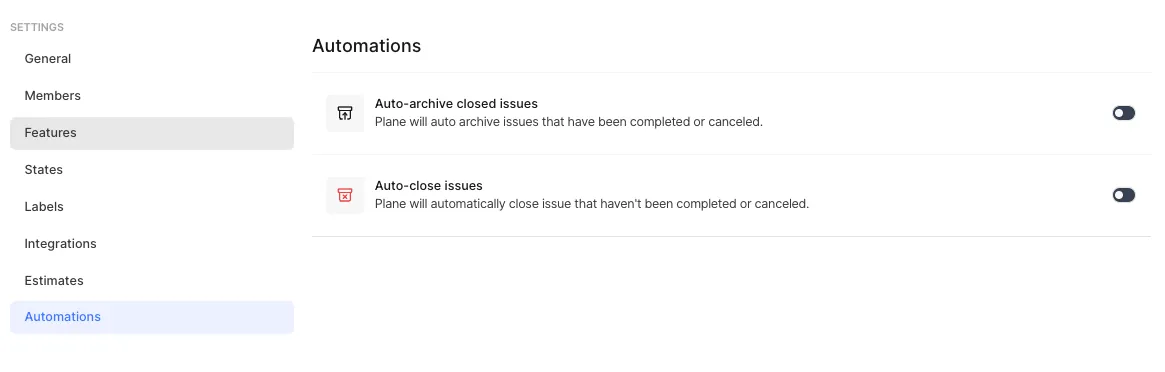
- Automations:目前免費版僅支援超過 X 時間就自動把 Closed Issues 封存、超過 X 時間自動 Close 未完成的 Issues
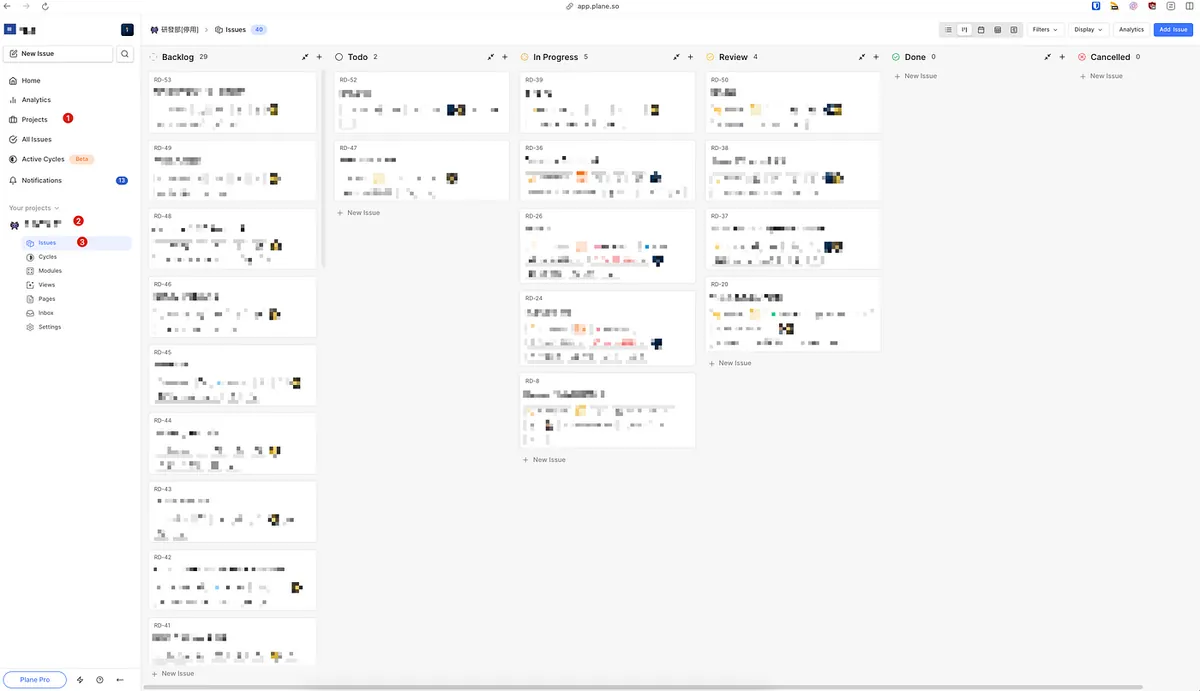
Issues
- 進入後可由左方 Projects 建立 Project
- 不同於 Asana,Plane 的 Issue 只能加入一個 Project
- 右上角可切換顯示方式
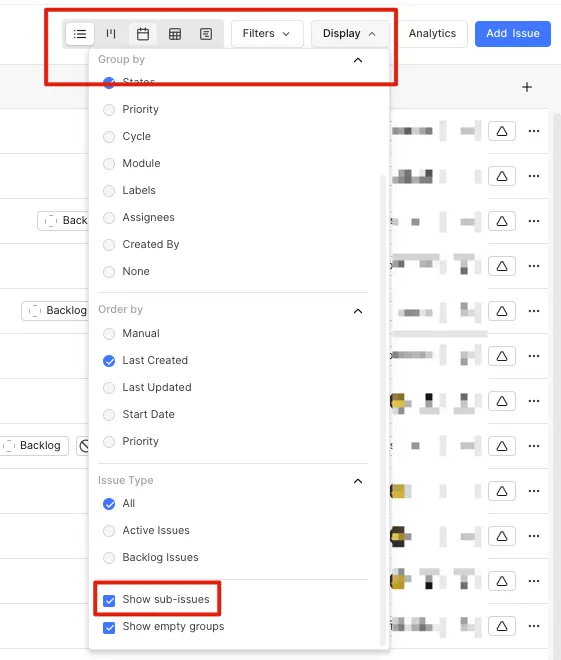
- 預設會展開所有 Sub-Issues,如果覺得很雜可以到 Display -> 取消 Show sub-Issues
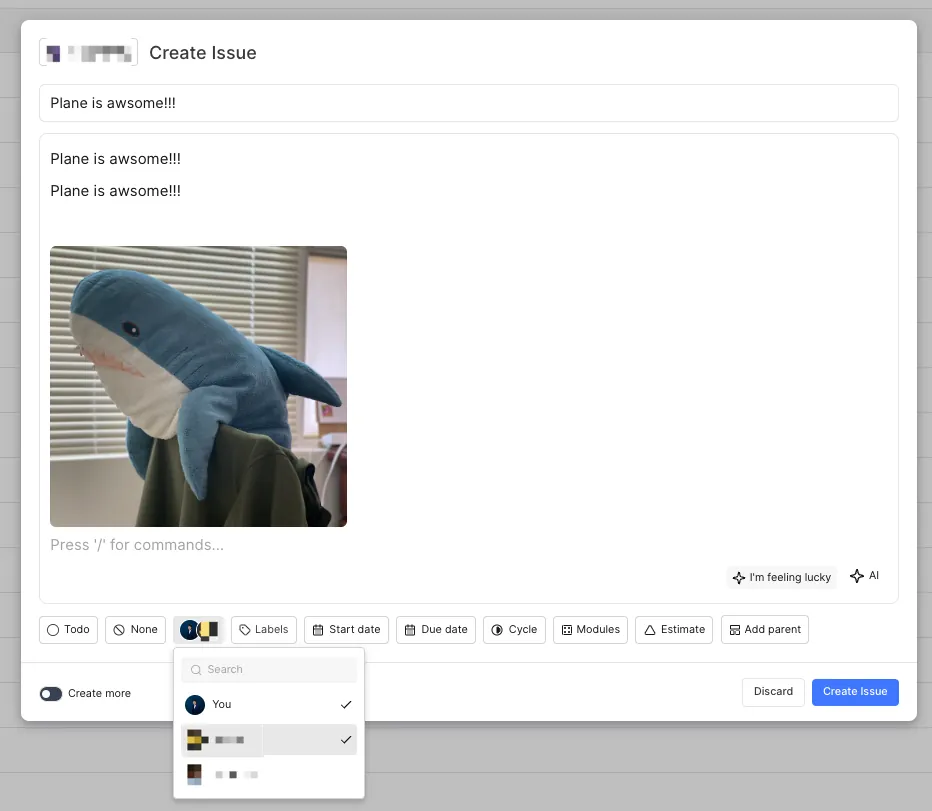
點擊「Create Issue」開始建立 Issue:
- 可儲存成草稿 Issues
- 支援文字樣式、Code Block
- 支援 Markdown
- 支援文繞圖,可直接拖曳圖片上傳
- 支援多位 Assignees (這點比 Asana 方便,Asana 只支援一個 Task 一位 Assignee)
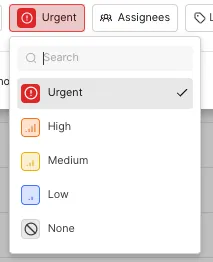
- 選擇 Priority,不同 Priority 有不同高亮樣式 (目前無法客製化 Priority)
- 選擇 Modules,可以加入多個 Modules,例如:
登入優化,App…(設定稍後介紹) - 選擇 Cycle,要在哪個 Sprint 做,只能選一個,例如:
W22,S22,2024–05…(設定稍後介紹) - 目前不支援自訂 Issue Property
- 選擇 Add parent,將此 Issue 作為 Sub-Issue 加入到 Parent Issue
- 選擇 Labels (a.k.a Tag 功能)
- 選擇 Start Date, Due Date… (目前不支援到準確時間、不支援 Repeated Issue)
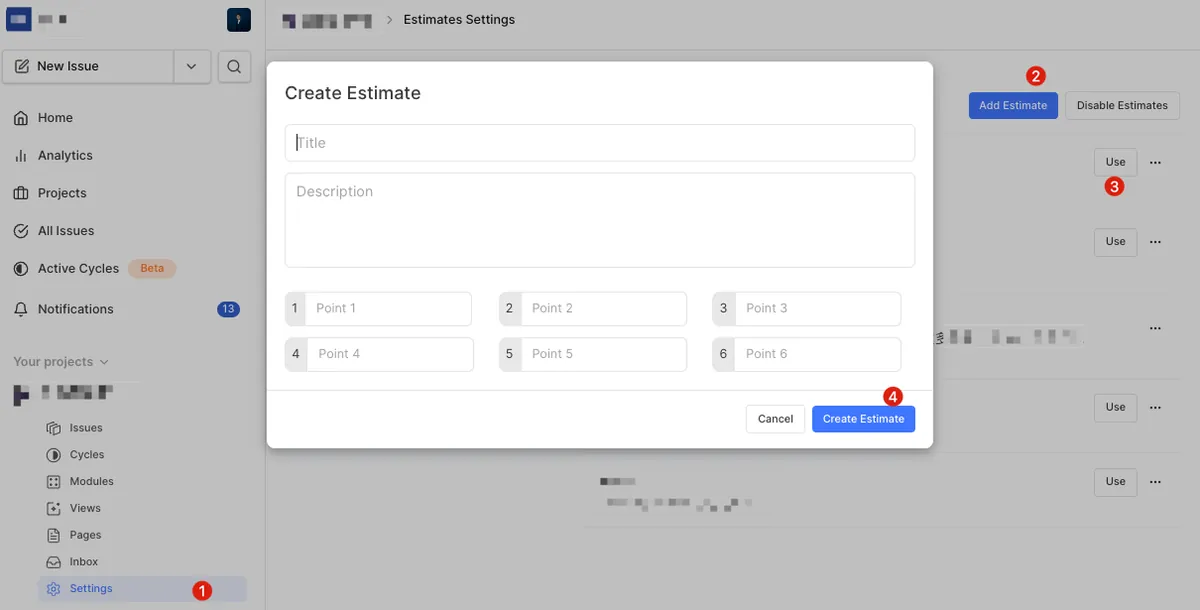
- 選擇 Estimate (a.k.a Scrum story point 或預計投入的資源),Estimate 可在 Settings 中調整、新增;不過目前限制只能啟用一個 Estimate 欄位並且 Estimate Value 只能設定 6 個。(官方 Roadmap 寫 2024Q2 會改進此功能)
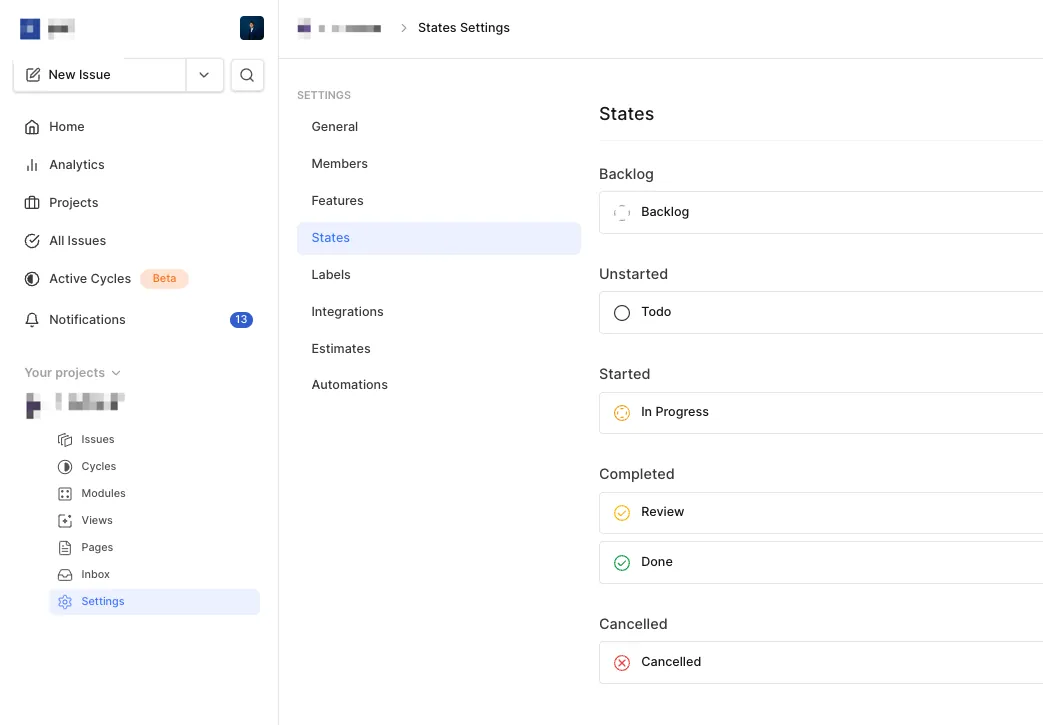
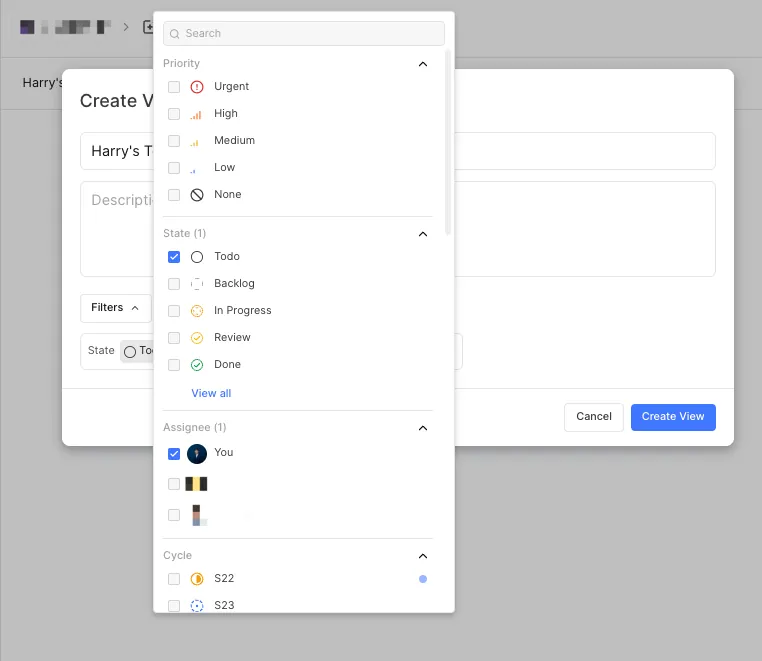
- 選擇 Issue State,State 可在 Settings 中調整、新增:
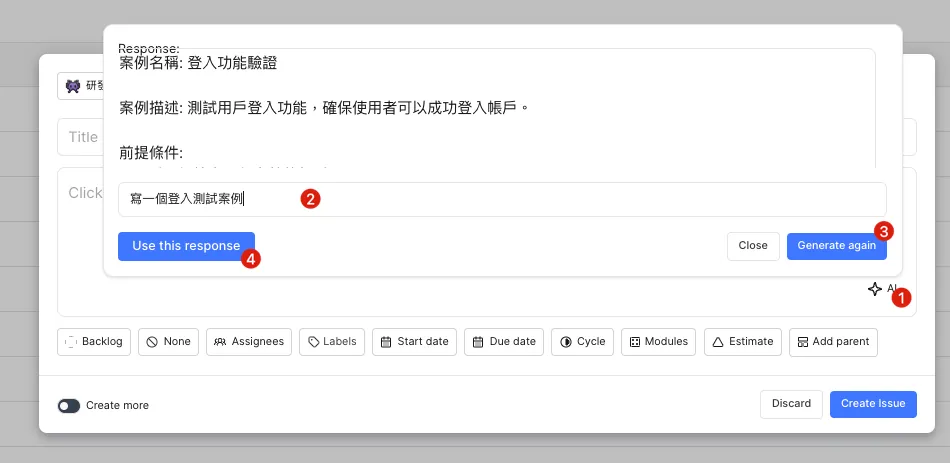
使用 AI 建立 Issue 內容:
- 可以點擊建立旁邊的 AI 按鈕輸入 Prompt 自動產出預設 Issue 內容,點擊 Use this response 套用到 Issue Description。
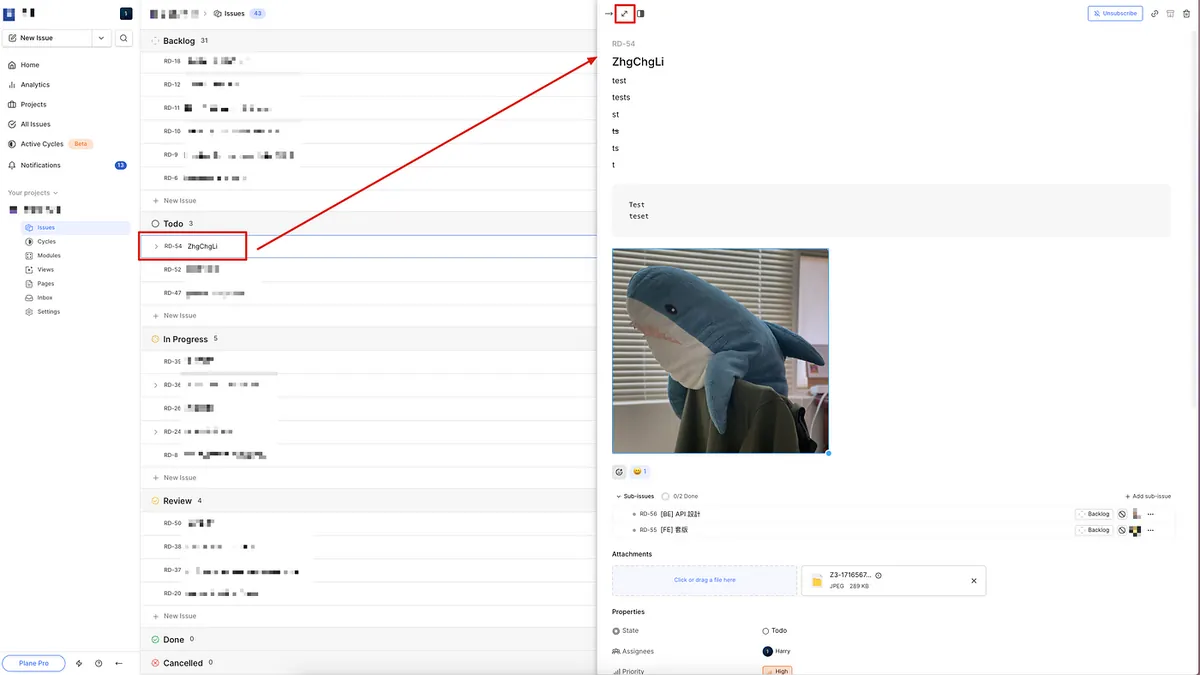
Issue 創建好之後,在列表點擊會出現 Issue Preview 視窗,可以點展開進入 Issue Full-Screen 頁面:
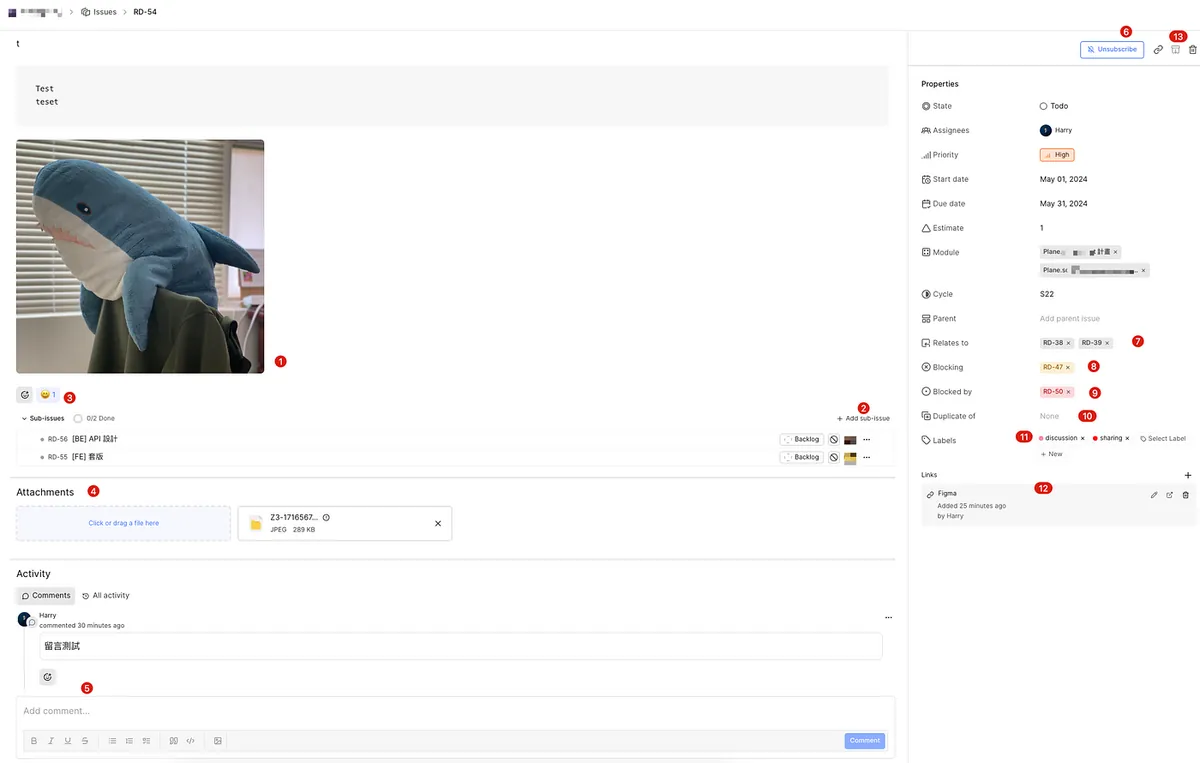
點擊展開進入 Issue Full Screen Deatil 頁:
- 圖片預覽,可拖移或右鍵開新視窗放大 (目前無法點擊放大)
- 可點擊新增 Sub-Issue (Sub-Issues 目前不支援排序、Section 功能)
- 新增表情符號 (目前只有 👍👎😀💥😕✈️👀 七種表情符號)
- 上傳附加檔案 (不限於是圖片,但是圖片目前無預覽功能,需點擊查看)
- 留言討論區域 (目前中文選自會自動送出,請參考文末解決方案)
- 可訂閱/取消訂閱此 Issue 改變通知
- Relates to 可加入關聯的 Issues
- Blocking 可標記正在被此 Issue 阻擋執行的 Issue (目前無特殊功能)
- Blocked by 可標記正在阻擋此 Issue 執行的 Issue (目前無特殊功能)
- Duplicate of 標記重複的 Issue (目前無特殊功能)
- Labels 可快速標記、創建標記
- Linkes 相關連結,可加入 Figam, Google Doc 之類的外部連結
- 刪除、封存 Issue
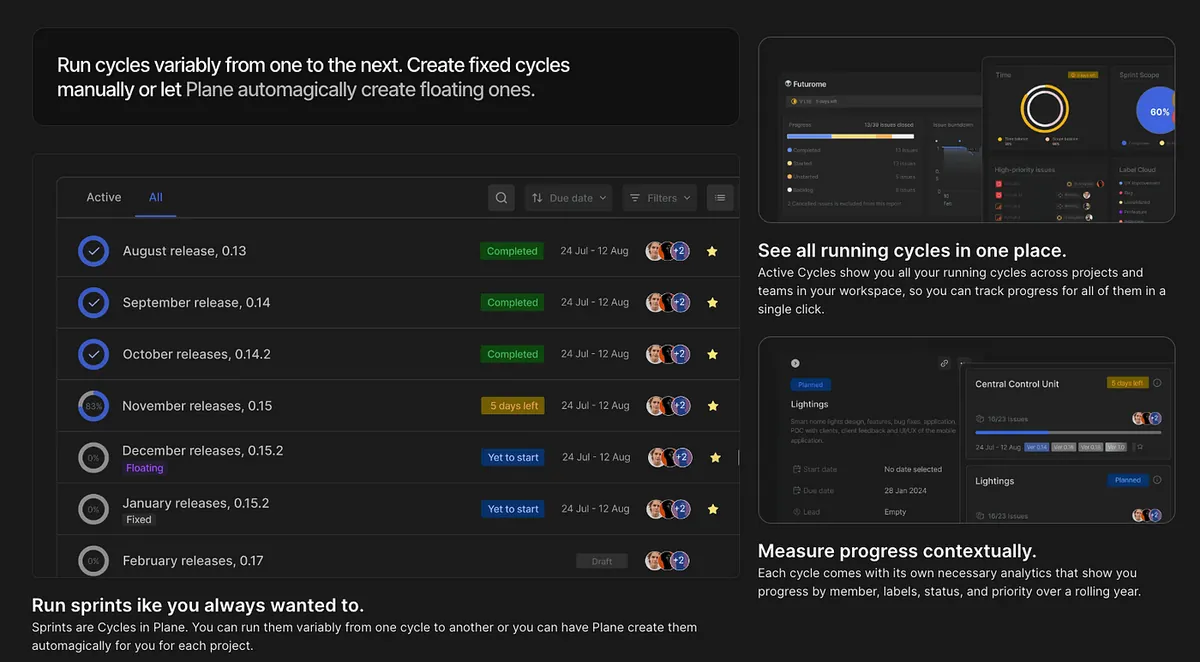
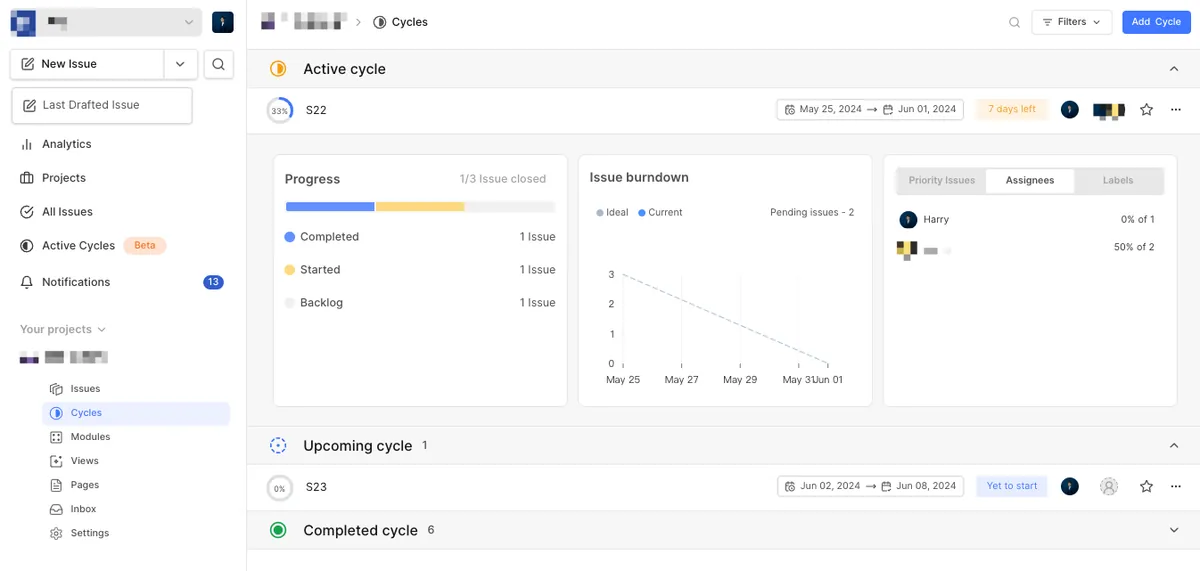
Cycle 週期
- 首頁會顯示當前 Cycle 與其執行狀況、燃盡圖
- 還有即將到來的 Cycle、已完成的 Cycle
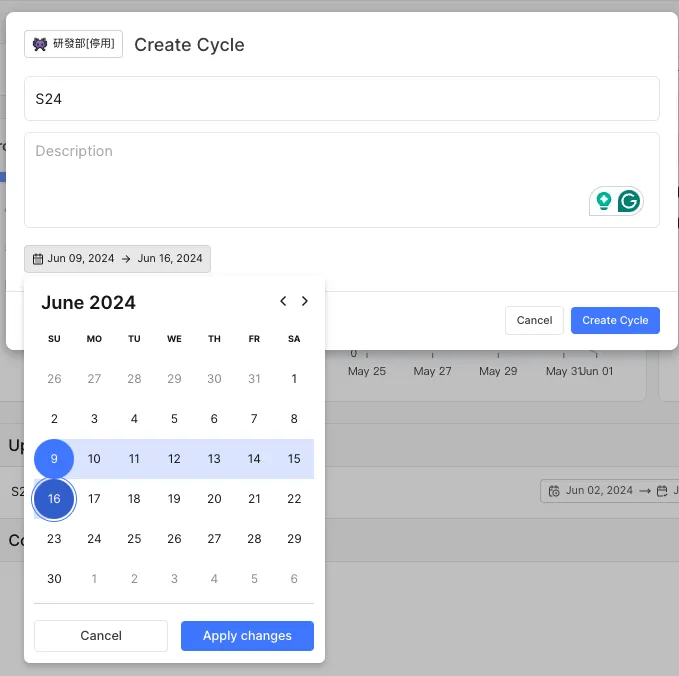
- 目前需要手動建立 Cycle
- 例如每兩週一個 Sprint 就要建立 SXX 然後指定時間週期
- Cycle 時間週期無法重複
- Cycle 時間週期不能選擇過去時間
- Issue 只能加入一個 Cycle
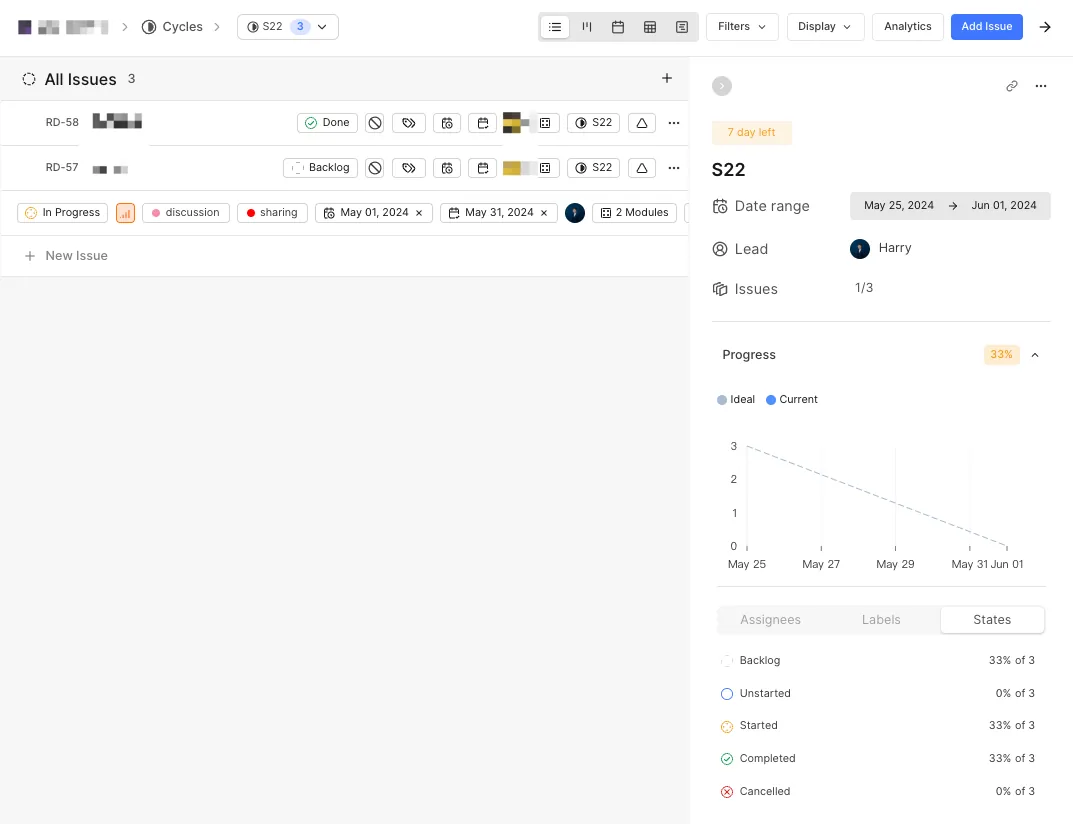
- 點擊進入可查看 Cycle 細節,上方可以使用不同顯示方式、Filter 查看 Issues
- 右方有燃盡圖、執行狀況
- 可依照 Assignees, Labels, States 查看 Issues
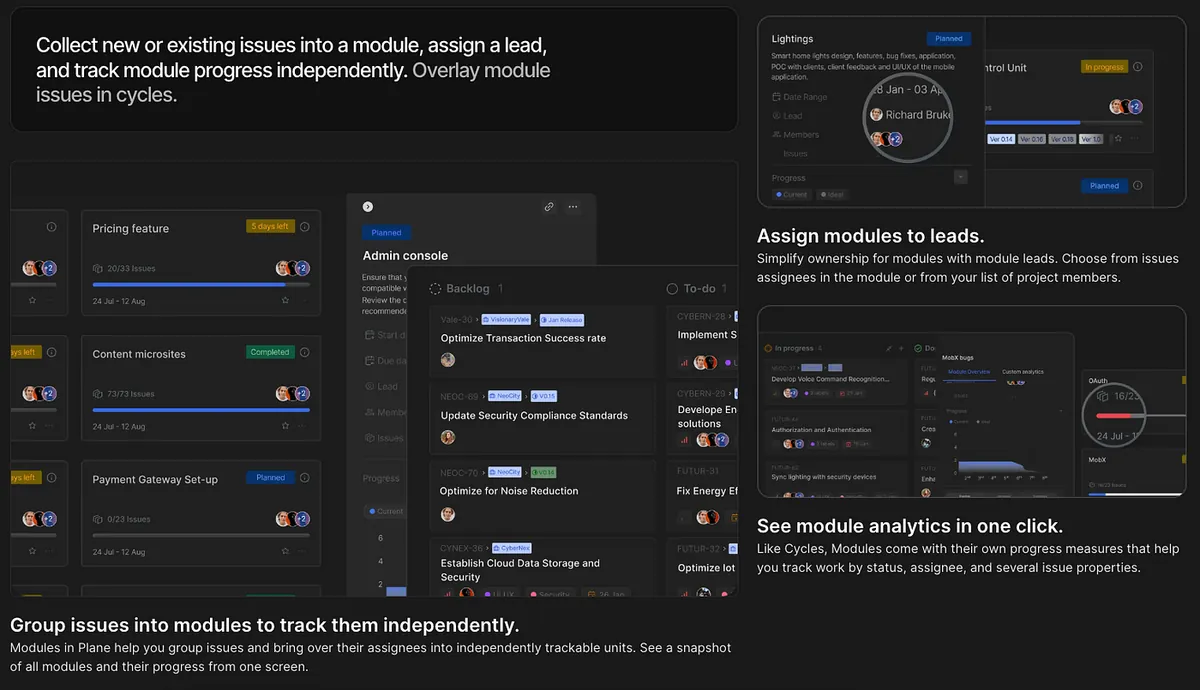
Modules 模組
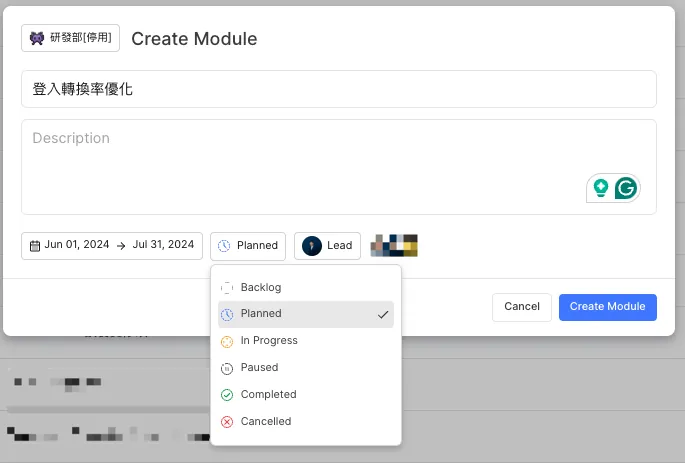
- 可以把 Modules 當成專案彙整、OKR 目標、職能分類(Design, FE, BE, App. . ) 來使用
- 可設定專案 Lead & Members
- 專案進度與 Issue State 不同,多了 Planned, Paused 狀態
- 可設定日期範圍
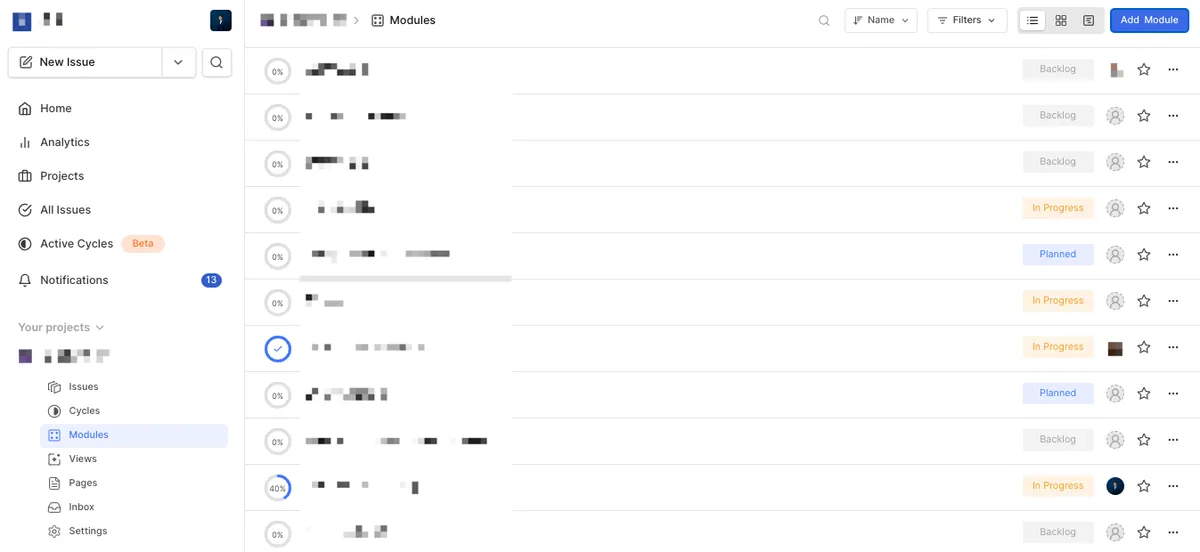
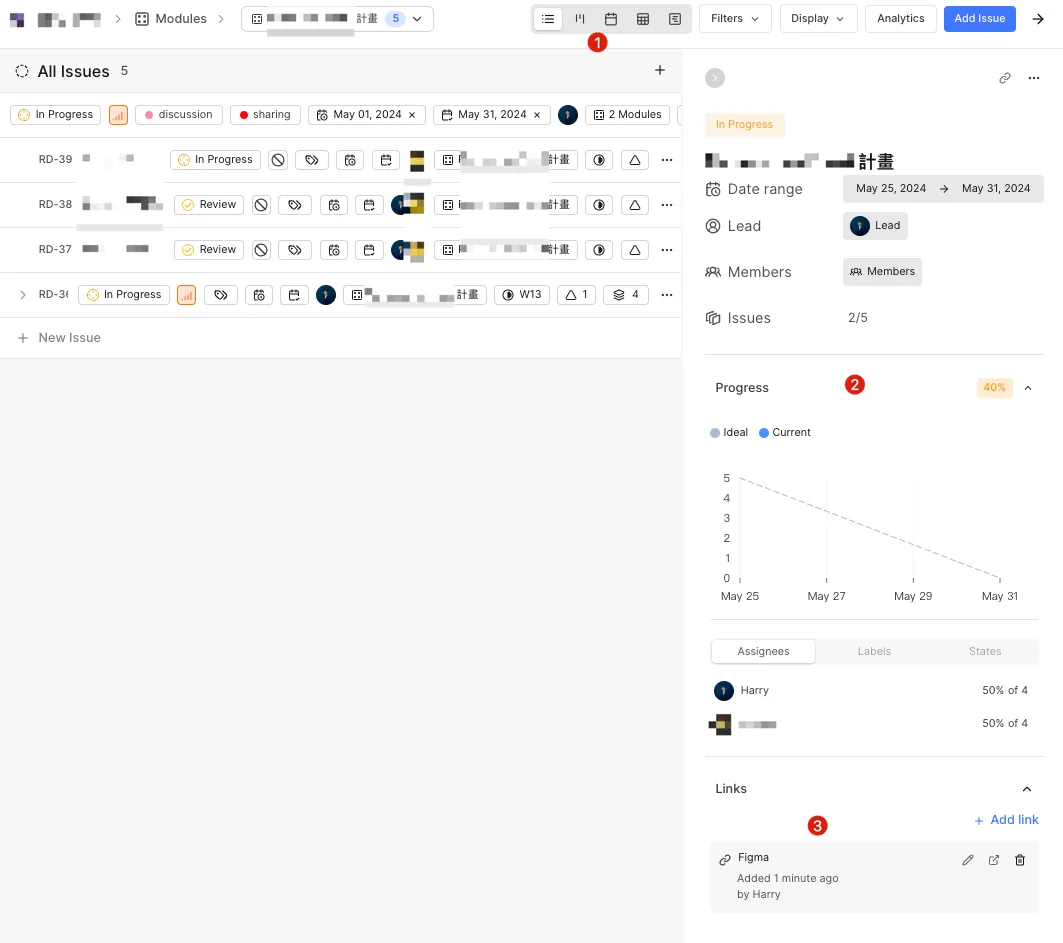
- 點擊進入可查看 Module 細節,上方可以使用不同顯示方式、Filter 查看 Issues
- 右方有燃盡圖、執行狀況
- 可依照 Assignees, Labels, States 查看 Issues
- 可為 Module 加上 Link
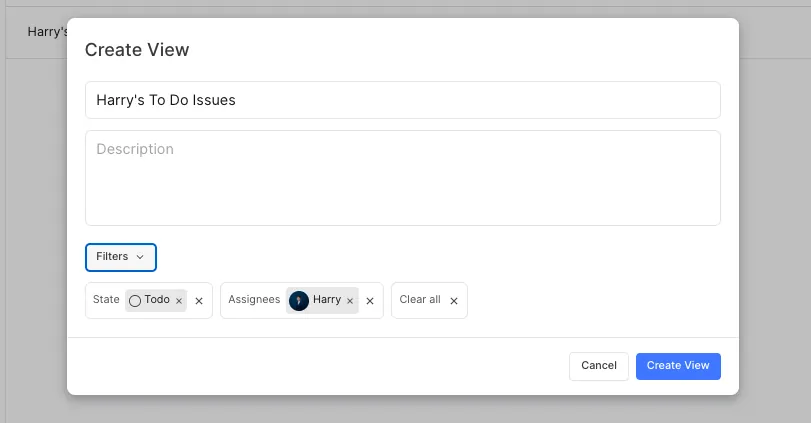
Views
- 可為常用的篩選條件、檢視模式建立 View,可以直接從此快速查看。
- View 上方一樣可以使用不同顯示方式、Filter 查看 Issues
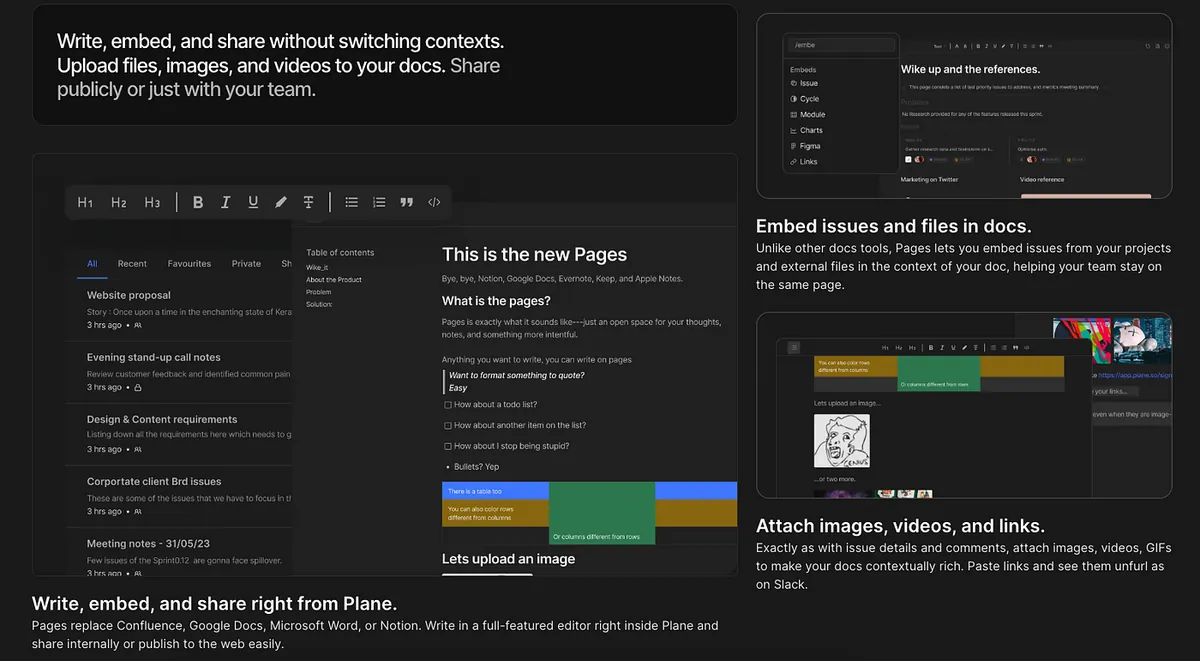
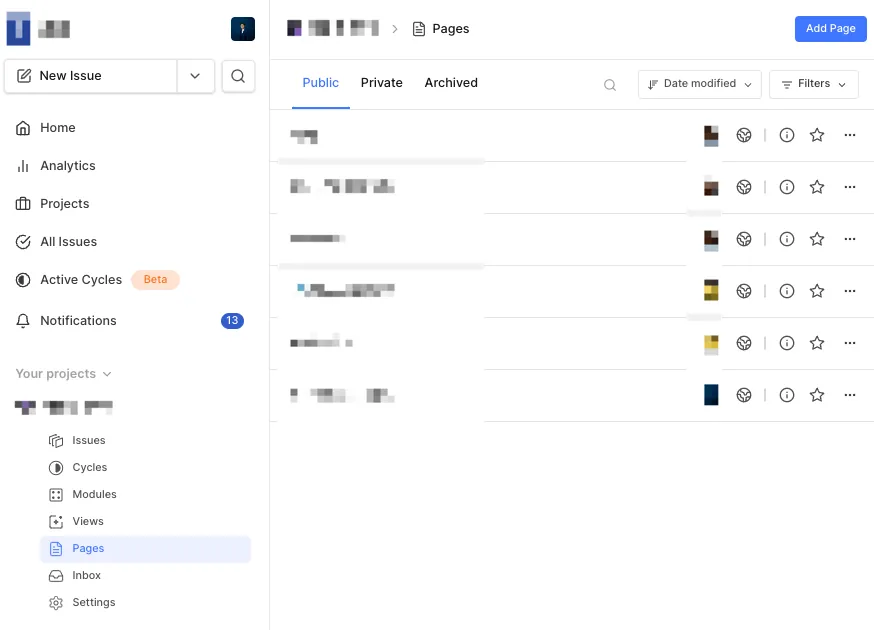
Pages 簡易文檔
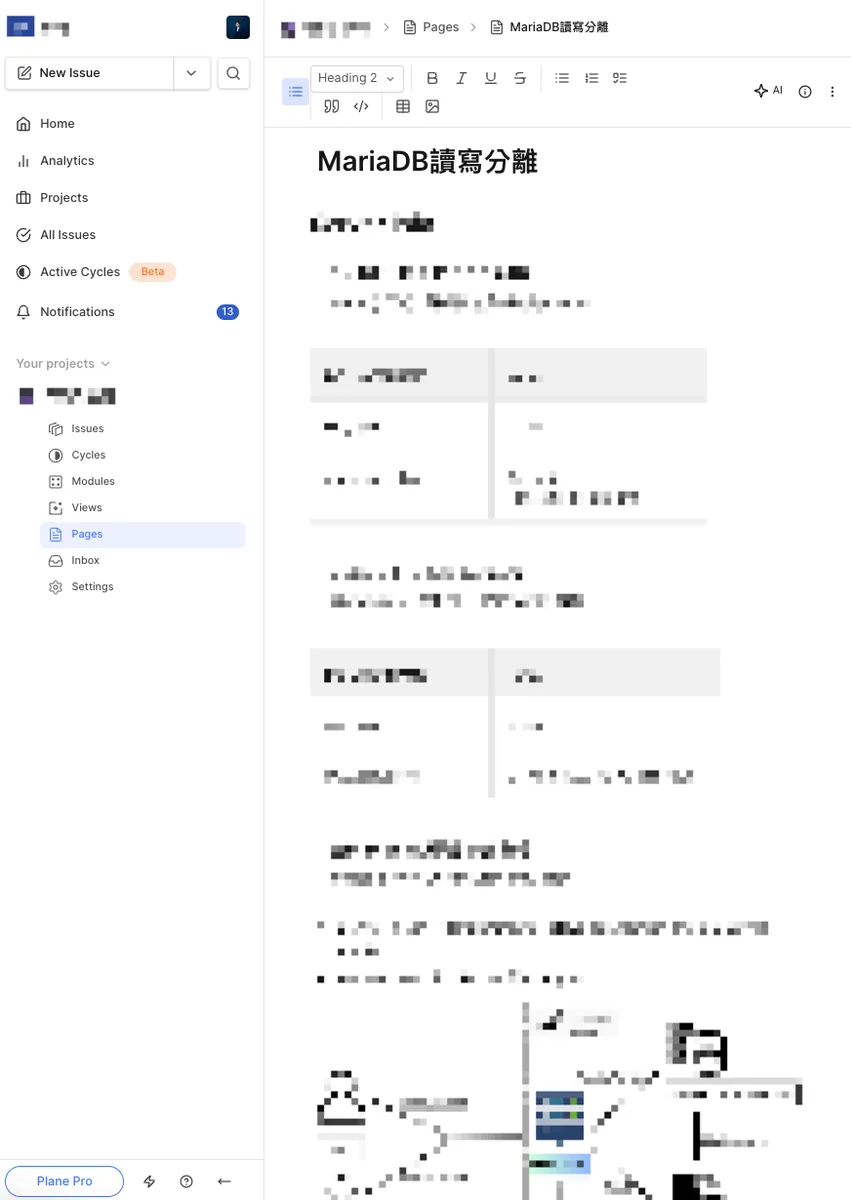
- Pages 提供所見即所得的文檔編輯器,可以很容易的撰寫文檔、插入圖片
- 目前暫不支援目錄、分類功能,文檔一多會很混亂
- 文檔權限:Public 所有 Project 成員可見、Private 僅自己可見。
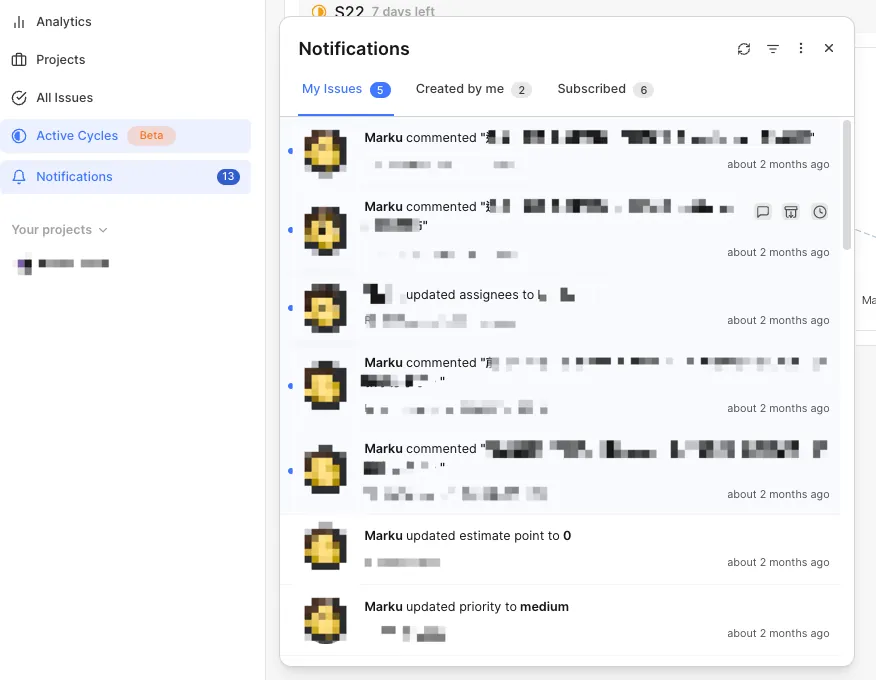
Notifications Issues 個人通知功能
- 訂閱的 Issues 之狀態、內容更改、新留言都會有通知
- 預設自己建立的、被 Assign 的、Lead 的專案的 Issues 都會訂閱
- 目前無 Slack 、第三方通知
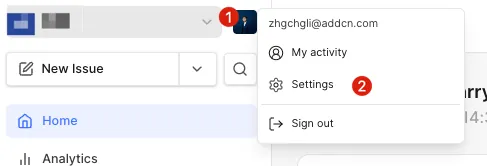
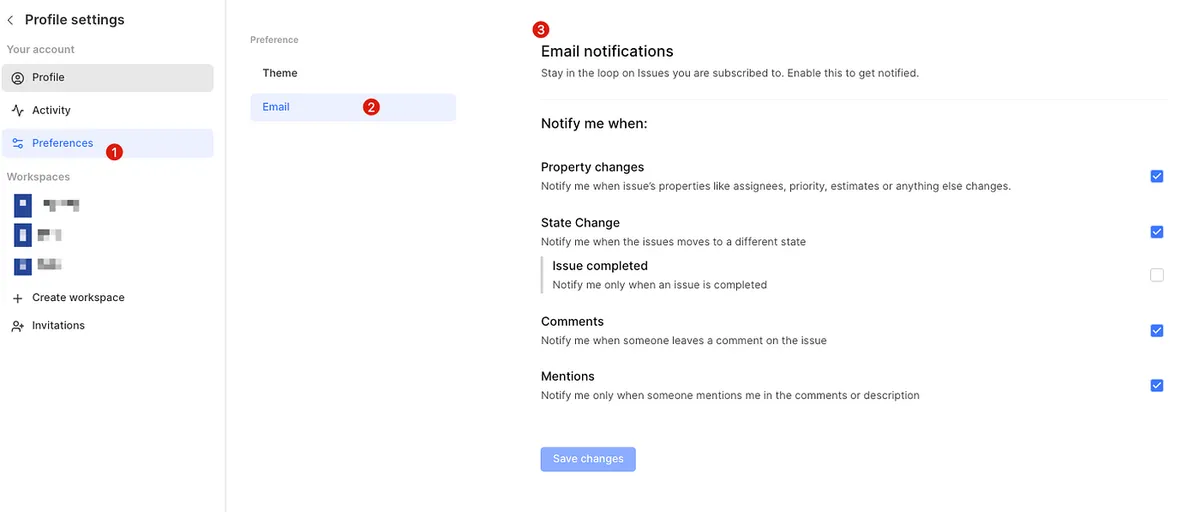
目前僅能透過 Email 通知:
- 從大頭貼 -> Settings -> Preferences -> Email 可打開 Email 通知
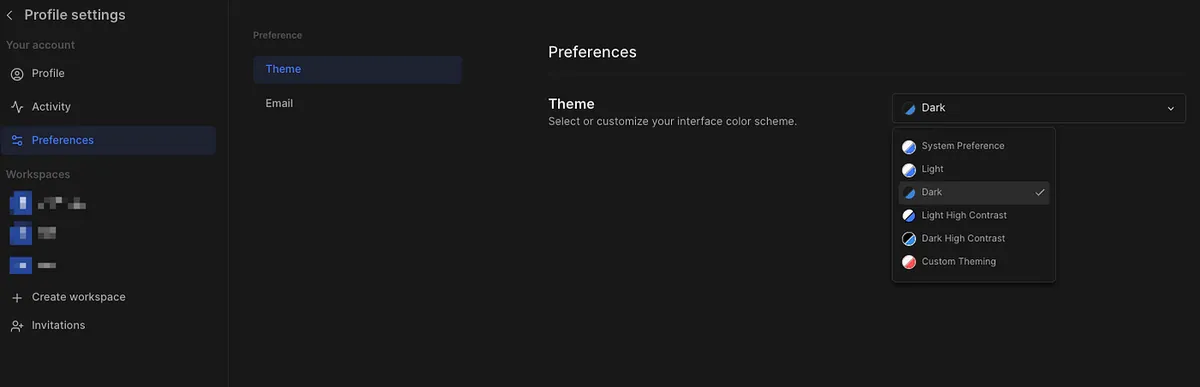
Dark Mode
- 從大頭貼 -> Settings -> Preferences -> Theme 可選擇 Plane 主題
官方手冊
其他操作、使用細節可參考官方文件。
⚠️⚠️聲明⚠️⚠️
以上是 2024–05–25 v0.20-Dev 版的使用介紹,官方仍如火如荼開發新功能與優化使用者體驗,上述功能限制在未來都可能已改善,請以最新版的體驗為主。
開發中專案難免有 Bug、體驗問題,請大家多給 Plane.so 團隊一點耐心;有任何問題也歡迎到下方回報:
Plane.so x Scrum 工作流程範例
架構
- 每個團隊有自己的 Workspace
- 每個團隊會有一個主要的產品 Project
- Projects:其他可建立如行銷廣告 Project、客服支援 Project 或與外部合作的 Project,與產品主要開發 Project 分開
- Modules:建立 Function Modules (設計, 前端, 後端, App) 方便 Team Lead 追蹤、將 OKR 或專案目標建立 Module (提升轉換率、OKR-1 提升 GMV…)
- Cycle:依照 Sprint 週期建立 Cycle,假設是每週一個 Sprint 可建立
W12or 照週一日期來建立2024–05–27 - 因目前無法自動建立 Cycle,因此需每月或每週先建立好未來的 Cycle
- 有什麼工作都要開 Issue
- Issue 可以的話加上 Start Date & Due Date、Modules、Priority
- 如過一個 Issue 一直在 In-Progress & Cycle 中切換(一個 Cycle 做不完),可評估是否把 Issue 拆細,方便專案管理
流程
- Sprint 週期:一週
- Backlog:有什麼工作、發想都開 Issue,State = Backlog、 填寫 Estimate、Priority
- 每週一 Sprint Planning Meeting:從 Backlog 挑選 Issues 與正在執行的 Issues (To Do or In progress)、設定 Priority/Estimate,安排本次 Sprint 執行,加入到 Cycle 中
- Sprint 中如果有插單執行的 Issue 也需要直接開在本週 Cycle
- Daily Stand-up:每日早上花 15 分鐘快速各自分享 Issue 執行狀況
- Issue 準備執行、開始執行 更改狀態成 ToDo/In Progress
- Issue 完成更改狀態成 Done,或是多建立一個 Review State
- 每週五 Sprint Review Meeting:單純 Review 本週 Issues (不是 Planning 下週),已完成的 Issue 快速回顧,並確保有填寫 Estimate 方便日後統計。
- 每週五盡量確保 Cycle 內所有 Issue 都是完成的, 未完成的 Issue 選擇加入下一週的 Cycle 或轉 Pending/Cancel 。
- 持續迭代以上流程,管理所有 Issues、Projects
⚠️⚠️聲明⚠️⚠️
以上只是工作流程範例,請注意沒有完美的流程,只有適合您團隊的流程;請參考 Plane.so 提供的架構發揮創意找到最佳的專案管理方式。
附錄
API
Plane.so 是很乾淨的前後分離架構,因此有很完整的 API 可以使用,從 Workspace Settings 建立 API Tokens 後就能帶入 API Request Header X-API-Key 就能使用,API Endpoint 請求方式可參考官方 API 文件 。
但因官方文件尚未完善,很多請求方式並沒有列在文件中,最快的方式就是打開瀏覽器工具查看 Network 請求,去看官方如何請求 API 的,套上自己的 Key 就能使用。
Issue 評論,輸入中文時選完字就直接送出問題
開了 Issue 給官方&追了一下 Source Code,感覺修復機會蠻低的,因為一開始就沒考慮會需要選自的語言,因此直接綁定鍵盤 Enter Event 送出 Comment。
Browser Extension Workaround:
這邊提供一個自己寫的 Workaround JavaScript 腳本,去 Hook Enter 事件。
1.首先先安裝 JavaScript 瀏覽器注入外掛:
以上是 Chromium 共用的套件,其他瀏覽器也可以搜尋類似的 JavaScript Inject 注入工具。
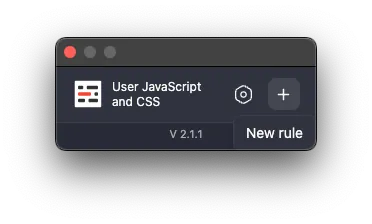
2.回到 Plane.so 上點擊擴充套件 -> 點擊「+」
3.將以下 JavaScript 注入到 Plane.so
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
document.addEventListener('keydown', function(event) {
if (event.key === 'Enter' || event.keyCode === 13) { // event.keyCode is for older browsers
const focusedElement = document.activeElement;
const targetButtons = focusedElement.parentElement.parentElement.parentElement.parentElement.parentElement.querySelectorAll('button[type="submit"]');
if (targetButtons.length > 0 && targetButtons[0].textContent.trim().toLowerCase() === "comment") {
console.log("HIT");
// Focus the active element and place the cursor at the end
focusedElement.focus();
if (window.getSelection) {
var range = document.createRange();
var selection = window.getSelection();
range.selectNodeContents(focusedElement);
range.collapse(false);
selection.removeAllRanges();
selection.addRange(range);
}
event.stopImmediatePropagation();
}
}
},true);
- 貼上程式碼後,按「Save」儲存。
回到 Plane.so (重整) 打開一個 Issue 測試 Comment 功能。
- 按 Enter 選字已不會自動送出了,按空白 + Shift Enter 可換行,手動點 Comment 送出評論。
⚠️⚠️⚠️資安問題⚠️⚠️⚠️
因 Plane.so 還處於開發階段產品也很新,不確定是否有安全資安問題,建議不要上傳任何敏感資料,以免服務有重大問題時造成資料外洩,或使用 Self-Hosted 自架僅供本地內網使用。
Plane Self-Hosted 自架教學
有任何問題及指教歡迎 與我聯絡 。
本文首次發表於 Medium (點此查看原始版本),由 ZMediumToMarkdown 提供自動轉換與同步技術。




{:target="_blank"}](/assets/9d0f23784359/1*bENYM4bn6SwEOZqLkRK5ug.webp)