使用 Google Site 建立個人網站還跟得上時代嗎?
新 Google Site 個人網站建立經驗及設定教學
Update 2022–07–17
目前已透過我自己撰寫的 ZMediumToMarkdown 工具將 Medium 文章打包下載並轉換為 Markdown 格式,搬遷到 Jekyll。
- 手把手無痛轉移教學可點此 🚀🚀🚀🚀🚀
===
起源
去年換工作時,很「虛花」的註冊了個 域名 來做個人履歷的導向連結;時隔半年想說讓域名更有用一些能放更多資訊、另一方面也是一直在尋覓第二網站備份 Medium 上已發表的文章,以防有個萬一。
期望功能
- 可有自訂頁面
- 跟 Medium 一樣的流暢寫作介面
- 互動功能(按讚/留言/追蹤)
- SEO結構好
- 輕量載入快
- 能綁定自己的網域
- 侵入性低 (廣告侵入性、網站標注)
- 建置容易
架站選擇
- 自架 WordPress 很久以前租過主機、網域,使用 WordPress 架過個人網站;從架設到調整到自己喜愛的版面樣式、安裝 Plugin/甚至自己開發缺少的 Plugin 完以後,我已沒有心力寫作,而且覺得很笨重、載入速度/SEO 也不如 Medium,要再繼續花時間調校,那就更沒有寫作的心力了。
- Matters/簡書…之類 跟 Medium 平台差不多,因我不考慮盈利方面,不適合。
- wix/weebly 太偏商業網站,且免費版侵入性太強
- Google Site(本篇)
- Github Pages + Jekyll
- 還在找 >>> 歡迎提供建議
關於 Google Site
大約 2010 年時有用過舊版的 Google Site,當初拿來做個人網站的 -> 檔案下載中心頁面;印象已有點模糊,只記得那時候的版面很笨重、介面用起來也很不順;事隔 10 年,我本來以為這個服務已經收收掉了,無意間喵到有網域投資者,拿來做域名停泊頁放出售聯絡資訊:
第一眼看到的時候覺得「哇!視覺不錯,居然為了賣網域弄了個頁面」;仔細一下左下角浮標,才發現「哇!居然是 Google Site 建的」,跟我 10 年前用的介面天差地遠,查了一下才知道 Google Site 沒有停止服務,反而在 2016 年推出全新版本,雖然也距今快五年,但至少介面跟得上時代了!
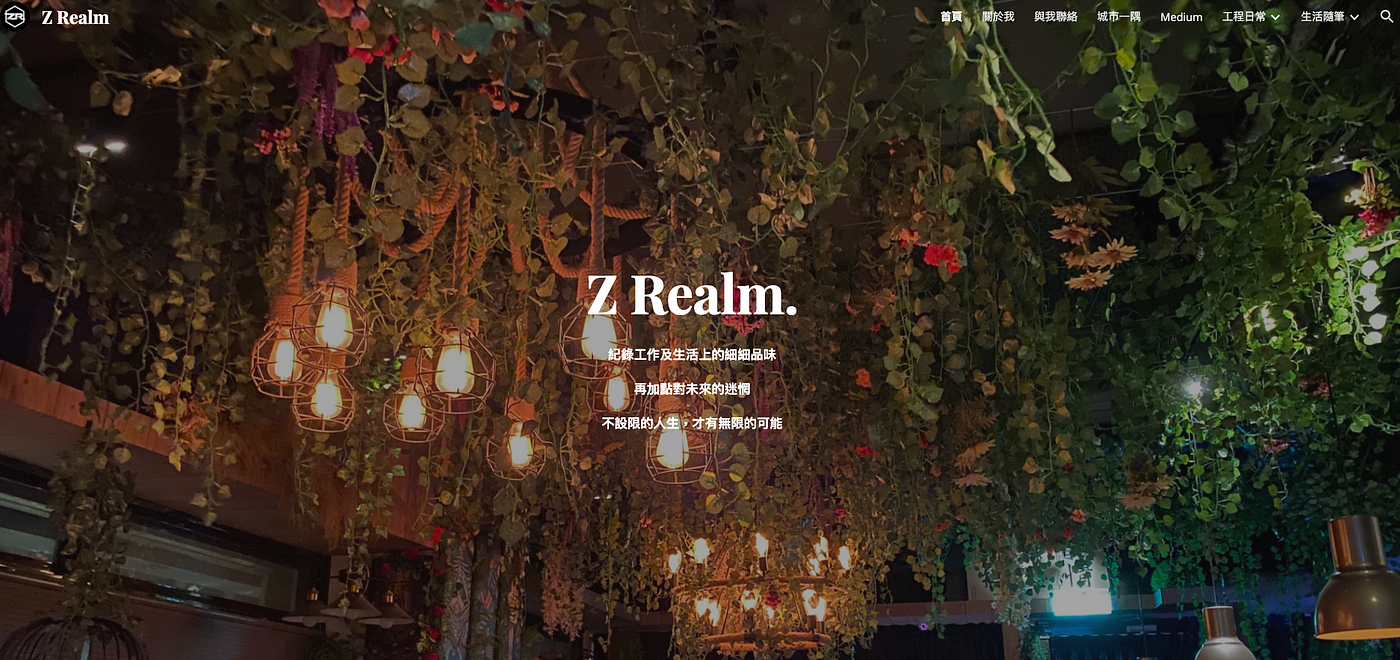
成品展示
什麼都先別說,先來看我做的成品,如果你也「心有靈犀」可以考慮使用看看!
何不試試?
節省閱讀時間,我 先講結論;我依然在尋找更合適的服務選項 ,雖然他有在持續維護更新功能,但 Google Site 有幾個對我很重要點需求無法滿足,以下列舉我在使用上遇到的致命缺點。
致命缺點
- 程式碼高亮功能缺陷 功能只有
Code Block 底色反灰顯示不會變色,若要嵌入 Gist 只能使用 Embed JavaScript (iframe),但 Google Site 沒有特別處理,高度無法隨頁面縮放進行改變,要馬空白太多、要馬手機小螢幕上會出現裡外兩個 ScrollBar,非常醜也不好閱讀。 - SEO 結構基本為零 「驚不驚喜、益不意外?」Google 自己的服務結果 SEO 結構跟💩ㄧ樣,不給客製任何 head meta (description/tag/og:) 先別管 SEO 收錄排名,光把自己的網站貼到 Line/Facebook 等社群,沒有任何預覽資訊,只有醜醜的網址跟網站名稱而已。
優點
1.侵入性低,僅左下會有懸浮驚嘆號點了才會顯示「Google 協作平台 檢舉濫用」
2.介面易用,右邊元件拉一拉就能快速建立頁面
類似 wix/weebly. .or cakeresume? 版面配置、元件拉一拉填一填就完成了!
3. 支援 RWD、內建搜尋、導航列
4.支援 Landing Page
5.流量無特別限制、容量按照創建者的 Google Drive 容量上限
6. 🌟 可綁定自己的網域
7. 🌟 可直接串GA分析訪客
8. 官方社群 會收集意見、持續維護更新
9. 支援公告提示
10. 🌟 無痛完美嵌入 Youtube、Google 表單、Google 簡報、Google 文件、Google 行事曆、 Google 地圖,且支援 RWD 電腦/手機瀏覽
11. 🌟 頁面內容支援 JavaScript/Html/CSS 內嵌
12. 網址乾淨簡潔(http://example.com/頁面名/子頁面名)、頁面路徑名可自訂
13. 🌟 頁面排版有參考線/自動對齊,非常貼心
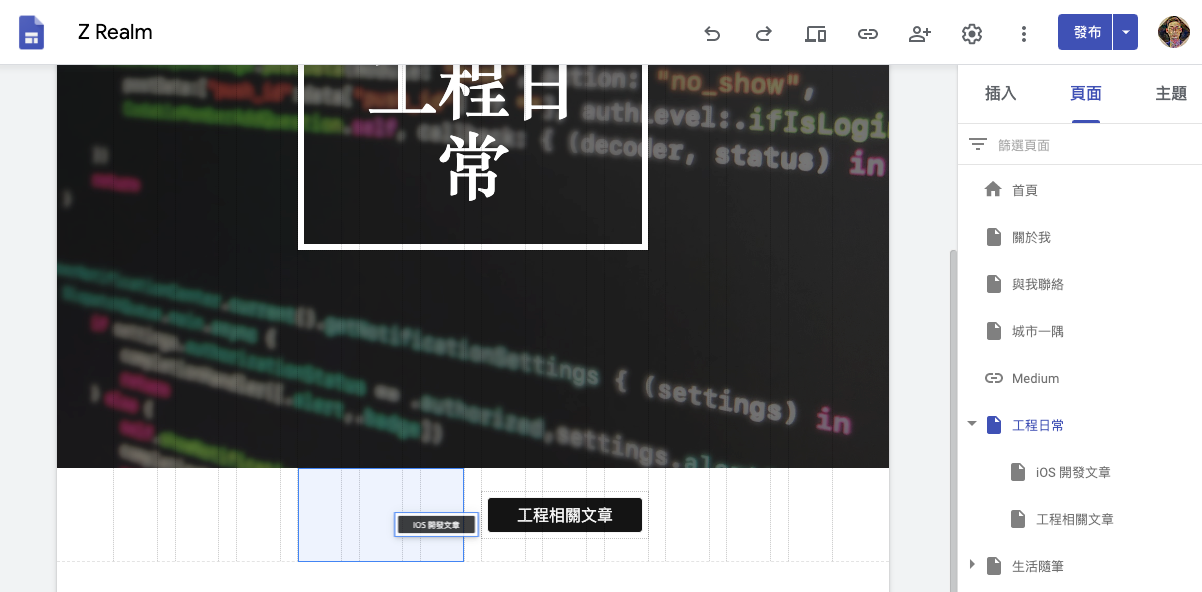
拖曳元件位置會出現參考對齊線
適用網站
我覺得 Google Site 只適合非常輕量的網頁服務,例如學校社團、小活動的網頁、個人簡歷。
一些設定教學
列舉一些自己在使用上遇到&解決的問題;其他都是所見即所得的操作,沒有什麼好紀錄的。
如何綁定個人網域?
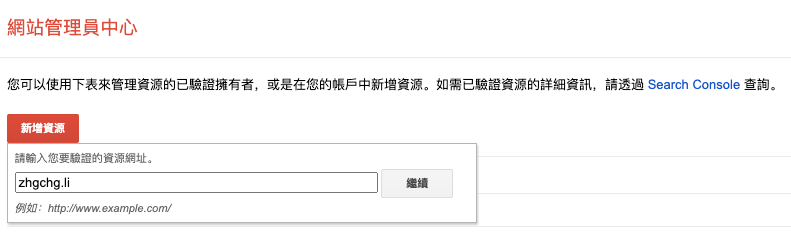
1. 前往 http://google.com/webmasters/verification 2. 點擊「 新增資源 」輸入「 您的網域」 點擊 「繼續」
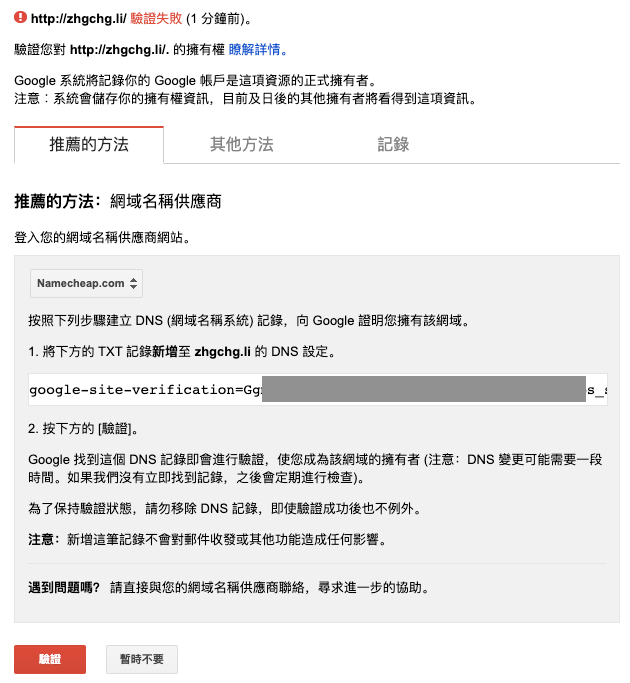
3. 選擇您的「 網域服務供應商 」複製 「 DNS 設定驗證字串 」
4. 前往網域服務供應商的網站 (這邊以 Namecheap.com 為例,大同小異)
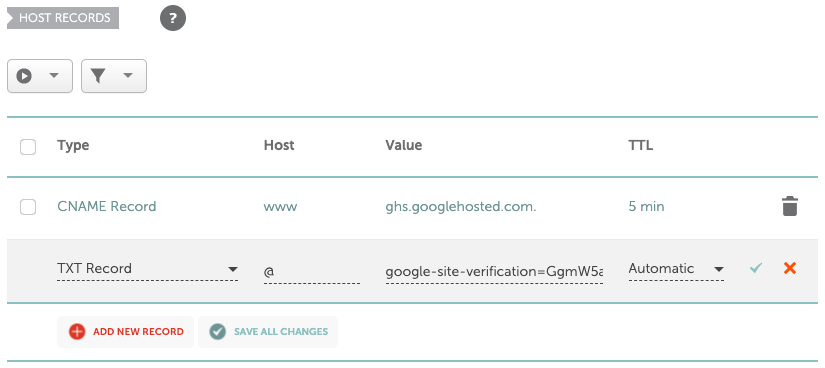
在 DNS 設定區塊新增一筆紀錄,類型選「 TXT Record 」、主機輸入「 @ 」、值輸入 剛複製的DNS 設定驗證字串 ,按新增送出。
再新增一筆紀錄,類型選「 CNAME Record 」、主機輸入「 www (或你想用的子網域) 」、值輸入「 ghs.googlehosted.com. 」按新增送出。
另外也可多轉址 http://zhgchg.li -> http://www.zhgchg.li
這邊設定完需要稍等一下…等待 DNS 紀錄生效。。。
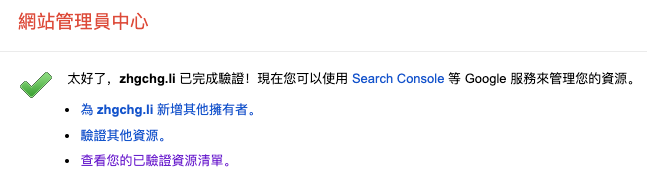
5. 回到 Google Master 按驗證
若出現 「驗證資源失敗」 別急!請再稍等一下,如果超過 1 小時都還是無法,再回頭檢查一下設定是否有誤。
成功驗證網域所有權
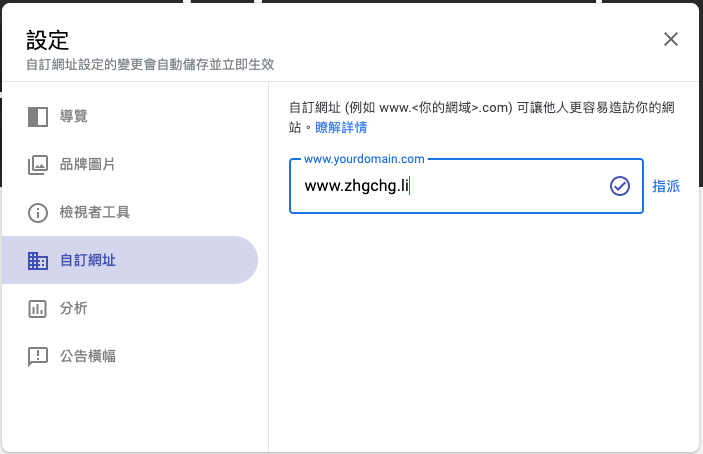
6. 回到您的 Google Site 設定頁面
點擊右上角「 齒輪(設定) 」選擇「 自訂網址 」輸入想要指派的網域名稱,或你想用的子網域,按「 指派 。
指派成功後關閉設定視窗,點擊右上角的「 發布 」發布。
這邊一樣需要稍等一下…等待 DNS 紀錄生效。。。
7. 新開一個瀏覽器輸入網址試試看能不能正常瀏覽
若出現 「網頁無法開啟」 別急!請再稍等一下,如果超過 1 小時都還是無法,再回頭檢查一下設定是否有誤。
完成!
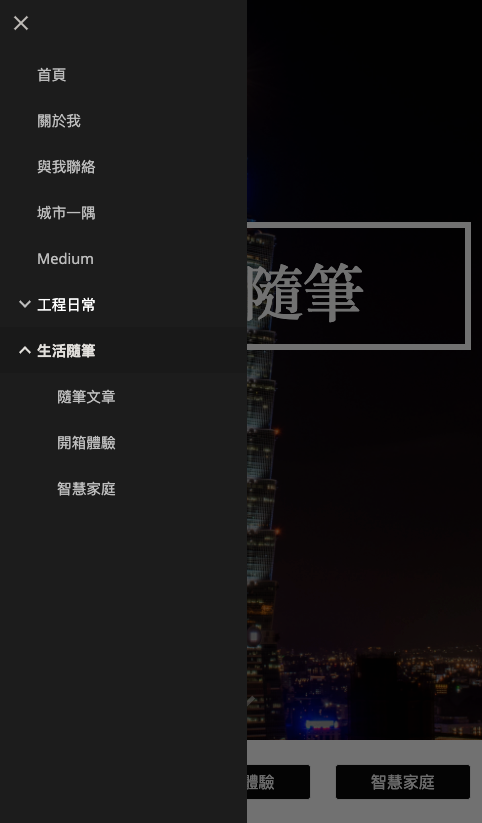
子頁面、頁面路徑設定
再導航列目錄子頁面會自動聚集顯示
如何設定?
右方切換到「頁面」頁籤。
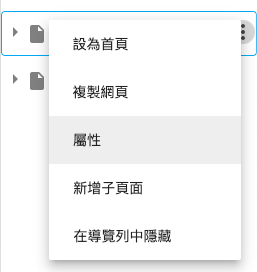
可新增頁面用拖曳的方式拖到現有頁面下就會變成子頁面、或點擊「…」操作。
選擇屬性可自訂頁面路徑。
輸入路徑名稱(EX: dev -> http://www.zhgchg.li/dev)
頁首頁尾設定
1.頁首設定
滑鼠移到導航列,選擇「 新增頁首 」
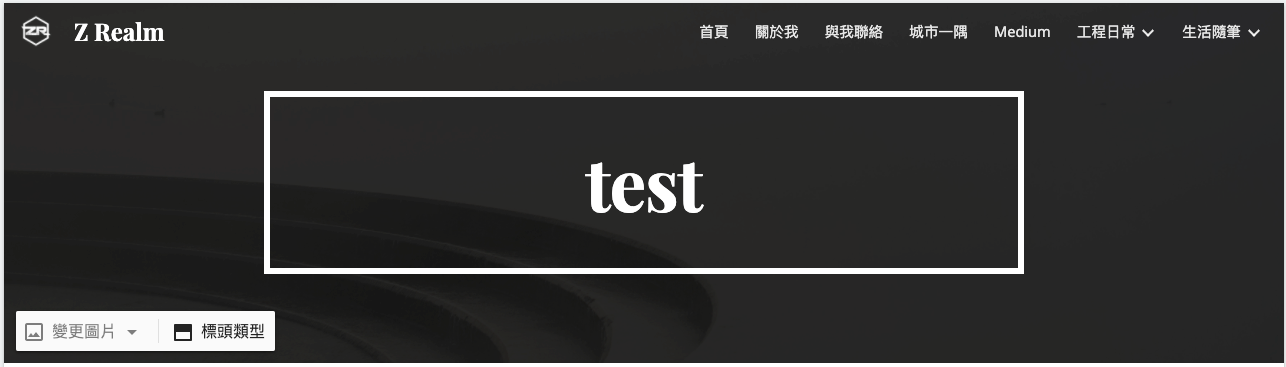
新增頁首後滑鼠移到左下角就能變更圖片、輸入標題文字、變更標頭類型
2.頁尾設定
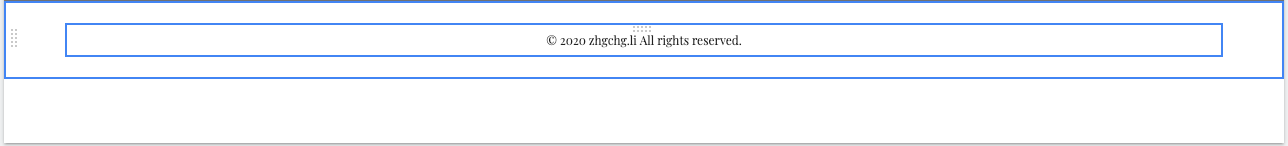
滑鼠移到頁面底部,選擇「 編輯頁尾 」即可輸入頁尾資訊。
注意!頁尾資訊是全站共用的,所有頁面都會套用同樣的內容!
也可點左下角的「眼睛」,控制本頁是否要顯示頁尾資訊
設定網站 favicon 、標頭名稱、圖示
favicon
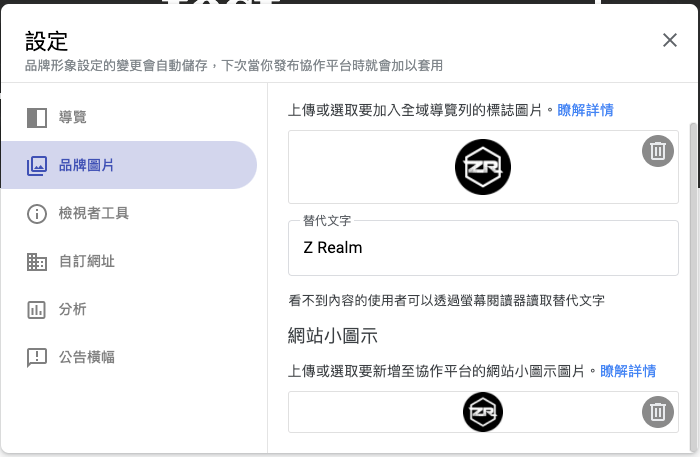
網站標題、Logo
如何設定?
點擊右上角「 齒輪(設定) 」選擇「 品牌圖片 」即可設定,設定完別忘了回到頁面按「 發布 」才會生效喔!
隱藏/顯示頁面最後更新資訊、頁面錨點連結提示
最後更新資訊
頁面錨點連結提示
如何設定?
點擊右上角「 齒輪(設定) 」選擇「 檢視者工具 」即可設定,設定完別忘了回到頁面按「 發布 」才會生效喔!
串接 GA 分析流量
1.前往 https://analytics.google.com/analytics/web/?authuser=0#/provision/SignUp 建立新 GA 帳戶
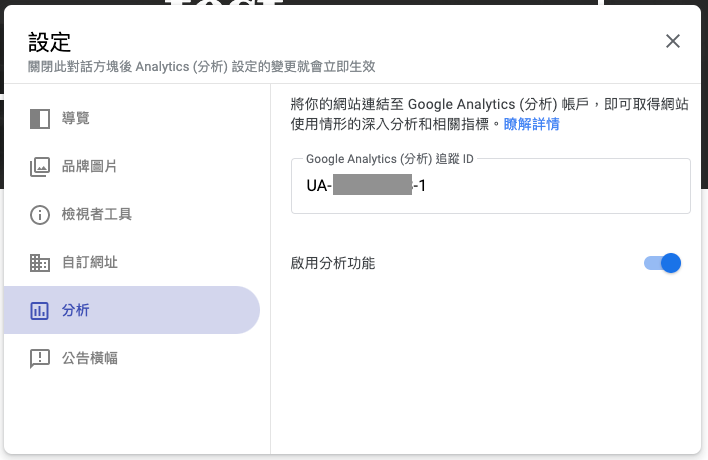
2.建立完成後複製 GA 追蹤 ID
3.回到您的 Google Site 設定頁面
點擊右上角「 齒輪(設定) 」選擇「 分析 」輸入「 GA 追蹤 ID 」即可設定,設定完別忘了回到頁面按「 發布 」才會生效喔!
設定全站/首頁橫幅公告
橫幅公告
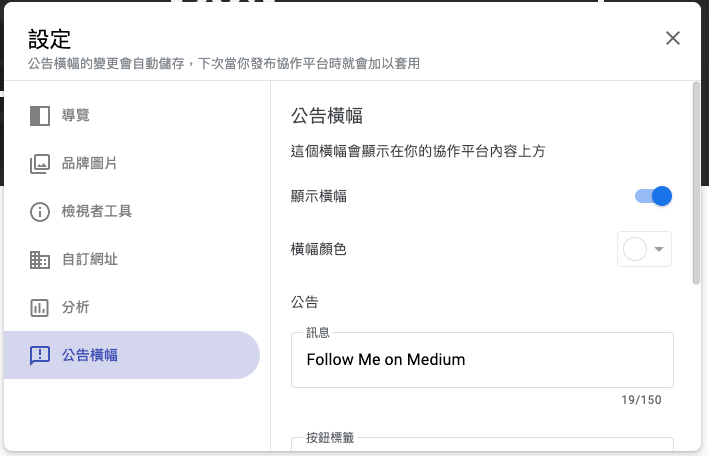
如何設定?
點擊右上角「 齒輪(設定) 」選擇「 公告橫幅 」即可設定,設定完別忘了回到頁面按「 發布 」才會生效喔!
可指定橫幅訊息內容、顏色、按鈕文字、點擊前往連結、是否在新分頁開啟、設定全站 or 僅首頁顯示。
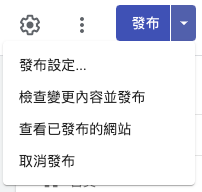
發布設定
右上角「發布 ▾」
可檢查變更內容並發布。
可設定是否讓搜尋引擎收錄及取消每次發布都要先跳檢查內容頁。
嵌入 Javascript/HTML/CSS、大量圖片
Gist 為例
但如上述致命缺點所說,嵌入 iframe 無法依照網頁大小響應高度。
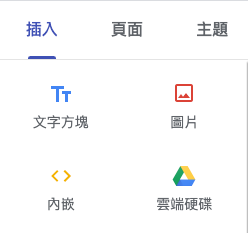
如何插入?
選「內嵌」
選擇嵌入程式碼
可輸入 JavaScript/HTML/CSS,可拿來做自訂樣式的 Button UI。
另外選「圖片」插入可插入多張圖片,會以瀑布流呈現(如上述我的 城市一隅 頁面)。
內嵌的 Google 表單無法在頁面直接填寫?
這個原因是因為表單題目中有「 檔案上傳 」項目, 因瀏覽器安全性問題無法使用 iframe 嵌入在其他頁面中 ;所以會變成只顯示問券資訊然後要點擊填寫按鈕新開視窗前往填寫內容。
解決辦法只有拿掉檔案上傳的問題,就能直接在頁面內進行填寫了。
按鈕元件網址內容不能輸入錨點
EX: #lifesection,我想拿來放頁面上方,做目錄索引瀏覽或頁底做 GoTop 按鈕
查了下官方社群,目前不行,按鈕的連結就只能 1.輸入外部連結在新視窗中開啟或 2. 指定內部頁面,所以我後來用子頁面的方式來拆分目錄了。
===
View the English version of this article here.
本文首次發表於 Medium ➡️ 前往查看



{:target="_blank"}](/assets/724a7fb9a364/1*Ap58hu2j_PzAe8BkHugy7A.png)

{:target="_blank"}](/assets/724a7fb9a364/1*1zlW9fiMteYF1SImcgpKFw.png)
{:target="_blank"}](/assets/724a7fb9a364/1*6cak8eU5JebUPhUcmZwf4g.png)
{:target="_blank"}](/assets/724a7fb9a364/1*FwbIAqJvZ-9Vv-vNkUwumg.png)
{:target="_blank"}](/assets/724a7fb9a364/1*RWpf0-RmFQKU6b-yvWIqnA.png)
{:target="_blank"}](/assets/724a7fb9a364/1*vvz-SuPI--a_O7yjUjelmw.png)