Crashlytics + Google Analytics 自動查詢 App Crash-Free Users Rate
使用 Google Apps Script 透過 Google Analytics 查詢 Crashlytics 自動填入到 Google Sheet
ℹ️ℹ️ℹ️ Click here to view the English version of this article, translated by OpenAI.
Crashlytics + Google Analytics 自動查詢 App Crash-Free Users Rate
使用 Google Apps Script 透過 Google Analytics 查詢 Crashlytics 自動填入到 Google Sheet
上篇「 Crashlytics + Big Query 打造更即時便利的 Crash 追蹤工具 」我們將 Crashlytics 閃退紀錄 Export Raw Data 到 Big Query,並使用 Google Apps Script 自動排程查詢 Top 10 Crash & 發布訊息到 Slack Channel。
本篇接續自動化一個與 App 閃退相關的重要數據 — Crash-Free Users Rate 不受影響使用者的百分比 ,想必很多 App Team 都會持續追縱、紀錄此數據,以往都是傳統人工手動查詢,本篇目標是將此重複性工作自動化、也能避免人工查詢時可能貼錯數據的狀況;同之前所述,Firebase Crashlytics 沒有提供任何 API 供使用者查詢,所以我們同樣要借助將 Firebase 數據串接到其他 Google 服務,再透過該服務 API 查詢相關數據。
一開始我以為這個數據同樣能從 Big Query 查詢出來;但其實這方向完全錯誤,因為 Big Query 是 Crash 的 Raw Data,不會有沒有閃退的人的數據,因此也算不出 Crash-Free Users Rate;關於這個需求在網路上的資料不多,查詢許久才找到有人提到 Google Analytics 這個關鍵字;我知道 Firebase 的 Analytics、Event 都能串到 GA 查詢使用,但沒想到 Crash-Free Users Rate 這個數據也包含在內,翻閱了 GA 的 API 後,Bingo!
Google Analytics Data API (GA4) 提供兩個 Metrics:
- crashAffectedUsers :受閃退影響的使用者數量
- crashFreeUsersRate :不受閃退影響的使用者百分比(小數表示)
知道路通之後,就可以開始動手實作了!
串接 Firebase -> Google Analytics
可參考 官方說明 步驟設定,本篇省略。
GA4 Query Explorer Tool
開始寫 Code 之前,我們可以先用官方提供的 Web GUI Tool 來快速建造查詢條件、取得查詢結果;實驗完結果是我們想要的之後,再開始寫 Code。前
- 在左上方記得選到 GA4
- 右方登入完帳號後,選擇相應的 GA Account & Property
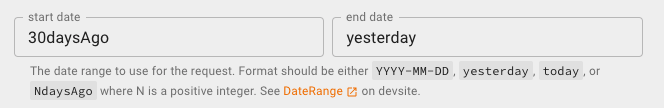
- Start Date、EndDate:可直接輸入日期或用特殊變數表示日期 (
ysterday,today,30daysAgo,7daysAgo)
- metrics:增加
crashFreeUsersRate
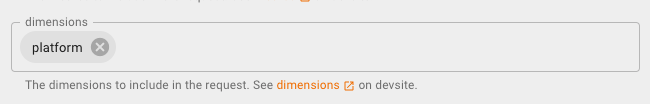
- dimensions:增加
platform(設備類型 iOS/Android/Desktop. . . )
- dimension filter:增加
platform、string、exact、iOSorAndroid
針對雙平台的 Crash Free Users Rate 分別查詢。
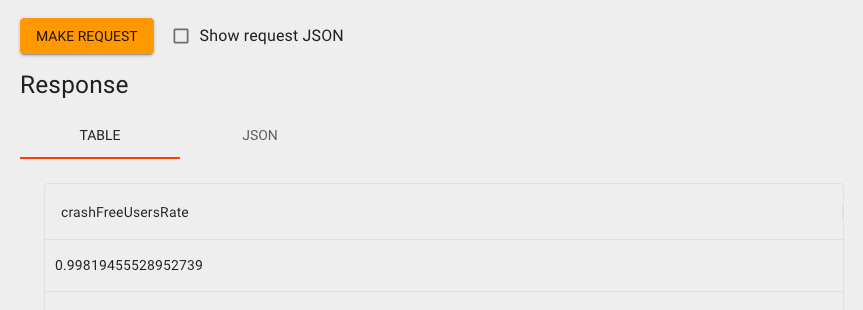
拉到最下面點擊「Make Request」查看結果,我們就能得到指定日期範圍內的 Crash-Free Users Rate。
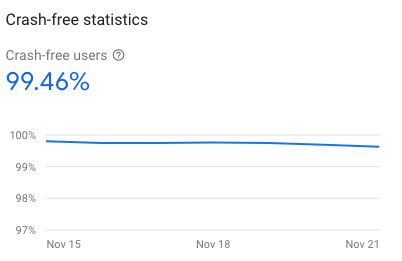
可以回頭打開 Firebase Crashlytics 比對同樣條件數據是否相同。
這邊有發現兩邊數字可能會有微微差距(我們有一項數字差了 0.0002),原因不明,不過在可以接受的誤差範圍內;若統一都使用 GA Crash-Free Users Rate 那也不能算是誤差了。
使用 Google Apps Script 自動填入數據到 Google Sheet
再來就是自動化的部分,我們將使用 Google Apps Script 查詢 GA Crash-Free Users Rate 數據後自動填入到我們的 Google Sheet 表單;已達自動填寫、自動追蹤的目標。
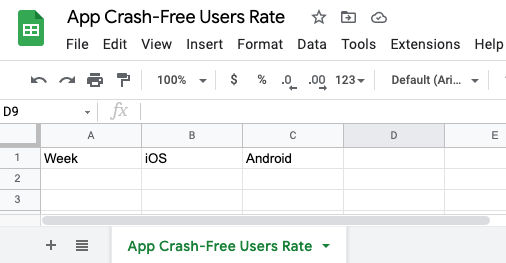
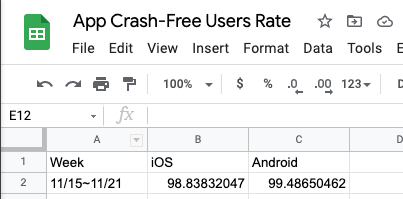
假設我們的 Google Sheet 如上圖。
可以點擊 Google Sheet 上方的 Extensions -> Apps Script 建立 Google Apps Script 或是 點此前網 Google Apps Script -> 左上方 新增專案即可。
進來後可以先點上方未命名專案名稱,給個專案名稱。
在左方的「Services」點「+」加上「Google Analytics Data API」。
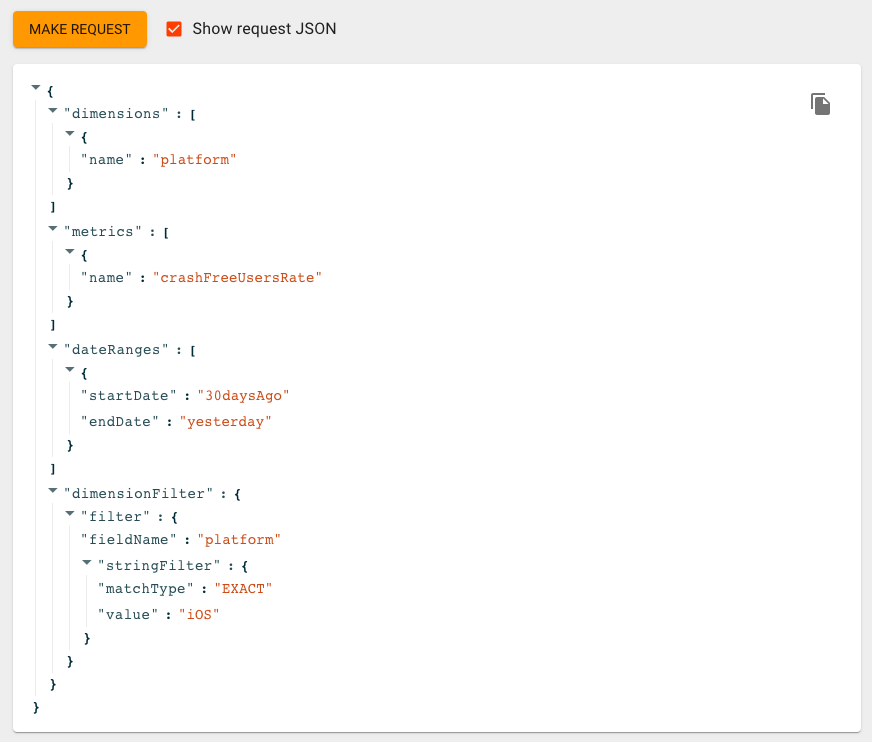
回到剛剛的 GA4 Query Explorer 工具,在 Make Request 按鈕旁邊可以勾選「Show Request JSON」取得此條件的 Request JSON。
將此 Request JSON 轉換成 Google Apps Script 後如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
// Remeber add Google Analytics Data API to Services, or you'll see this error: ReferenceError: AnalyticsData is not defined
// https://ga-dev-tools.web.app/ga4/query-explorer/ -> property id
const propertyId = "";
// https://docs.google.com/spreadsheets/d/googleSheetID/
const googleSheetID = "";
// Google Sheet 名稱
const googleSheetName = "App Crash-Free Users Rate";
function execute() {
Logger.log(fetchCrashFreeUsersRate())
}
function fetchCrashFreeUsersRate(platform = "iOS", startDate = "30daysAgo", endDate = "today") {
const dimensionPlatform = AnalyticsData.newDimension();
dimensionPlatform.name = "platform";
const metric = AnalyticsData.newMetric();
metric.name = "crashFreeUsersRate";
const dateRange = AnalyticsData.newDateRange();
dateRange.startDate = startDate;
dateRange.endDate = endDate;
const filterExpression = AnalyticsData.newFilterExpression();
const filter = AnalyticsData.newFilter();
filter.fieldName = "platform";
const stringFilter = AnalyticsData.newStringFilter()
stringFilter.value = platform;
stringFilter.matchType = "EXACT";
filter.stringFilter = stringFilter;
filterExpression.filter = filter;
const request = AnalyticsData.newRunReportRequest();
request.dimensions = [dimensionPlatform];
request.metrics = [metric];
request.dateRanges = dateRange;
request.dimensionFilter = filterExpression;
const report = AnalyticsData.Properties.runReport(request, "properties/" + propertyId);
return parseFloat(report.rows[0].metricValues[0].value) * 100;
}
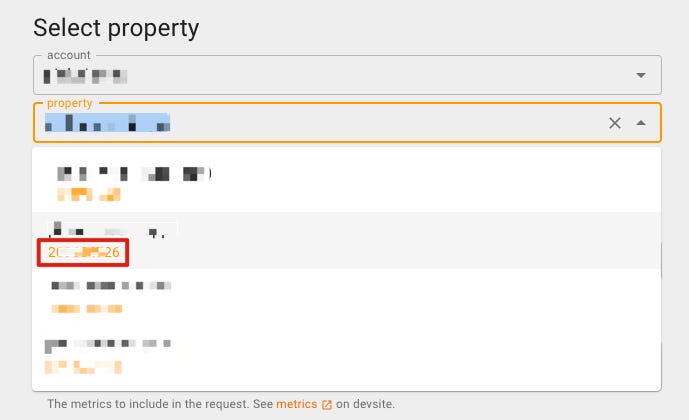
- GA Property ID:一樣也可以由剛剛的 GA4 Query Explorer 工具取得:
在一開始的選擇 Property 選單中,選擇的 Property 下方的數字就是 propertyId 。
- googleSheetID:可以由 Google Sheet 網址中取得 https://docs.google.com/spreadsheets/d/
googleSheetID/edit - googleSheetName:Google Sheet 中閃退紀錄的 Sheet 名稱
將以上程式碼貼到 Google Apps Script 右方程式碼區塊&上方執行方法選擇「execute」function 後可以點擊 Debug 測試看看是否能正常取得資料:
第一次執行會出現要求授權視窗:
按照步驟完成帳號授權即可。
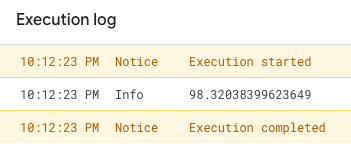
執行成功會在下方 Log Print 出 Crash-Free Users Rate,代表查詢成功。
再來我們只要再加上自動填入 Google Sheet 就大功告成了!
完整 Code:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
// Remeber add Google Analytics Data API to Services, or you'll see this error: ReferenceError: AnalyticsData is not defined
// https://ga-dev-tools.web.app/ga4/query-explorer/ -> property id
const propertyId = "";
// https://docs.google.com/spreadsheets/d/googleSheetID/
const googleSheetID = "";
// Google Sheet 名稱
const googleSheetName = "";
function execute() {
const today = new Date();
const daysAgo7 = new Date(new Date().setDate(today.getDate() - 6)); // 今天不算,所以是 -6
const spreadsheet = SpreadsheetApp.openById(googleSheetID);
const sheet = spreadsheet.getSheetByName(googleSheetName);
var rows = [];
rows[0] = Utilities.formatDate(daysAgo7, "GMT+8", "MM/dd")+"~"+Utilities.formatDate(today, "GMT+8", "MM/dd");
rows[1] = fetchCrashFreeUsersRate("iOS", Utilities.formatDate(daysAgo7, "GMT+8", "yyyy-MM-dd"), Utilities.formatDate(today, "GMT+8", "yyyy-MM-dd"));
rows[2] = fetchCrashFreeUsersRate("android", Utilities.formatDate(daysAgo7, "GMT+8", "yyyy-MM-dd"), Utilities.formatDate(today, "GMT+8", "yyyy-MM-dd"));
sheet.appendRow(rows);
}
function fetchCrashFreeUsersRate(platform = "iOS", startDate = "30daysAgo", endDate = "today") {
const dimensionPlatform = AnalyticsData.newDimension();
dimensionPlatform.name = "platform";
const metric = AnalyticsData.newMetric();
metric.name = "crashFreeUsersRate";
const dateRange = AnalyticsData.newDateRange();
dateRange.startDate = startDate;
dateRange.endDate = endDate;
const filterExpression = AnalyticsData.newFilterExpression();
const filter = AnalyticsData.newFilter();
filter.fieldName = "platform";
const stringFilter = AnalyticsData.newStringFilter()
stringFilter.value = platform;
stringFilter.matchType = "EXACT";
filter.stringFilter = stringFilter;
filterExpression.filter = filter;
const request = AnalyticsData.newRunReportRequest();
request.dimensions = [dimensionPlatform];
request.metrics = [metric];
request.dateRanges = dateRange;
request.dimensionFilter = filterExpression;
const report = AnalyticsData.Properties.runReport(request, "properties/" + propertyId);
return parseFloat(report.rows[0].metricValues[0].value) * 100;
}
再次點擊上方 Run or Debug 執行「execute」。
回到 Google Sheet,數據新增成功!
新增 Trigger 排程自動執行
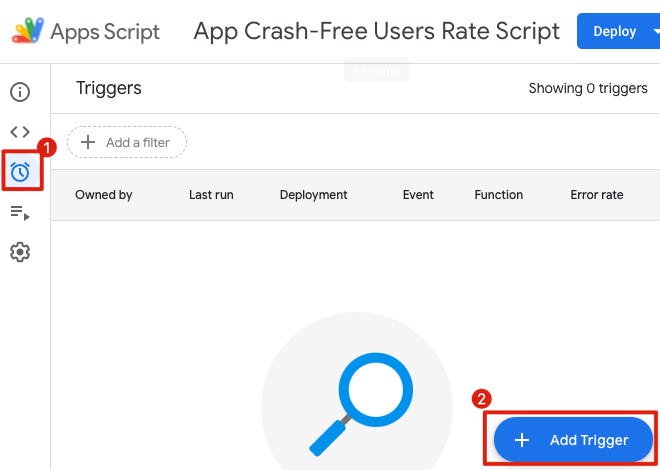
選擇左方時鐘按鈕 -> 右下方「+ Add Trigger」。
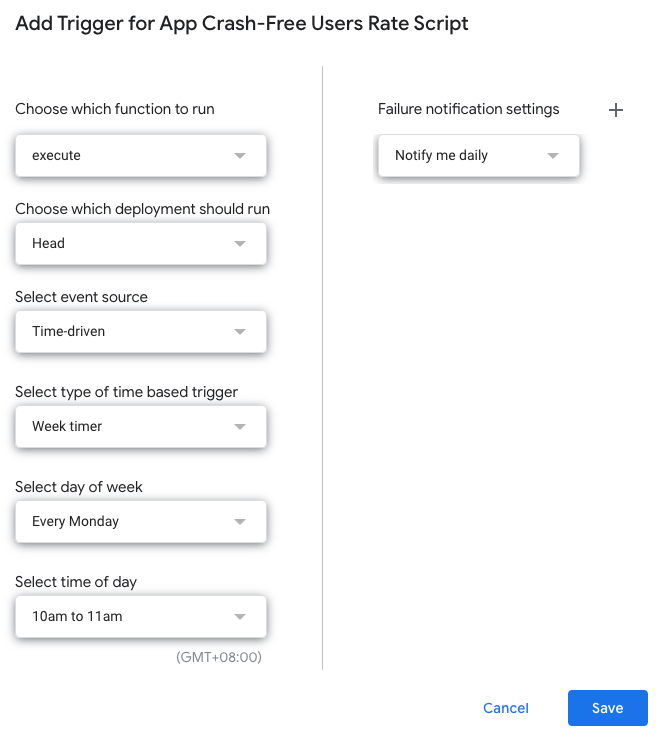
- 第一個 function 選擇「execute」
- time based trigger 可選擇 week timer 每週追蹤&新增一次數據
設定完點擊 Save 即可。
完成
現在開始,紀錄追蹤 App Crash-Free Users Rate 數據完全自動化;不需要人工手動查詢&填入;全部交給機器自動處理!
我們只需專注在解決 App Crash 問題!
p.s. 不同於上一篇使用 Big Query 需要花錢查詢資料,此篇查詢 Crash-Free Users Rate、Google Apps Script 都是完全免費,可以放心使用。
如果想將結果同步發送到 Slack Channel 可參考 上一篇文章 :
延伸閱讀
- Ultimate Beginner’s Guide to Google Analytics 4 (NEW 2023 Interface) (Thanks to Emma for providing the information )
- Crashlytics + Big Query 打造更即時便利的 Crash 追蹤工具
- 使用 Python+Google Cloud Platform+Line Bot 自動執行例行瑣事
- Slack 打造全自動 WFH 員工健康狀況回報系統
- 運用 Google Apps Script 轉發 Gmail 信件到 Slack
有任何問題及指教歡迎 與我聯絡 。
本文首次發表於 Medium ➡️ 前往查看
由 ZMediumToMarkdown 與 Medium-to-jekyll-starter 提供自動轉換與同步技術。


{:target="_blank"}](/assets/793cb8f89b72/1*4BVf-FMVcY1UbVuLwfKOQg.png)