2021 Pinkoi Tech Career Talk — 高效率工程團隊大解密
Pinkoi 高效率工程團隊大解密 Tech Talk 分享
ℹ️ℹ️ℹ️ Click here to view the English version of this article, translated by OpenAI.
2021 Pinkoi Tech Career Talk — 高效率工程團隊大解密
Pinkoi 高效率工程團隊大解密 Tech Talk 分享
高效率工程團隊大解密
2021/09/08 19:00 @ Pinkoi x Yourator
My Medium: ZhgChgLi
關於團隊
Pinkoi 的工作方式是由多個 Squad (小隊)組成:
- Buyer-Squad :主攻買家端功能
- Seller-Squad :主攻設計師端功能
- Exploring-Squad:主攻瀏覽探索
- Ad-Squad:主攻平台廣告
- Out-Of-Squad:主要做支援、Infra 或 流程優化
每個 Squad 會由各 Function 隊友共同組成,有 PM、Product Designer、Data、Frontend、Backend、iOS、Android…等等;長期、持續性的工作目標都會由 Squad 來完成。
除了 Squad 之外也會有些跨團隊 Run 的 Project,多半時中短期的工作目標,可以是發起人或任何職務的隊友擔任 Project Owner,任務完成後即 Close。
文末還有 關於 Pinkoi 的文化是如何支持隊友解決問題 ,如果 對實際做了什麼內容不感興趣的朋友,可直接到頁底查看此章節 。
人數規模與效率關係
人數規模成長跟工作效率的關係,待過 10 個人的新創到百人的團隊(還沒挑戰過千人)但是光從 10 跳到 100,10 倍的差距在很多事上就很有感了。
人少,溝通跟處理事情都很快,走過去討論好,等下就可以馬上給你了;因為「人與人的連結」相當強烈,彼此都能同步協作。
但在人多的情況,很難這樣直接溝通,因為一起協作的人變多了,每個都走去講一整個上午就沒了;還有大家互相協作的人也很多,事情只能排優先順序來處理,不是緊急的事不可能馬上給你,這時候就要非同步的等待,去做其他事情。
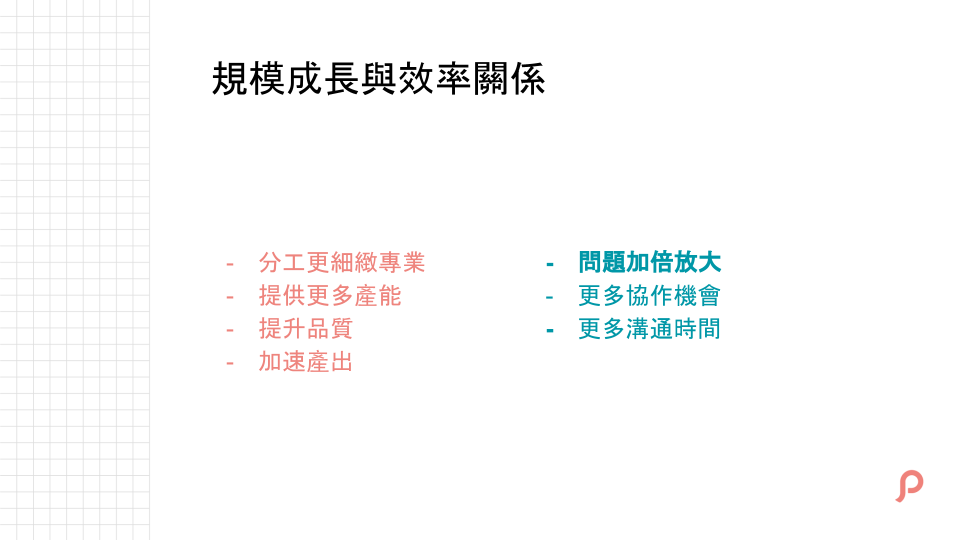
更多職務的人加入,可以讓工作分工更細緻專業、提供更多產能或更好的品質、更快的產出。
但如同開頭說的,相對的;會有更多與人的協作,協作相對的就是會有更多溝通時間。
還有小問題會被加倍放大,例如本來 1 個人每天都需要花 10 分鐘貼報表,可以接受;但現在假設變 20 個人,乘下來每天都要多花 3 個多小時貼報表;這時候貼報表這件事的優化、自動化就會很有價值,每天省 3 小時,一年工作日抓 250 天,就要多浪費 750 小時。
人數規模成長,以 App Team 為例,會有比較密切協作的有這些職務。
Backend — API、Product Designer — UI 這不用講,Pinkoi 是國際級的產品所以在功能上的文字都需要 Localization Team 幫我們翻譯,還有因為我們有 Data Team 在做資料搜集分析,所以除了開發功能,還需要與 Data Team 討論事件埋設點。
Customer Service 也是會經常與我們有互動關係的 Team,除了使用者有時會直接透過商城評價反應訂單問題,更多的時候是使用者直接留下一顆星說遇到問題,這時候也需要請客服團隊幫忙做深入的詢問,是遇到什麼問題?我們怎麼幫助你?
有以上那麼多的協作關係,意味著很多溝通機會。
但要記得,我們不是在逃避或是盡可能減少溝通,優秀的工程師溝通能力也很重要。
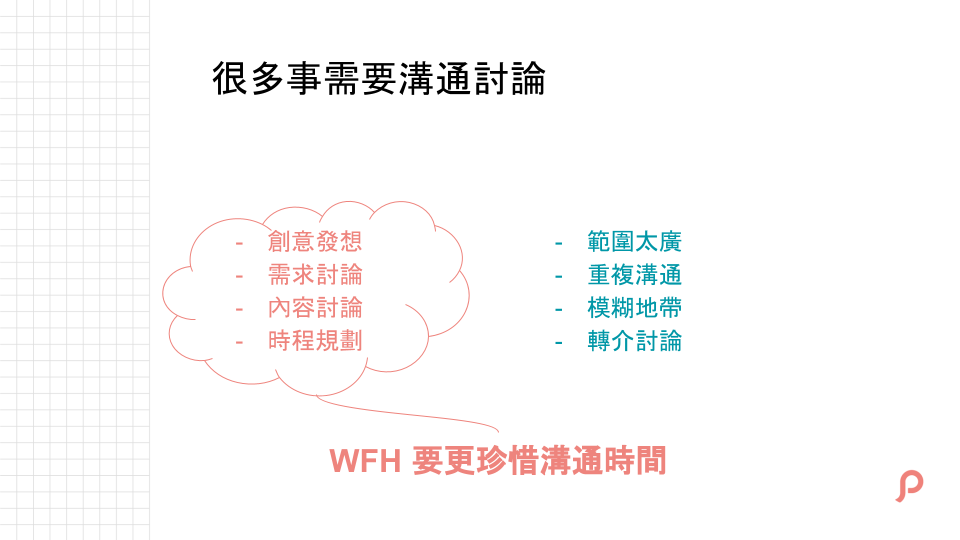
我們要做的事是聚焦在重要的溝通上,如創意發想、需求內容跟時程的討論;不要浪費時間在重複問題的確認,或發散模糊的溝通,你問我問我他的情況也要避免。
尤其疫情時代,溝通時間寶貴,要放在更有價值的討論上。
「我以為你以為的我以為的以為」 — 這句話完美詮釋了模糊溝通的後果。
不要說工作了,日常生活上我們也很常會遇到因為雙方認知不同導致的誤會,生活上輕鬆自在靠的是彼此的默契;但工作上就不行了,雙方認知不同如果沒深入討論,很容易到產出階段才發現怎麼跟想的都不一樣。
介面溝通
這邊引入的想法是透過一個共識的介面來做溝通,就類似我們工程物件導向程式設計中, SOLID 原則裡的 依賴反轉原則 Dependency inversion principle (不懂也沒關係);在溝通上也能應用相同的概念。
第一步是找出什麼地方是模糊的、每次都要重複確認的溝通,或是需要什麼溝通才能更聚焦有效,甚至只需要這個交付就不需要額外溝通的事。
找出問題後就能定義出「介面」,介面就是媒介的意思,可以是一份問件、流程、check list 或工具…等等
使用這個「介面」作為彼此溝通的橋樑,介面可以有多個,什麼場景就用什麼介面;遇到相同場景優先使用這個介面來做初步溝通;如果還有需求要溝通,可以基於這個介面深入聚焦的討論問題。
App Team 與外部協作關係
以下以 App Team 協作為例舉 4 個介面溝通的例子:
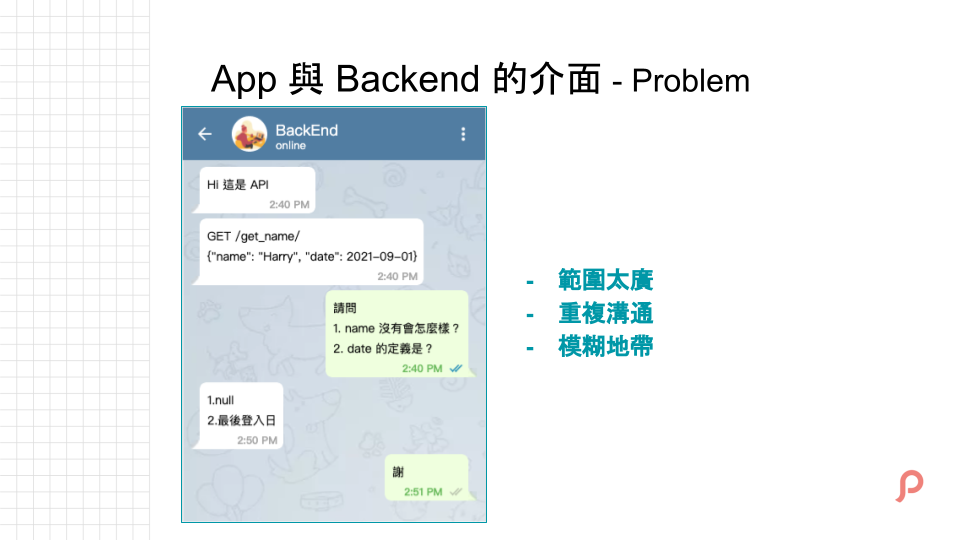
第一個是與 Backend 協作在沒有任何介面共識前可能會有上圖情況。
對於 API 怎麼用,如果單純地將 API Response String 給 App Team 容易有模糊地帶,例如 date 我們怎們知道是 Register Date? 還是 Birthday?,還有範圍很廣,很多欄位需要確認。
這個溝通也是重複的,每次有新的 Endpoint 都要再確認一次。
這就是很經典的無效溝通案例。
App 與 Backend 彼此缺少的就是一個溝通介面,Solution 有很多種,也不一定要用工具;可以只是一份人工維護的文件。
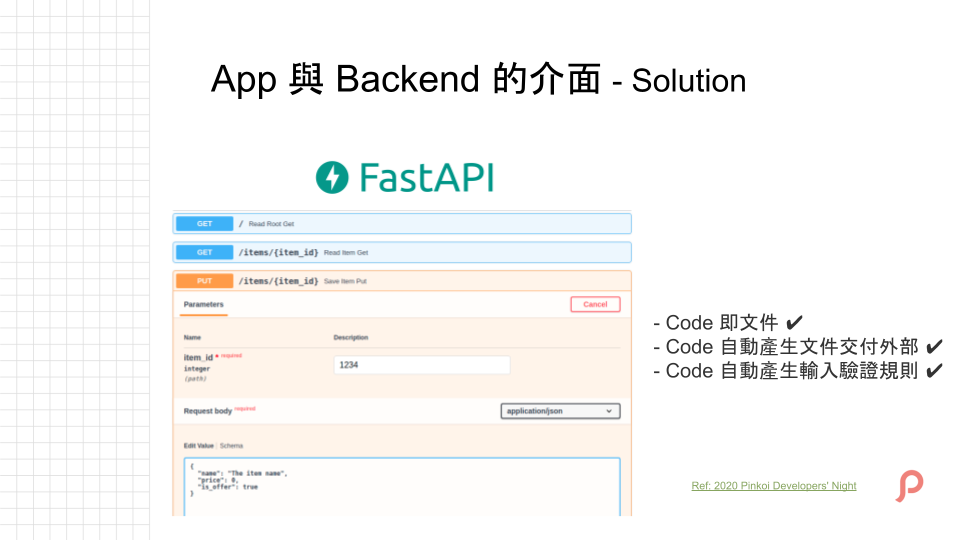
這塊 2020 Pinkoi 開發者之夜有跟大家分享過 — by Toki
Pinkoi 使用的是 Python (FastAPI) 從 API Code 自動產生文件,PHP 可以用 Swagger (之前公司做法);優點是文件的大框架、資料格式都能從 Code 自動產生出來,降低維護成本,只需處理好欄位說明即可。
p.s. 目前新的 Python 3 都會使用 FastAPI,舊的部分會逐步更新,暫時先用 PostMan 做為溝通介面。
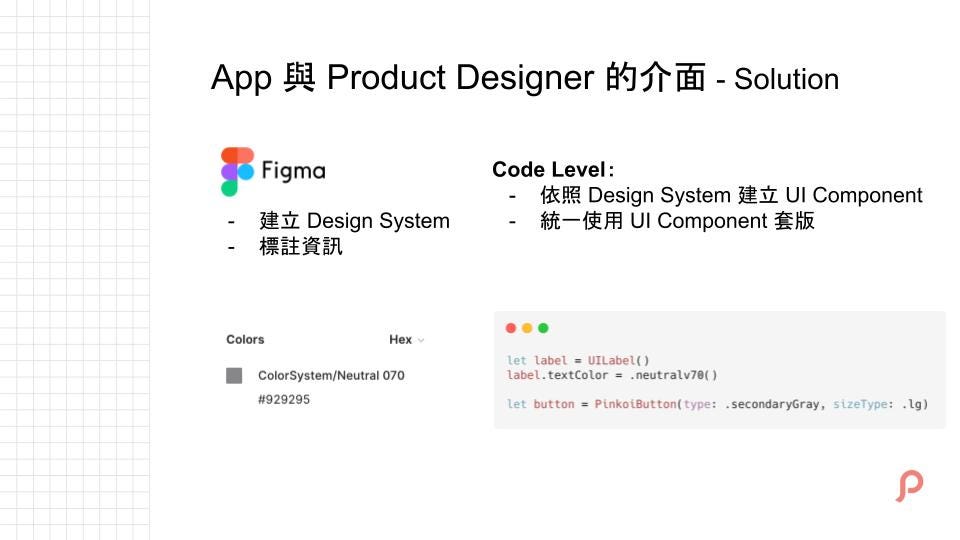
第二個是與 Product Designer 的協作,其實道理上與 Backend 類似,只是問題換成是確認 UI Spec、確認 Flow。
色碼、字型如果零散,我們 App 也會很痛苦,撇開需求本來就是這樣,我們不想要有同個 Title 有明明顏色一樣但色碼跑掉或同個位置 UI 不統一的狀況。
Solution 最基本的就是要先請設計大大整理好 UI 的元件庫、建立好 Design System (Guideline),並在出 UI 時做好標記。
我們在 Code Base 上根據 Design System (Guideline) 去建立相應的 Font、Color、根據元件庫建立出 Button、View。
套版的時候統一使用這些已建立好的元件來套版,方便我們直接看 UI 設計稿就能快速對齊。
但這個很容易亂掉,要動態的調整;不能涵蓋太多特例,也不能固守都不擴充。
p.s. 在 Pinkoi 與 Product Designer 的協作是互相的,Developer 也能提出更好的做法與 Product Designer 討論。
第三個是和 Customer Service 的介面,商城的評價對產品很重要但他卻是一個非常人工跟重複轉介溝通的事。
因為要時不時人工上去看一下新評價,如過有客服問題再將問題轉發給客服協助處理,很重複、人工。
這個最佳解就是讓商城評價能自動同步到我們的工作平台,可以花 $ 買現有的服務,或是用我開發的 ZhgChgLi / ZReviewTender (2022 新)。
部署方式、教學及技術細節可參考: ZReviewTender — 免費開源的 App Reviews 監控機器人
這個機器人就是我們的溝通介面,他會將評價自動轉發到 Slack Channel,大家能快速收到最新評價資訊,並在上面追蹤、溝通討論。
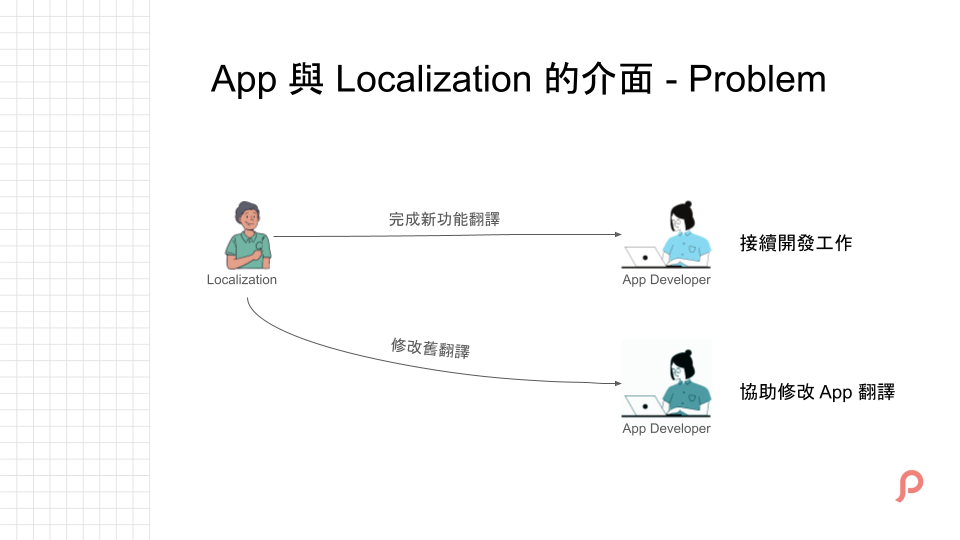
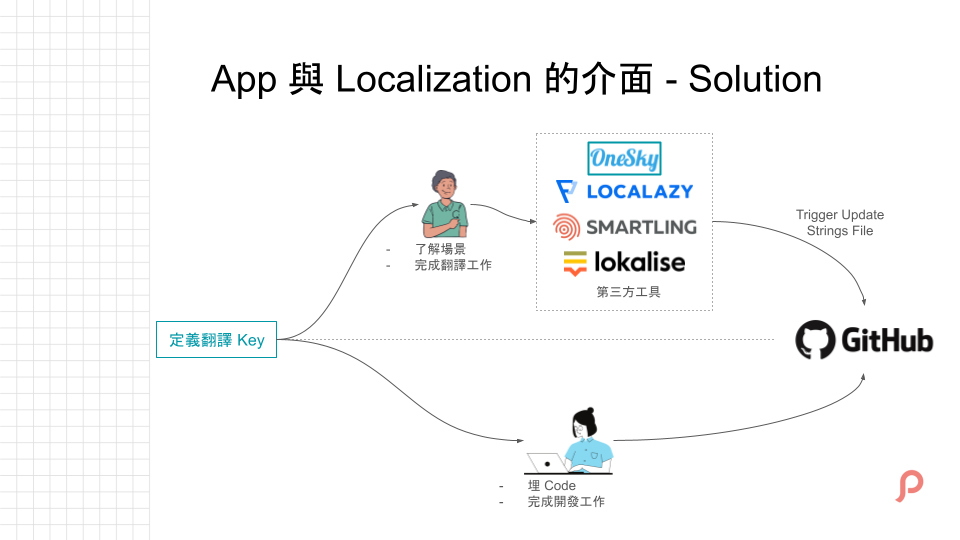
最後一個例子,是與 Localization Team 的工作依賴;不管是新功能或修改舊翻譯,都需要等 Localization Team 完成工作交給我們後續協助處理。
這個自行開發工具的成本太高,所以直接使用第三方服務來協助我們解除依賴關係。
所有翻譯、Key 都由第三方工具管理,我們只要事先定好 Key 就能分頭行動,雙方只要在 Deadline 打包前完成工作即可,不用互相依賴;Localization Team 完成翻譯後,工具會自動觸發 git pull 更新最新的文字檔到專案內。
p.s Pinkoi 因很早期就有這流程,當時選用的是 Onesky 不過這幾年有更多優秀的工具可用,可以參考採用其他的。
App Team 團隊內互相協作關係
剛說的是外部,現在來說內部。
在人少或是說一個開發者維護一個專案的時候;你想做什麼就做什麼,你對專案的掌握度、了解程度都很高,問題不大;當然你如果有好的 Sense 就算是一人專案也能做到這邊要提的所有事。
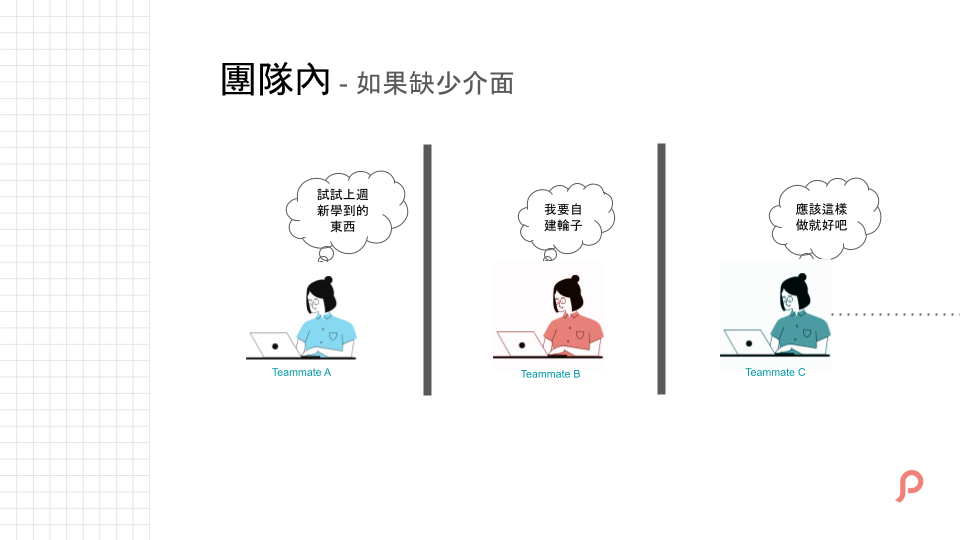
但在互相協作的隊友越來越多的情況下,大家都在同個專案底下做事,如果還是各做各的將會是場災難。
例如打 API 一下這邊這樣做一下那邊那樣做、很常重造輪子浪費時間或什麼都不 Care 直接隨便弄一弄上線,都會對未來的維護跟可擴充性增加巨大的成本。
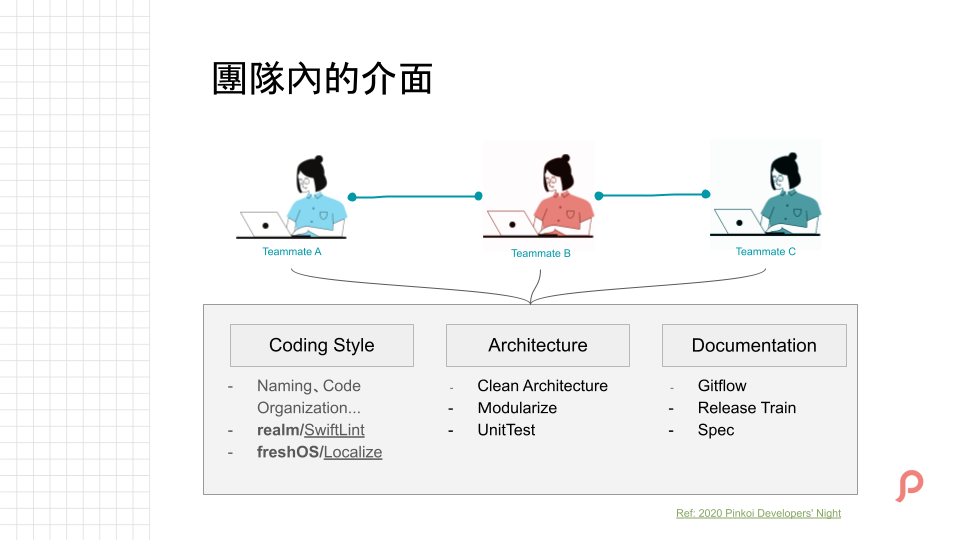
團隊內與其說是介面,我覺得太見外了;應該要說共識、共鳴更有團隊意識感。
最基本的老生常談就是 Coding Style,命名的習慣、位置怎麼放、Delegate 怎麼用…之類;可以以入業界常用的 realm / SwiftLint 進行約束,多國語系語句可以用 freshOS / Localize 整理 (當然,如果你已經是用前文提到的統一由第三方工具管理,就可以不用這個)。
第二個是 App 架構,不管是 MVC/MVVM/VIPER/Clean Architecture 都可以,核心重點是乾淨、統一;不用追求一定要潮,統一就好。
Pinkoi App Team 使用的 Clean Architecture 。
之前在 StreetVoice 只是純 MVC 但是是乾淨統一的,協作起來也很順暢。
還有 UnitTest,人多很難避免你現在做的邏輯哪一天不小心被改壞;有多寫測試能多一份保障。
最後就是文件的部分,關於團隊做事的流程、規格或操作手冊,方便隊友忘記的時候快速翻閱、新人快速上手。
除了 Code Level 的介面之外,協作上還有其他介面協助我們提高效率。
第一是在需求實作前有一個 Request for comments 的階段,負責開發的人大概說明一下這個需求會怎麼做,然後其他人可以留意見想法。
除了可以防止重造輪子之外,還可以集思廣益,例如之後其他人要擴充別人要怎麼用、或日後可能有什麼需求可以列入考量…等等,當局者迷旁觀者清啊。
第二是做好 Code Review,把關我們的介面共識有沒有落實,例如:Naming 方式、UI Layout 方法、Delegate 用法、Protocol/Class 宣告…等等 還有架構有沒有亂用或趕時間亂寫、發展方向假設要朝全面 Swift 發展,有沒有還在送 OC 的 Code…等等
主要是 Review 這些,其次才是功能正不正常…之類的協助。
p.s. RFC 的目的是提升工作效率,所以不應該太冗長,甚至嚴重拖累工作進度;可以想成單純的開工前討論環節。
統整一下團隊內介面共識的功能,最後提到一個 墜機理論 的 Mindset 我覺得是個不錯的行為基準點。
摘錄自 MBA 智庫
運用在團隊上就是假設今天所有人都突然消失了,現存的 Code、流程、制度能不能讓新的人快速上手?
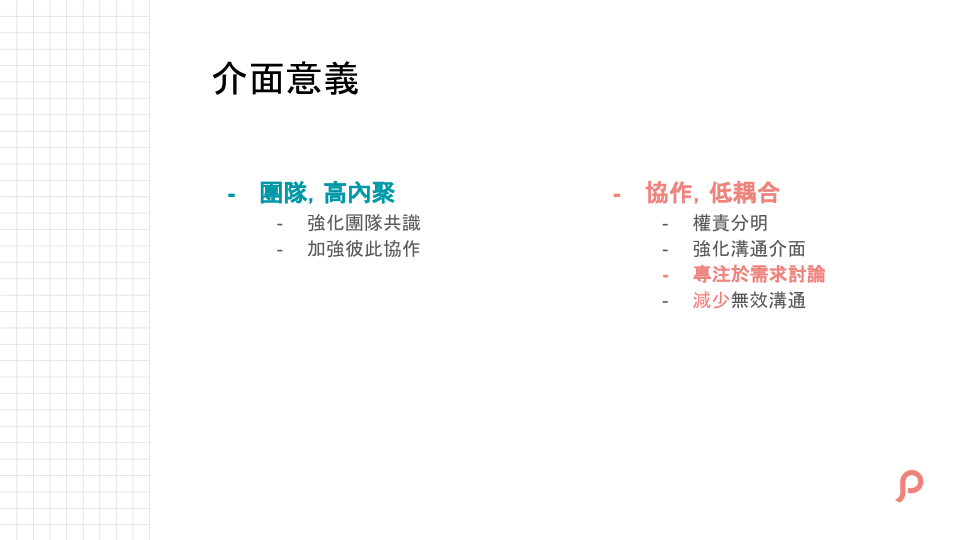
Recap 介面意義,團隊內的介面是用來增加彼此的共識,團隊外的協作是降低彼此的無效溝通,用介面作為溝通沒截,專注於需求討論。
再次重申「介面溝通」不是什麼特別的專有名詞或是工具、工程的東西,他只是個概念,適用於任何職務場景的協作,可以單純只是份文件或流程,順序上要先有這個東西然後才來溝通。
這邊假設每次多花的溝通時間是 10 分,團隊 60 人,每個月發生 10 次,一年就浪費了 1,200 小時在無謂的溝通上。
提升效率 — 自動化重複性工作
第二章節想要跟大家分享一下關於自動化重複工作對於提升工作效率的效果,一樣會以 iOS 為例,但 Android 也是相同的方式。
不會提到技術實作細節,單講原理上的可行性。
整理一下我們有用到的服務,包括但不限於:
- Slack:溝通軟體
- Fastlane:iOS 自動化腳本工具
- Github:Git Provider
- Github Action:Github 的 CI/CD 服務,後面會介紹
- Firebase:Crashlytics、Event、App Distribution (後面會介紹)、Remote Config…
- Google Apps Script:Google Apps 的外掛腳本程式,後面會介紹
- Bitrise:CI/CD Server
- Onesky:前面有說到,Localization 的第三方工具
- Testflight:iOS App 內測平台
- Google Calendar:Google 行事曆,後面會介紹用在哪
- Asana:專案管理工具
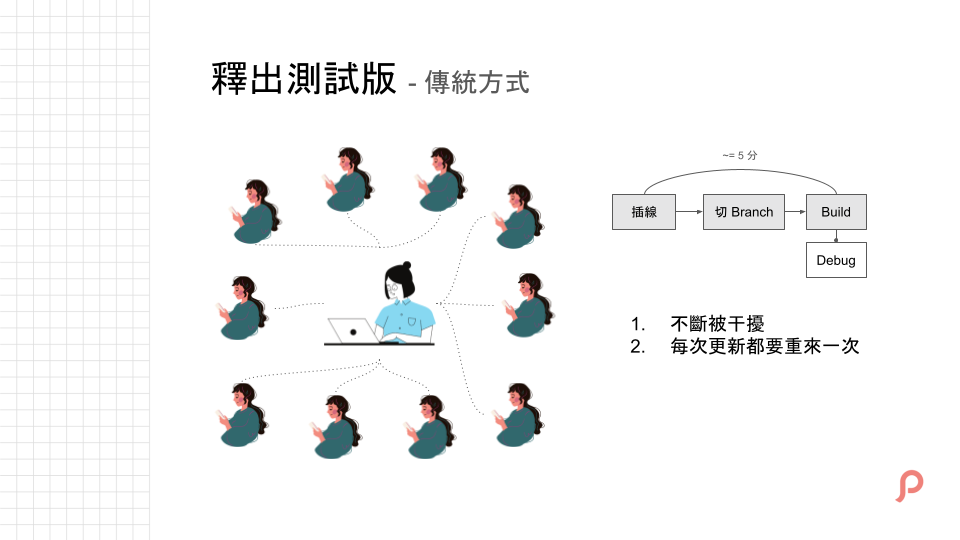
釋出測試版的問題
第一個要說的重複性問題,是當我們 App 在開發階段想要給其他隊友搶先測試的時候,傳統就是直接借手機來 Build;如果只有 1~2 人問題不大,但是團隊有 20~30 人要測,光幫忙安裝測試版那天就不用工作了,而且若有更新,整個就都要重新來過。
另一個方法是使用 TestFlight 作為測試版發布媒介,我覺得也不錯;但有兩個問題,第一個是 Testflight 等同 Production 環境,不是 Debug;第二是當同時開發的需求、同事要測不同需求的隊友很多,Testflight 就會大亂,包版的 Build 也會狂改,但也不是不行。
在 Pinkoi 的解法是,首先將「由 App Team 來安裝測試版」這件事拆開,用 Slack WorkFlow 做為 Input UI 來達成,輸入完成後會觸發 Bitrise 跑 Fastlane 腳本去打包上傳測試版 ipa 到 Firebase App Distribution。
Slack Workflow 應用可參考此篇文章: Slack 打造全自動 WFH 員工健康狀況回報系統
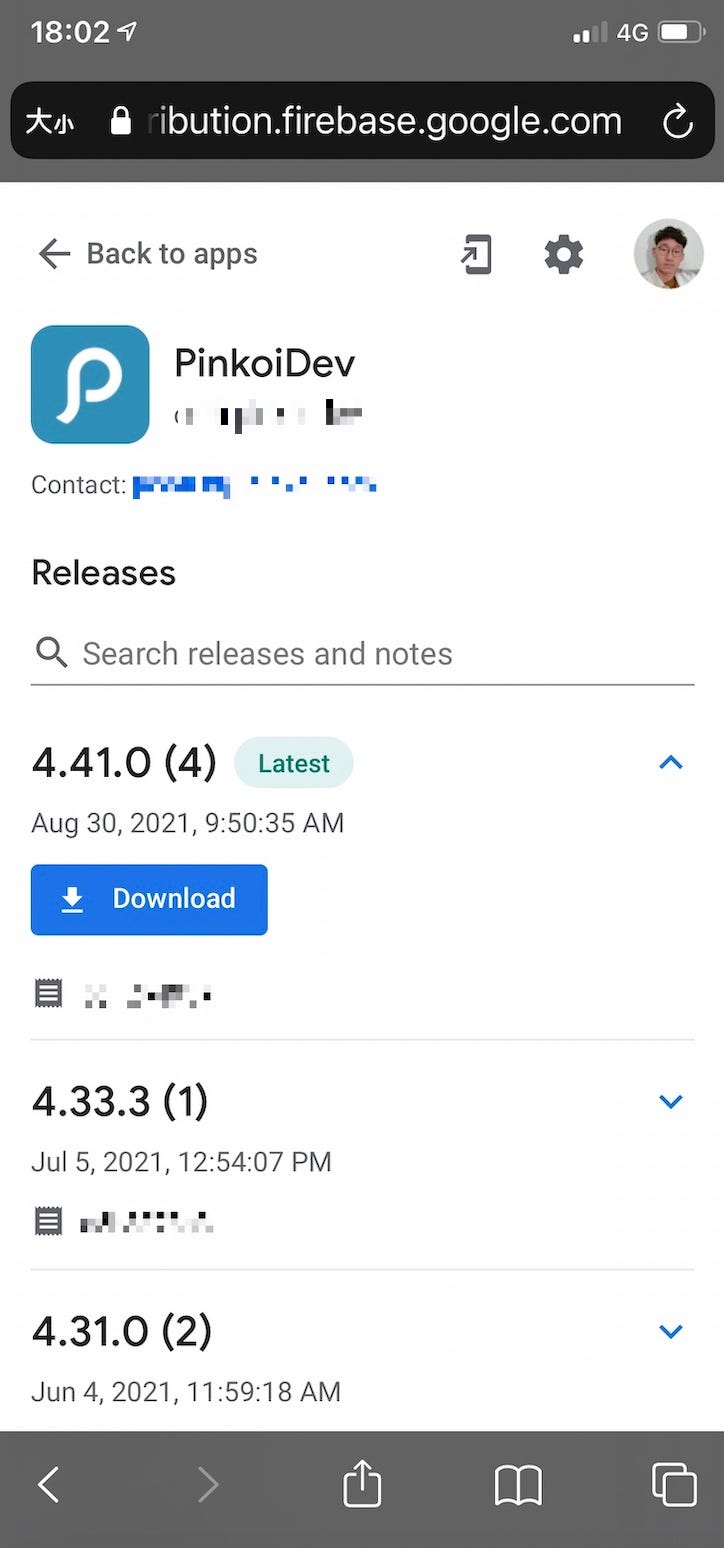
Firebase App Distribution
要測試的隊友,只要照著 Firebase App Distribution 的步驟安裝完憑證、註冊完裝置,就能在上面選擇安裝想要的測試版,或直接回去點信的連結安裝。
但這邊要注意,iOS Firebase App Distribution 佔用的是 Development Device,上限只能只能註冊 100 個裝置,看裝置不看人。
所以可能要跟 TestFlight (by 人,外部測試 1,000 人) 的解法做個權衡。
但至少前面的 Slack WorkFlow UI Input 是可以考慮採用的。
如果要做的進階可以開發 Slack Bot,能有更完整更客製化的流程、表單可用。
Recap 釋出測試版自動化的成效,最有感的是把整個步驟都搬到雲端上執行,App Team 不需要插手,完全自助式。
打包正式版的問題
第二個也是 App Team 很常要做的事,打包、送審正式版 App。
團隊小的時候,只有單線開發,App 版本更新問題不大,可以很自由也可以很規律。
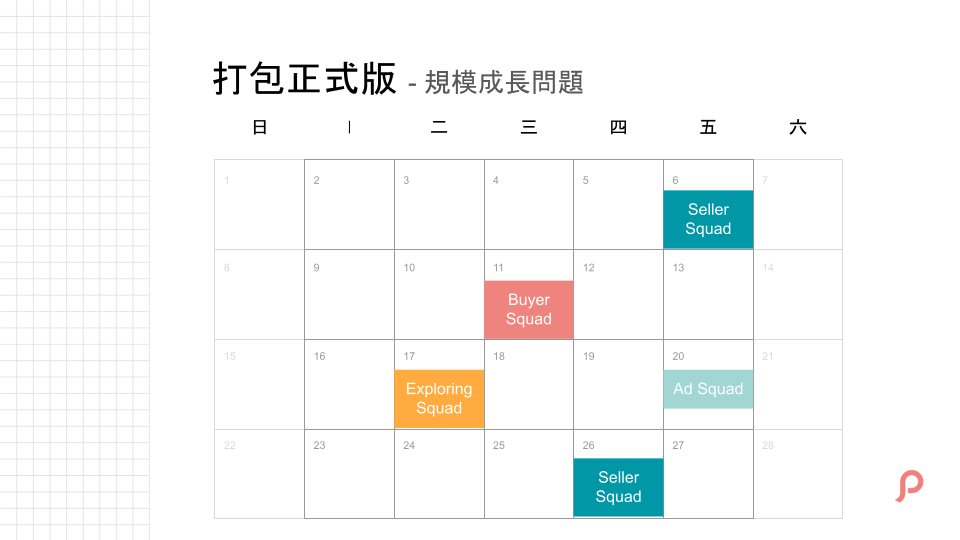
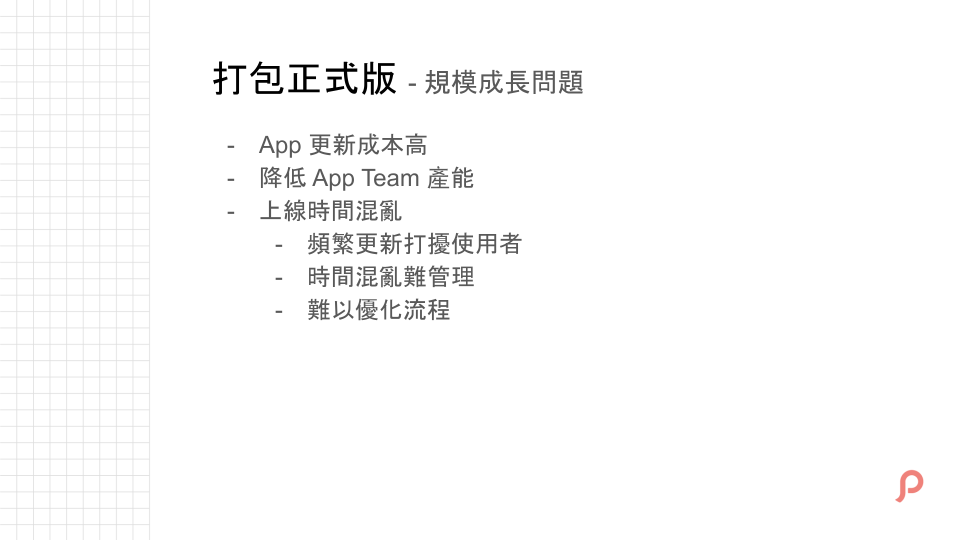
但團隊大,同時有多線的需求在開發跟迭代,就會遇到如上圖的狀況,沒有做好前文說的「介面溝通」就會大家各自上各自的,這會導致 App Team 疲於奔命,因 App 更新的成本比網頁高、過程繁瑣,另一方面頻繁零亂的更新也很干擾使用者。
最後是管理問題,如果沒有固定的流程、日期,很難去對每個步驟該做什麼事進行優化。
問題如上。
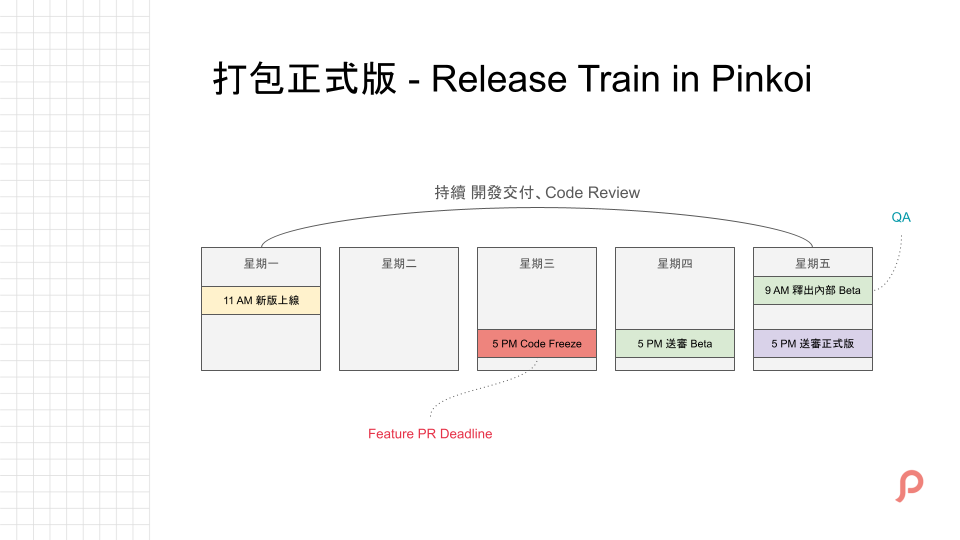
解決辦法是導入 Release Train 到開發流程中,核心概念是把版本更新跟專案開發這兩件事分開。
我們將日程固定下來,每個階段會做什麼事也定下來:
- 固定週一早上更新新版
- 固定週三 Code Freeze (不再 Merge Feature PR)
- 固定週四開始 QA
- 固定週五打包正式
實際時程(QA 多久)、發版週期(每週、每兩週、每個月)依照各公司狀況可自行調整, 核心就是確定什麼固定什麼時間點做什麼事 。
這是國外推友發的版更週期調查,大多是 2 週一次。
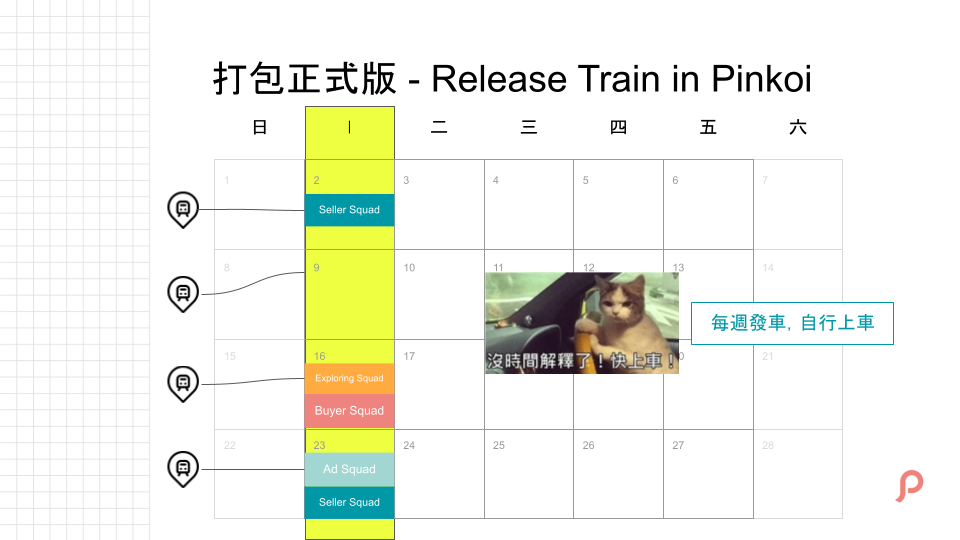
以每週更新 & 我們多團隊為例,就會如上圖。
Release Train 顧名思義就像火車站一樣,每個版本都是一班列車
如果錯過就要等下一班, 各個 Squad 團隊跟專案自己選擇要上車的時間
這是一個很好的溝通介面,大家只要有共識並遵守規定就能有條不紊的更新版本。
更多 Release Train 的技術細節可參考:
流程、日程確定後,我們就可以對每個階段做的事進行優化。
像是打包正式版,傳統手動方式費時費力,從打包、上傳、送審整個流程大概要花 1 個小時,這時間內工作狀態要一直切換,很難做其他事;每次的打包都會重複這個過程,很浪費工作效率。
既然我們已經固定日程了,這邊直接引入 Google Calendar,將預計日程要做的事加到行事曆上,時間到的時候會透過 Google Apps Script 去呼叫 Bitrise 執行 Fastlane 打包正式版和送審的腳本完成全部工作。
使用 Google Calendar 串接還有個好處,如果遇到突發狀況需要延後、提早,直接上去更改日期即可。
Google Apps Script 若要直接在 Google Calendar 事件時間到時自動執行,目前只能自己 on 服務來做,如果要快速解決可以使用 IFTTT 做為 Google Calendar <-> Bitrise/Google Apps Script 的橋樑,做法可 參考此篇文章 。
p.s. 1. 目前 Pinkoi iOS Team 是採用 Gitflow 工作流程。 2. 原則上這個共識是所有團隊都要遵守,所以不希望有需求是打破這個規則的 (EX: 特別週三要上),但如果是與外部合作的項目,如果真的沒辦法還是要保持彈性,畢竟這個共識是團隊內的。 3. HotFix 嚴重問題,是隨時可更新的,不受 Release Train 規範。
這邊多提了 Google App Scripts 的應用,詳情可參考: 運用 Google Apps Script 轉發 Gmail 信件到 Slack 。
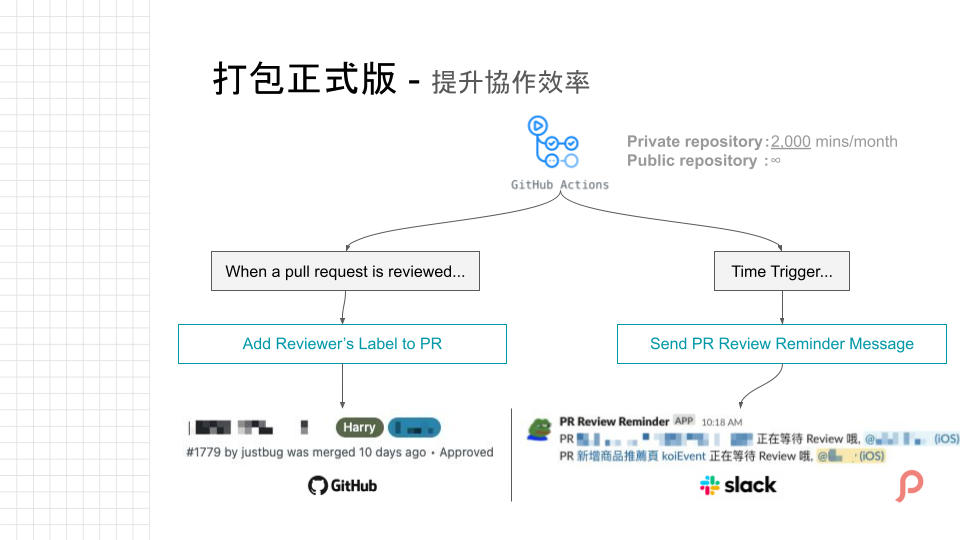
最後一個是使用 Github Action 提升協作效率 (PR Review)。
Github Action 是 Github 的 CI/CD 服務,可以直接與 Github 事件作綁定,觸發時機從 open issue、open pr 到 merge pr…等等都有。
Github Action 只要是 Github 託管的 Git 專案都能使用,Public Repo 沒有限制,Private 每個月有 2,000 分鐘的免費額度可以用。
這邊舉兩個功能:
- (左)是 PR Review 完之後會自動打上 reviewer name Label,讓我們能快速 summary pr review 的狀況。
- (右)是每天會在固定時間整理&發送訊息到 Slack Channel,提醒隊友有哪些 PR 正在等待 Review( 仿造 Pull Reminders 的功能 )。
Github Action 還有很多可以做的自動化項目,大家可以發揮想像。
像是在開源專案常看到的 issue bot:
或自動關閉太久沒 Merge 的 pr 都能用 Github Action 來自動完成。
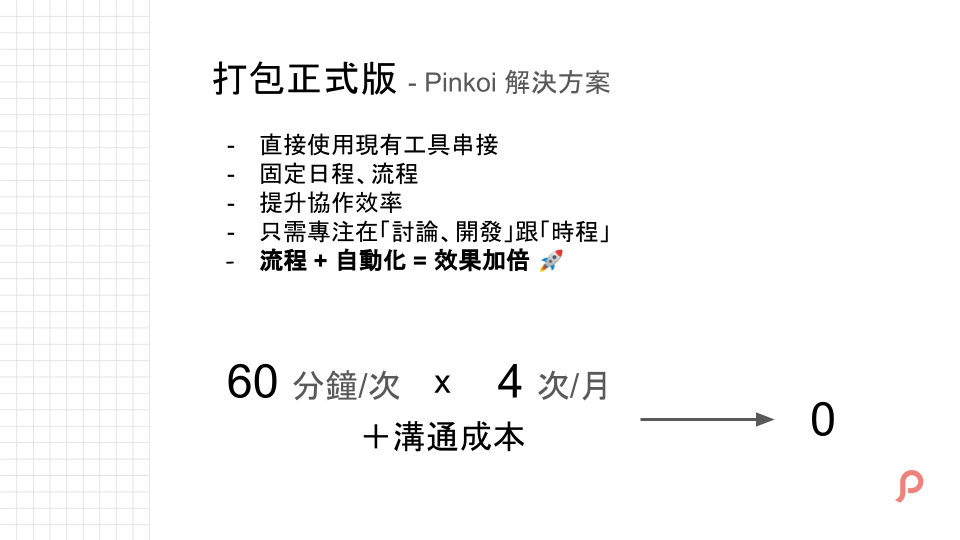
Recap 自動化打包正式版的成效,一樣直接使用現有工具串接;除了 自動化之外還加入固定流程達到加倍提升工作效率
原本除了手動打包時間,其實還有額外溝通上版時間的成本,現在直接歸 0;只要確保在時程內 上車 就可以把時間都專注在「討論」跟「開發」上。
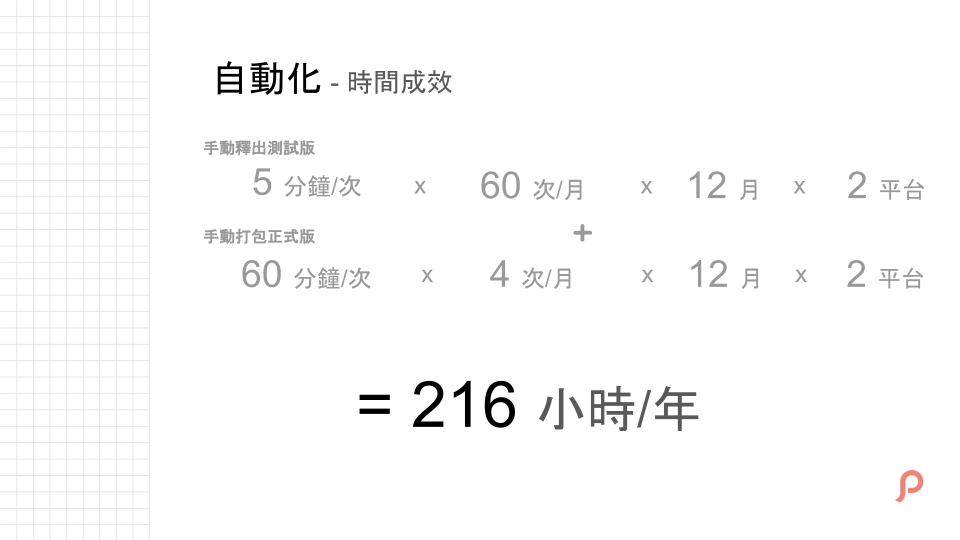
總計算一下這兩個自動化帶來的成效,一年可節省 216 工作時數。
自動化加上前面提到的溝通介面,我們來看一下做這些事總共能提升多少效率。
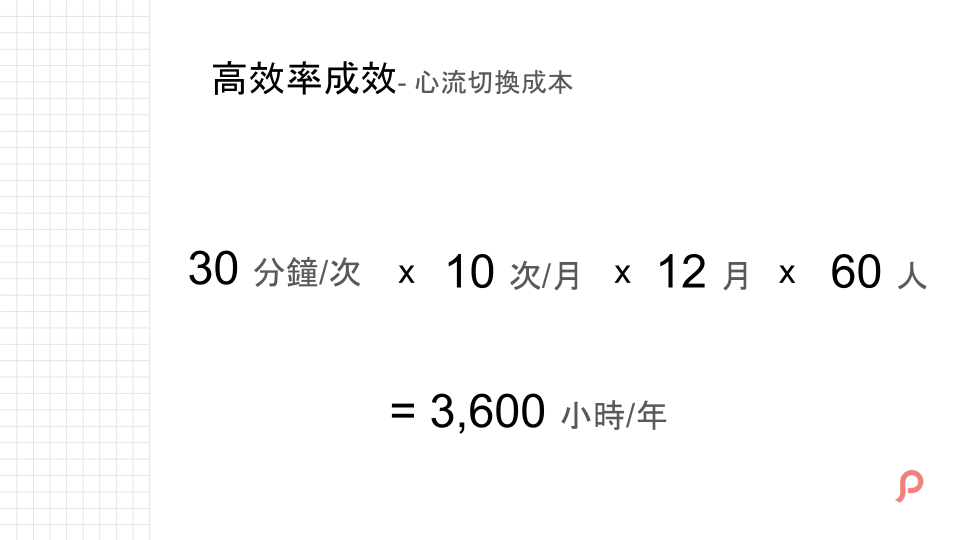
除了剛做的項目,我們還需要多評估 心流切換成本 ,當我們持續投入工作一段時間後就會進入「心流」狀態,此時的思緒、生產力都達到巔峰,能提供做好最有效的產出;但如果被無謂的事(EX: 多餘的溝通、重複性工作)打斷,要重新回到心流,又會再需要一段時間,這邊以 30 分鐘為例。
被無謂的事打斷的心流切換成本也應該列入計算,這邊抓 30 分鐘每次,一個月發生 10 次,60 人一年就多浪費 3,600 小時。
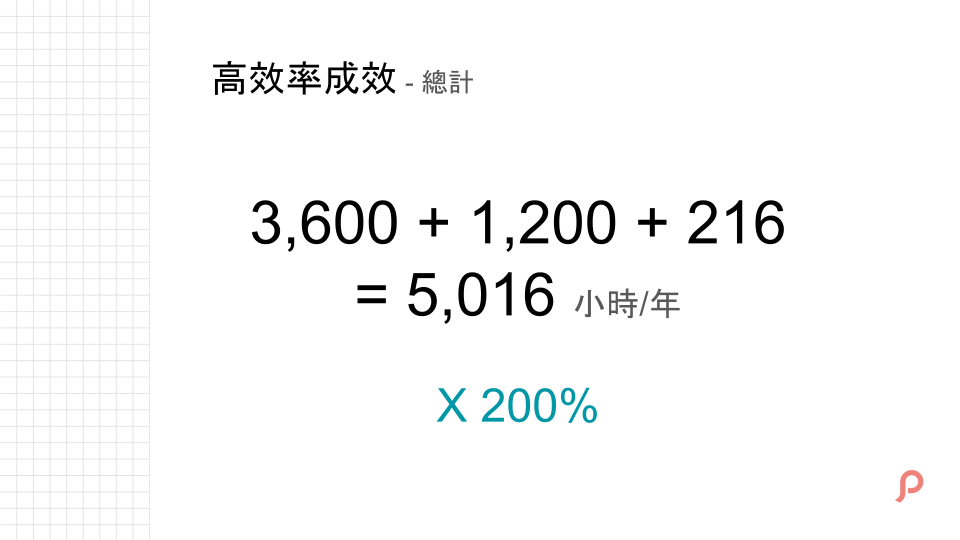
心流切換成本 (3,600) + 溝通介面不好的情況下多餘的溝通 (1,200) + 自動化解決的重複性工作 (216) = 一年多損失了 5,016 小時。
原本浪費的工作時間,節省起來後可以投入其他更有價值的事,所以實際換成產能應該還要再 X 200%。
尤其隨著團隊規模不斷成長,對工作效率的影響也隨之放大。
早優化早享受,晚優化沒折扣!!
Recap 高效率工作團隊的內幕,我們主要做了什麼事。
No Code/Low Code First 優先選擇現有工具串接(如本篇範例)如果沒有現有工具可用再來評估投入自動化的成本,跟實際節省的收入。
關於文化的支持
在 Pinkoi 人人都可以是解決問題的領導者
對於問題的解決,事情的改變;絕大多數都需要很多很多團隊一起努力才有可能更好,這部分就很需要公司文化的支持鼓勵,不然只有自已在推動會非常辛苦。
在 Pinkoi 人人都可以是解決問題的領導者,不一定要是 Lead or PM 才能解決問題,前面介紹的溝通介面、工具或自動化項目很多都是隊友發現問題,提出解法,大家一起努力完成的。
關於團隊文化是如何支持推動改變的,解決問題的四個階段都可以連結到 Pinkoi 的 Core Values。
第一步 Grow Beyond Yesterday
- 好還要更好,如果有發現問題,不管是大小,前面有說到隨團隊規模成長,小問題也會有放大效果
- 調查、歸納問題,避免過早優化(有的問題可能只是暫時過渡而已)
再來是 Build Partnerships
- 積極的溝通各面向蒐集建議
- 保持換位思考(因為有的問題可能是對方的最佳解,要做好權衡)
第三步 Impact Beyond Your Role
- 發揮自身影響力
- 提出問題解決計畫
- 如果跟重複工作有關則優先使用自動化方案
- 記得保持彈性跟可擴充性,避免 Over Engineering
最後 Dare to Fail!
- 勇敢實踐
- 持續追蹤、動態調整解決方案
- 取得成功後,記得與團隊分享成果,以促成跨部門資源整合 (因為同個問題可能同時存在在多個部門)
以上是 Pinkoi 高效率工程團隊大解密的分享,謝謝大家。
立即加入 Pinkoi >>> https://www.pinkoi.com/about/careers
有任何問題及指教歡迎 與我聯絡 。
本文首次發表於 Medium ➡️ 前往查看
由 ZMediumToMarkdown 與 Medium-to-jekyll-starter 提供自動轉換與同步技術。











{:target="_blank"}](/assets/11f6c8568154/1*q_MQ6y3RPKeO7q-zxSGqDg.png)










{:target="_blank"}](/assets/11f6c8568154/1*QJ8P_HjSvPdYrUmrqsQZXA.png)



















{:target="_blank"} [fastlane](https://github.com/fastlane/fastlane){:target="_blank"}](/assets/11f6c8568154/1*64GaqzcldMHwU-HE4yt3_A.png)